The strategy: An open source design system as a product
Canonical
Design systems
Leading the transformation of Canonical's design system into an open-source product that empowers technical audiences to create high-quality, cohesive experiences.
By April 2023, the design team at Canonical had been operating for over a year without a management structure. When a new leadership team was appointed, they began to define a clearer direction and vision for the team. Around the same time, one of my colleagues highlighted a critical issue: our web applications were using inconsistent design patterns and different components for similar functions — a direct consequence of the prolonged leadership gap.
Recognising an opportunity to address this fragmentation, Me and two colleagues initiated an effort to bring greater cohesion across Canonical’s portfolio. To test our idea, we dedicated one day a week to explore new components that were better aligned with the needs of our products. We started with a side navigation component, focusing on creating solutions that would lay the groundwork for broader consistency.
Six months later, our progress caught the attention of leadership. I was asked to lead a formal working group of designers, dedicating 20% of our time to rethink our design system strategy. Our mission was to transform our design system into a product in its own right, with a clear vision and purpose.
This case study shares how I led this initiative to shape the vision of our design system and establish the foundational principles that would guide its evolution.
Legacy design system: Vanilla framework

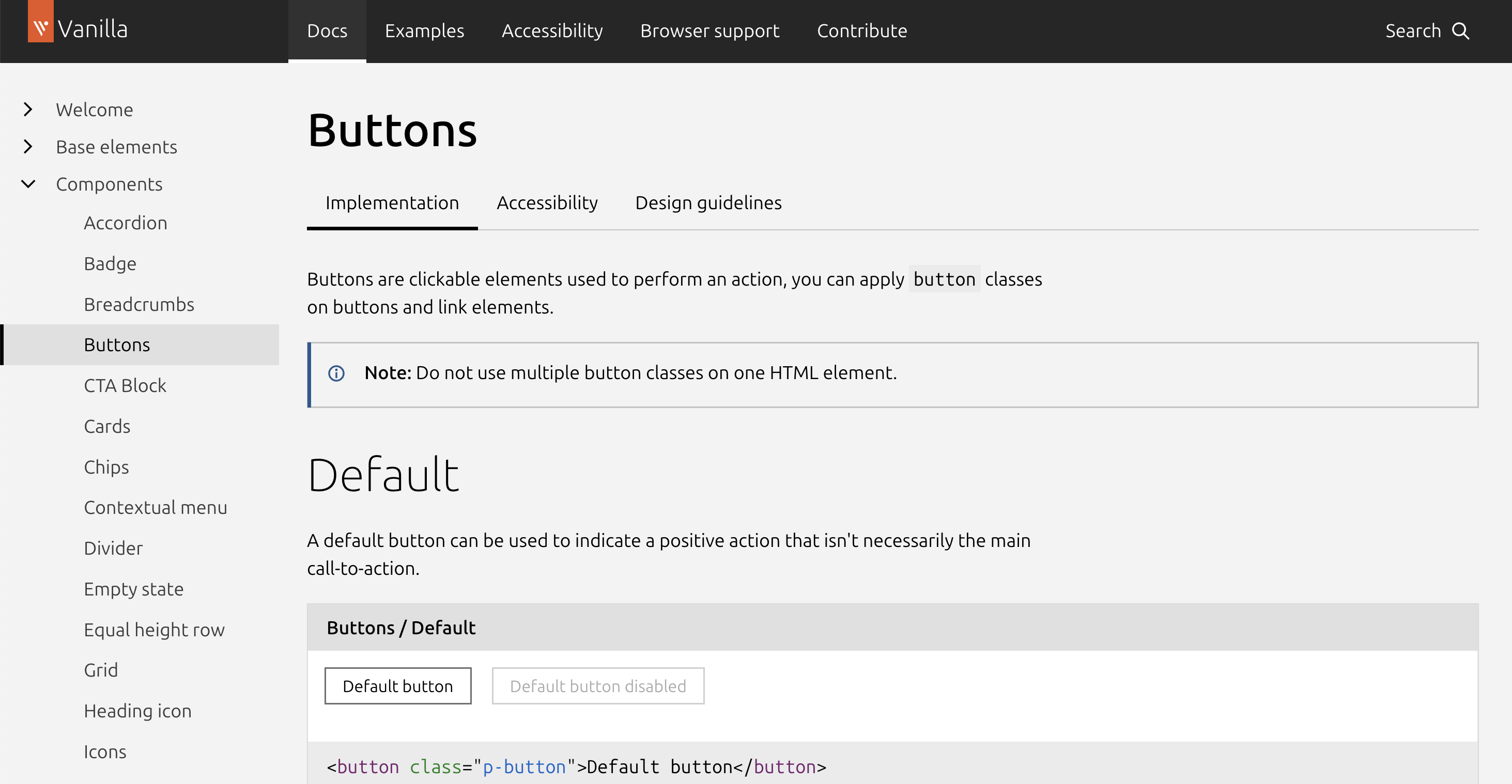
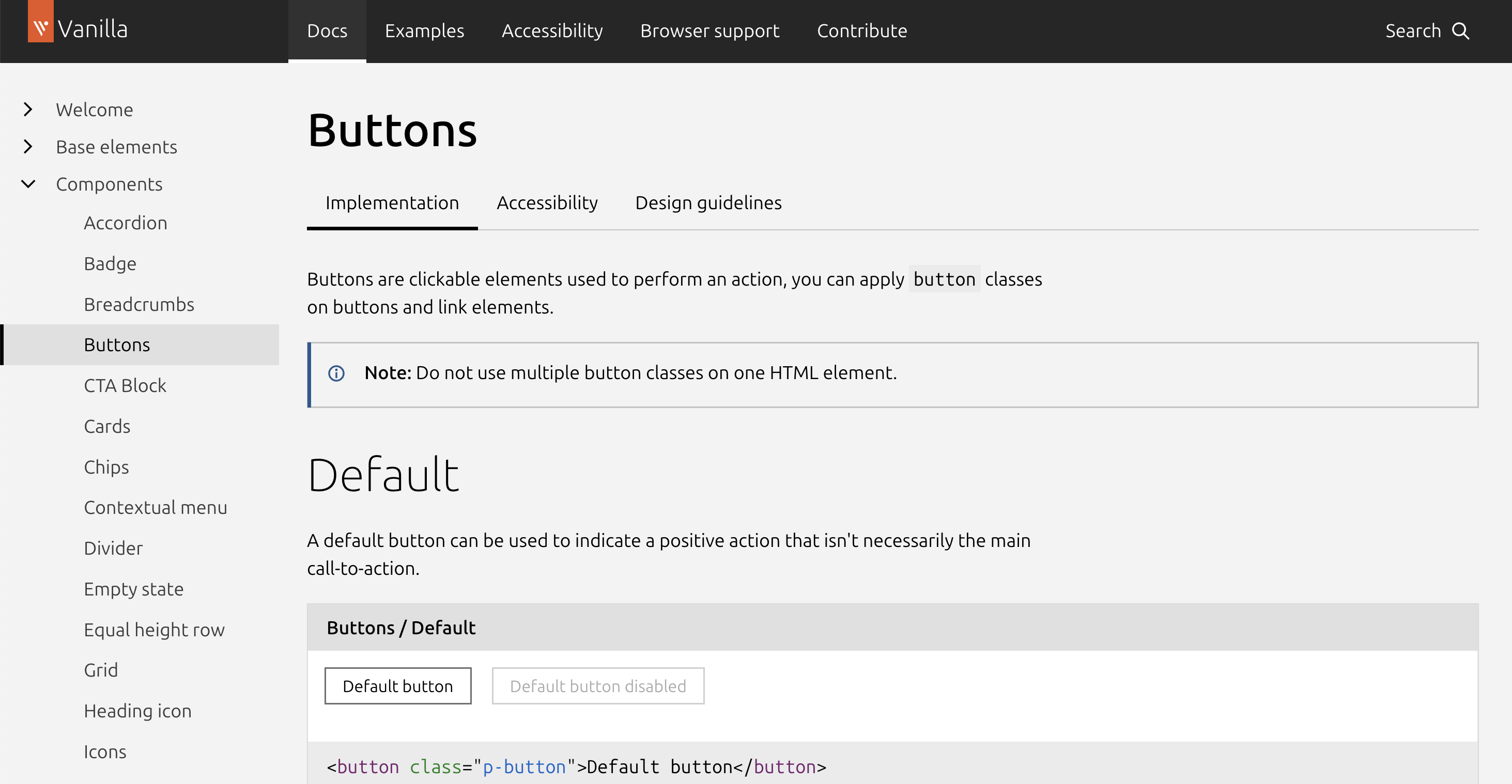
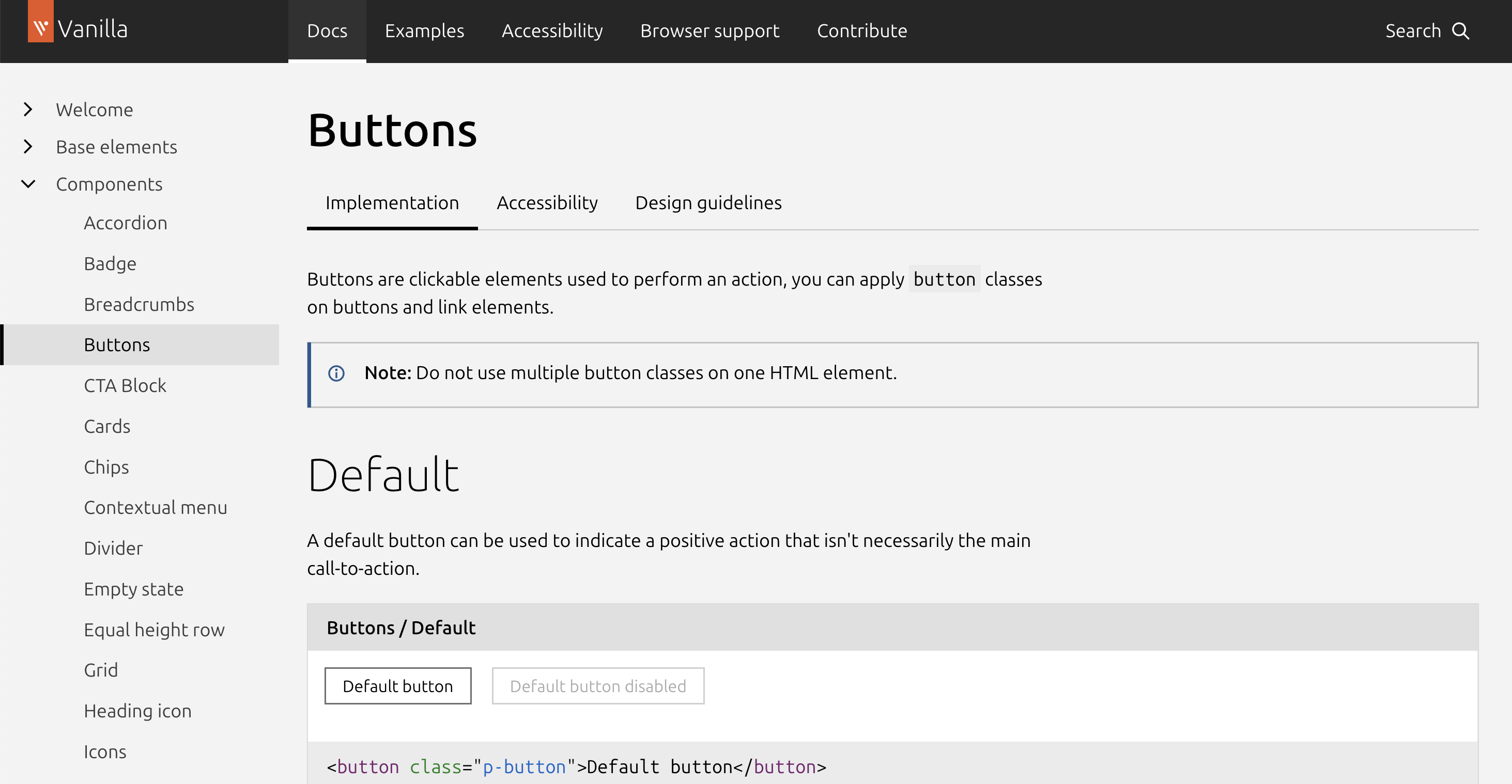
The previous design system, Vanilla, had been built primarily as a CSS library and pre-dated the rise of design systems as collaborative tools between designers and developers. By the time this project began, the system remained largely engineering-led and was primarily documented for an engineering audience — with little to no design documentation.
These documentation gaps were significant. The system relied heavily on the tacit knowledge of the team, which led to inconsistencies as individuals made ad hoc changes or diverged from the system entirely. This exposed both a lack of flexibility in the system and an absence of documented best practices to guide contributions.
From a design perspective, the project had been under-resourced from the outset. The lack of a clear governance structure and participation mechanisms further discouraged meaningful contributions. Ideas that were proposed often stalled, simply due to the lack of capacity to develop them.
To lay solid foundations for the future of the design system, we first needed to address these fundamental issues and create a shared strategy that the whole team could align behind.
Foundations: What is our mandate?
The new design system was given to us as a clear mandate: to build something that went beyond an internal tool, and to treat it as a product in its own right. I translated this ambition into a set of key product needs:
- Platform agnostic: Canonical doesn’t only design for the web — we build an operating system, Ubuntu, as well as a wide range of command-line interfaces. Our design system needed to support this diversity of platforms, which would become one of its defining characteristics.
- Open: Ubuntu is a community-driven project and a cornerstone of Canonical’s identity. Our design system needed to reflect these same values by being open-source, welcoming external contributors, and existing as a product in its own right. We wanted it to be a resource not just for internal teams, but for the broader community as well.
- Documenting best practices: Given the technical nature of our products, our design system needed to serve this audience by documenting best practices for both design and technical implementation across the organisation. For example, many of our products include networking features, which require a shared design approach. Our system aims to go beyond a typical component library — bridging gaps between products and creating a cohesive, integrated ecosystem.
Who do we serve?
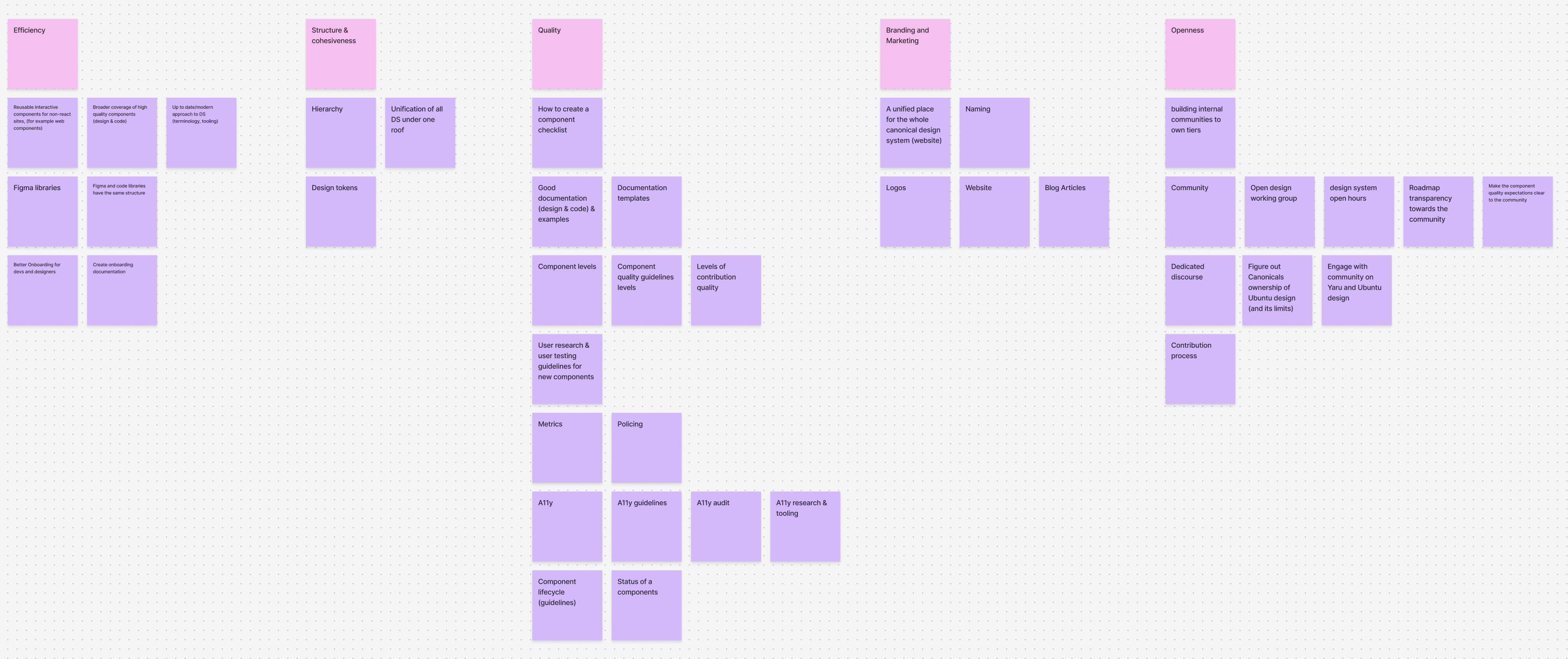
One key aspect of treating the design system as a product was defining its audience. I led a series of workshops to shape the overall vision for the project, with a strong focus on understanding and defining our target users.
Open source projects building polished, corporate-grade technical systems
This audience embodies a set of key characteristics:
- Open source: Reflecting our mandate to build a system that is open to contributions, with transparent practices and governance.
- Polished, enterprise-grade: A system designed to go beyond passion projects, enabling the creation of professional-quality tools.
- Technical systems: Placing strong emphasis on the nature of our ecosystem, which is built primarily by engineers for engineers.
What do we offer? Our operational pillars

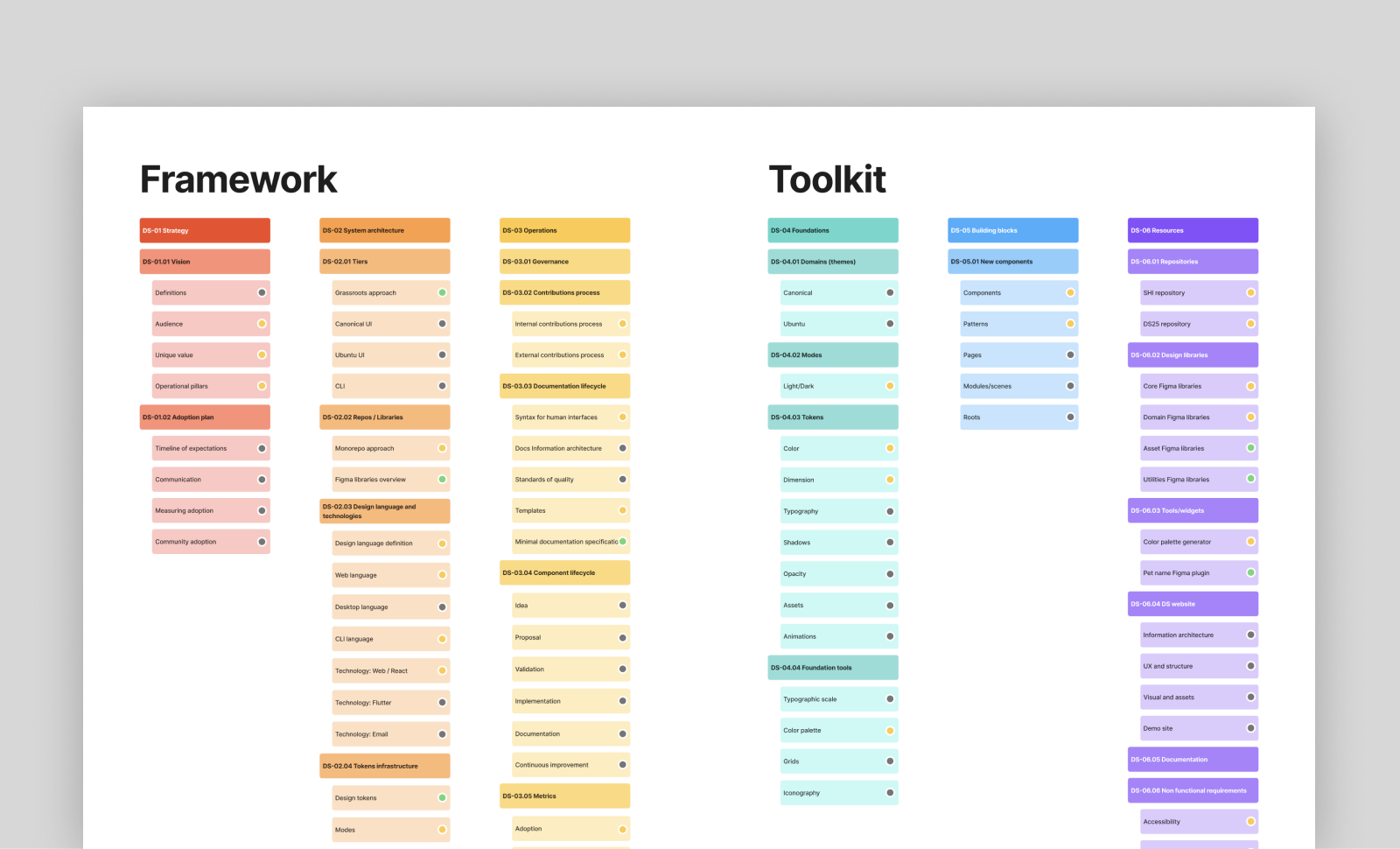
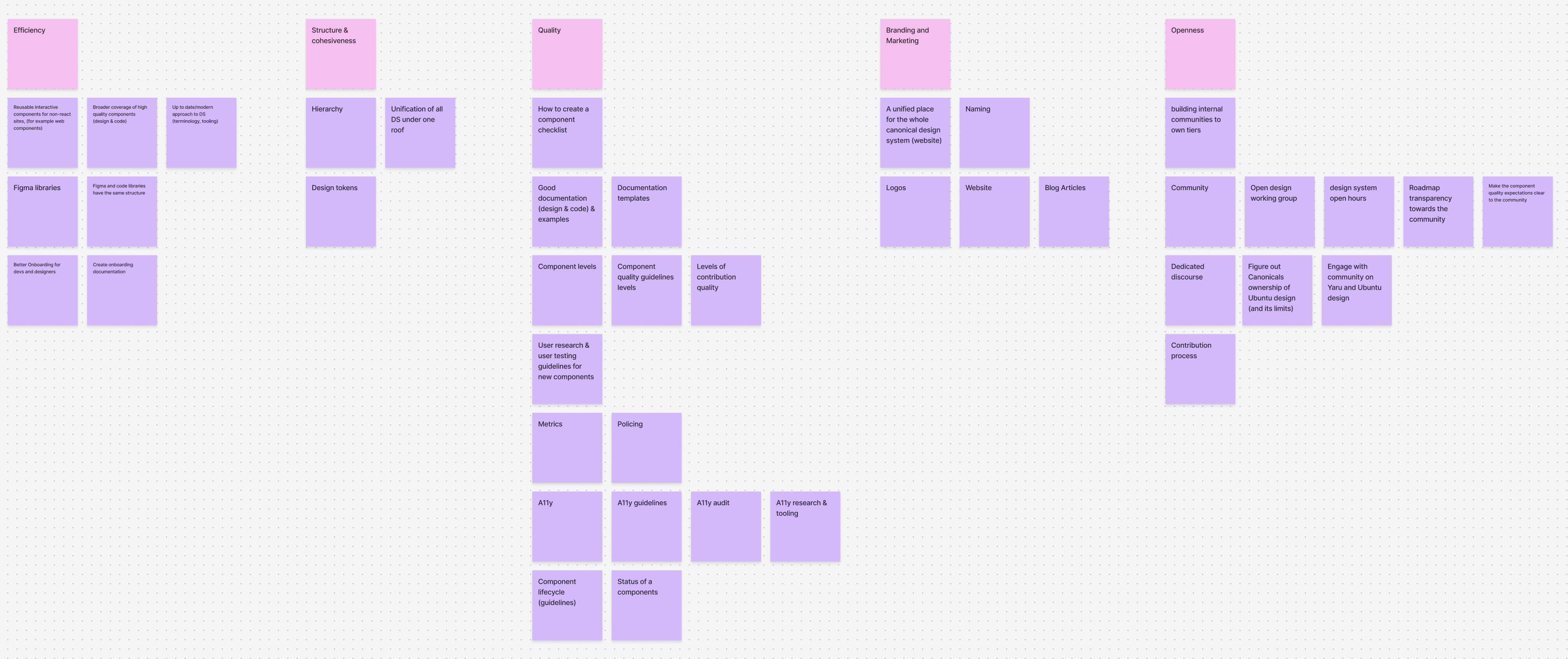
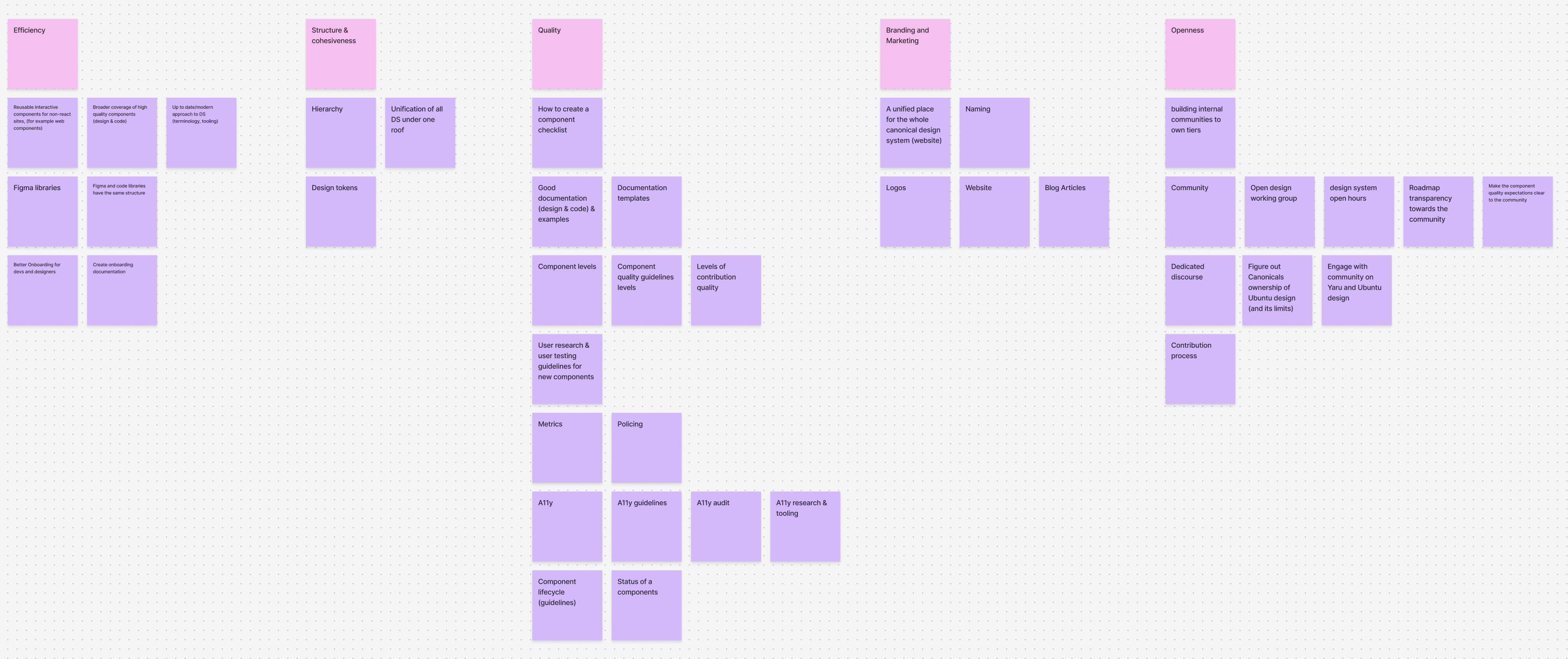
To clarify the direction we wanted to pursue with the design system, we identified four core pillars that captured the ambitions of the project:
Quality
A design system is a tool for generating consistent quality across the entire product ecosystem. It ensures that products are built on the same set of guiding principles, with experiences driven by consensus rather than individual intuition. Work within this pillar included:
- Comprehensive documentation in both design and code, featuring examples of best practices to help designers quickly identify the most appropriate building blocks, reducing time spent on decision-making.
- Quality standards for components, ensuring that designers can confidently assess whether a component is reliable, and understand its level of maturity. This is closely tied to a detailed component lifecycle process that governs the evolution and maintenance of components.
- Measuring our output — quality must be quantifiable. By defining measurable quality metrics, we were able to inform decisions about the design system’s infrastructure and tooling, ensuring we continually improve.
- Robust accessibility standards, which are non-negotiable and embedded as a core value in everything we build. Accessibility isn’t an afterthought — it’s central to creating inclusive, usable products.
Efficiency
Design systems provide tools that enable both design and front-end engineering teams to work more efficiently, both within their disciplines and across teams. Ensuring alignment between these tools drives better communication and collaboration, ultimately leading to faster, higher-quality work. Key areas of focus within this pillar included:
- Broader coverage of high-quality components in both design and code, addressing the diverse use cases across products and offering more comprehensive options for teams to use.
- A modern approach to design systems, embracing new terminology and tools such as design tokens, Figma libraries, and web components, ensuring we stay current with industry standards and improve our workflow.
- Improved onboarding experience for designers and developers, designed to be self-guided and accessible to those without prior knowledge of the system, reducing barriers to entry.
Structure
To build clarity and trust in the system, it’s essential that our tools and resources follow structures that make the decision-making process transparent and document the thinking behind our design choices. Well-reasoned structural foundations help make the project navigable and intuitive for users. Work within this pillar focused on:
- Unifying all systems across different platforms and technologies under one common framework, aligning them with our organisational ethos and branding efforts.
- Taking a grassroots approach to governance, addressing resource limitations and empowering product teams to take ownership of the tools, ensuring they remain alive and evolving through contributions.
- Transparent communication through a clear strategy that keeps both internal and external stakeholders informed, fostering alignment and trust.
- Clearly defined component levels hierarchy, tailored to our needs, that classifies components in predictable ways to make them easier to find and use.
Openness
Open source is at the heart of Canonical’s mission, and we aim to expand on this with the concept of Open Design: a collaborative process where designers build on each other’s ideas to create a shared resource. Key actions in this pillar included:
- Engaging with communities (both internal and external) to understand their needs, fostering a deeper understanding of the system, and encouraging ownership in its use and upkeep.
- Driving contributions to ensure the system remains vibrant, evolving, and up-to-date.
- Transparent roadmaps that create predictability in our ability to deliver, while reinforcing our leadership position and strengthening the system’s legitimacy.
Executing the vision
To demonstrate how we began putting our strategy into action, here are some examples of tools we identified as having the highest impact for our teams. These tools were key to proving the value of a design system to our stakeholders, with the ultimate goal of securing better resourcing in the future.
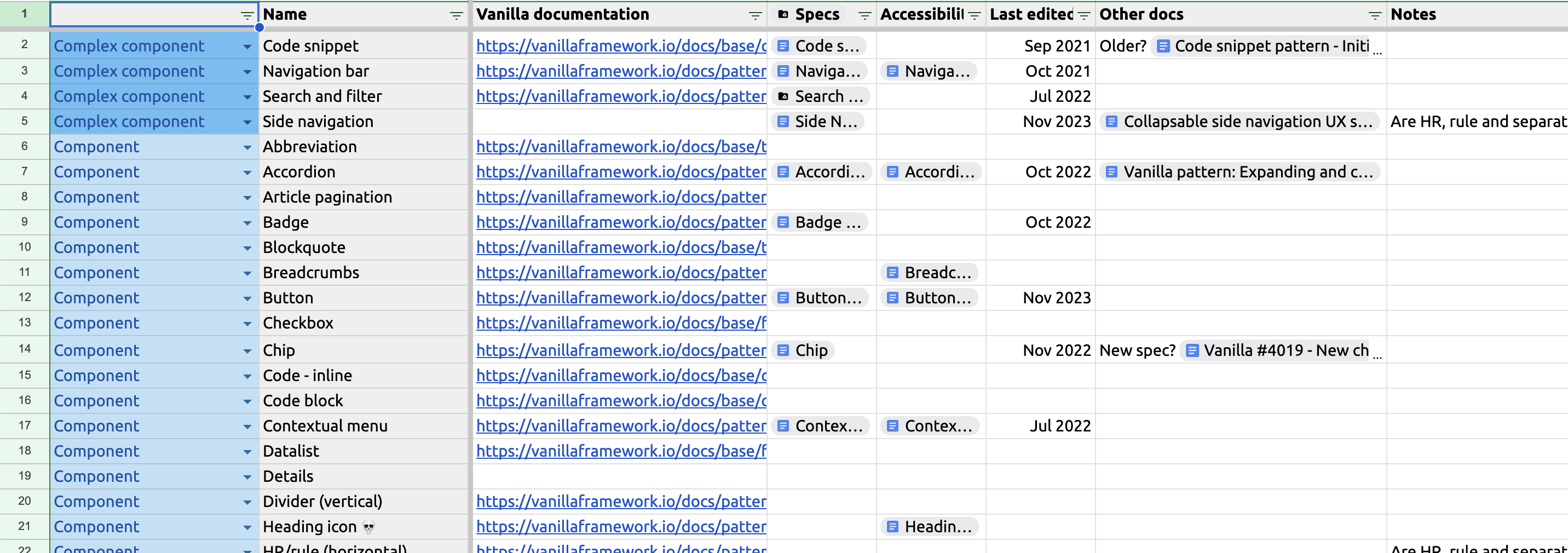
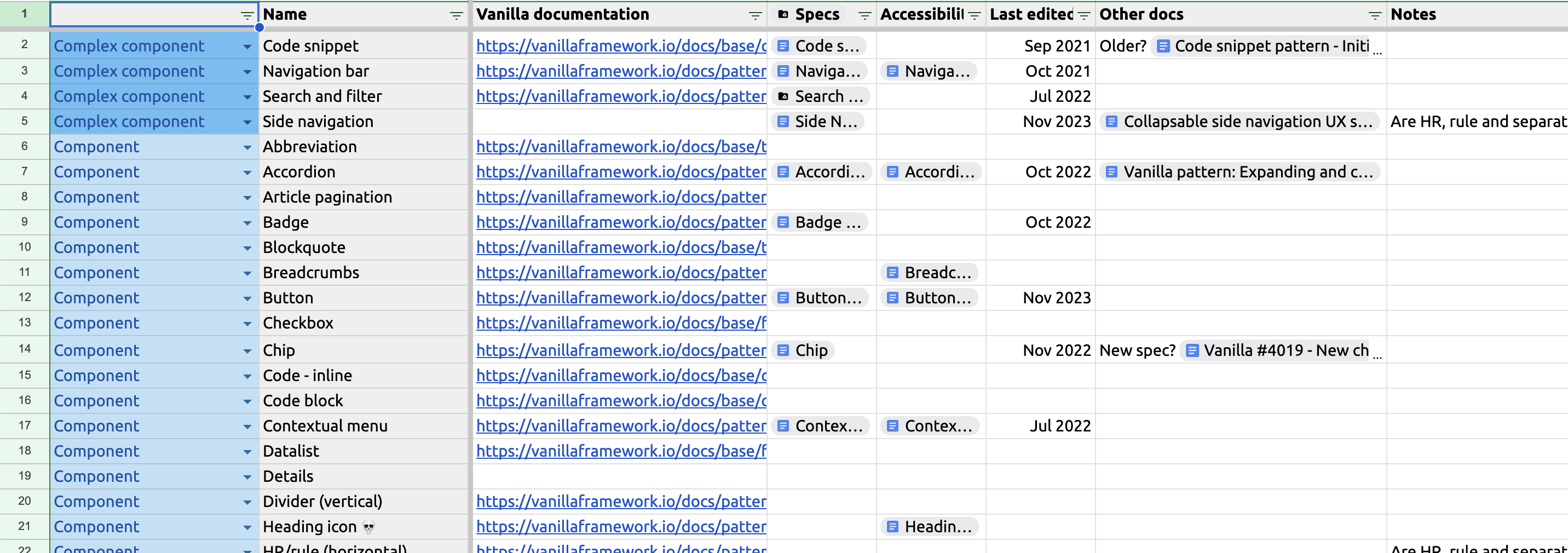
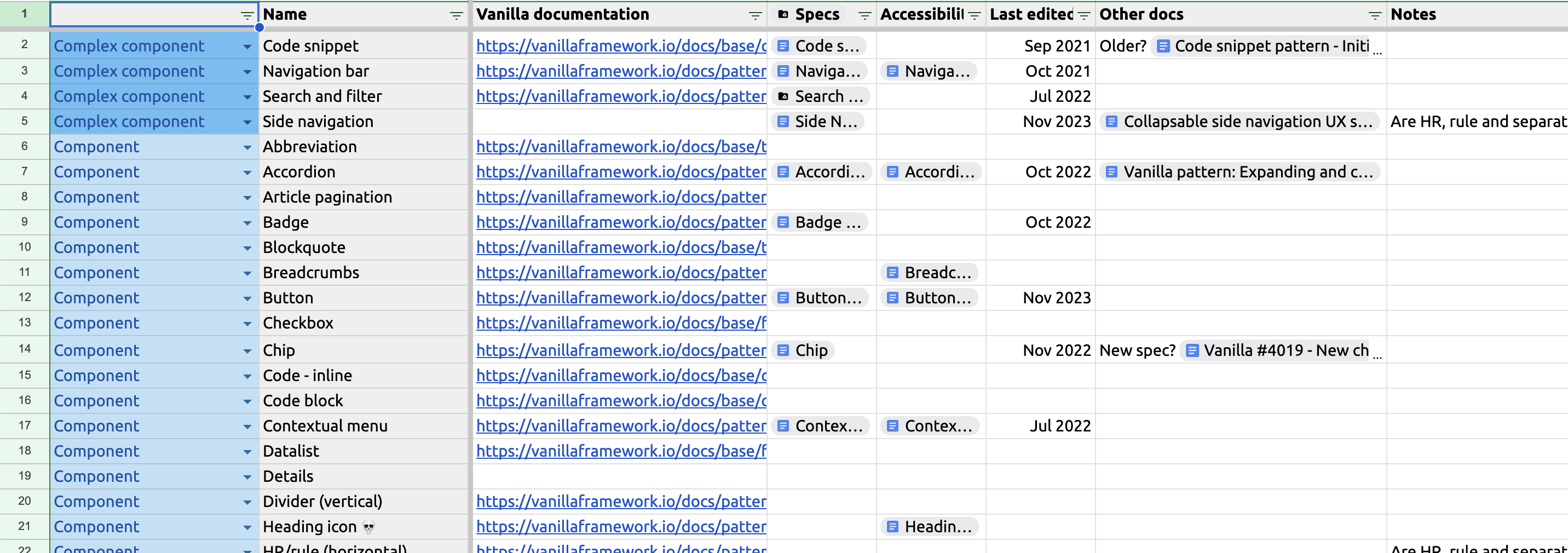
- Component Status: One of the first tools we developed was a component map. This map linked to the existing sources of truth for design, documentation, and code, helping us understand the current state of our system. We also evaluated the completeness of each component and included a backlog of ideas for future improvements or additions in upcoming roadmaps.

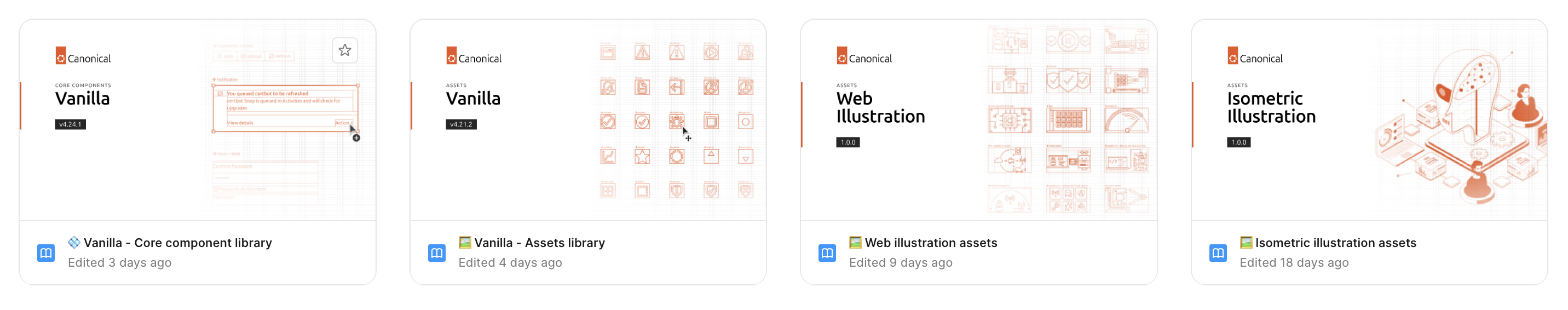
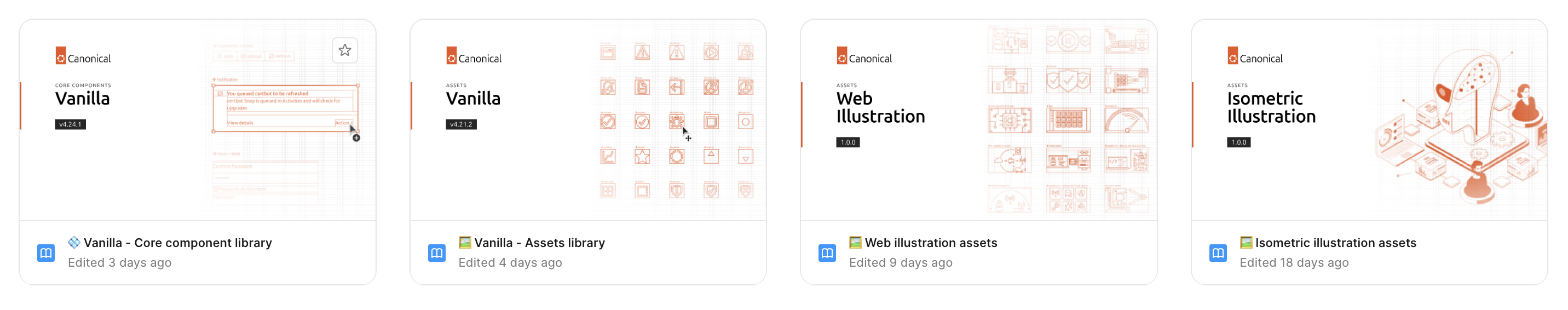
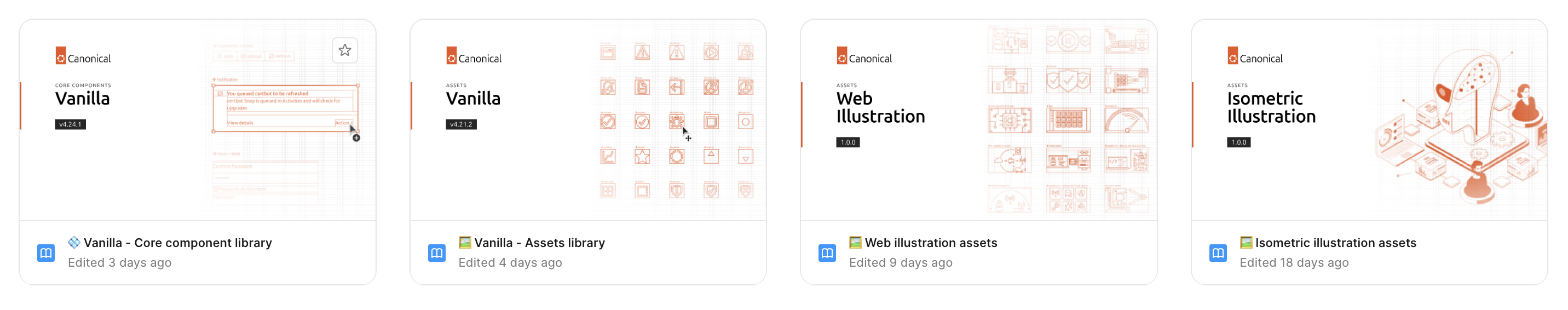
- Figma Libraries: To drive consistency and make our designers' work more efficient, we focused on creating new Figma libraries that followed industry best practices. These libraries were trackable, allowing us to monitor usage and measure adoption across teams. We first developed a plan for structuring and implementing these libraries, then worked on our core library, which included the majority of components used by all teams.

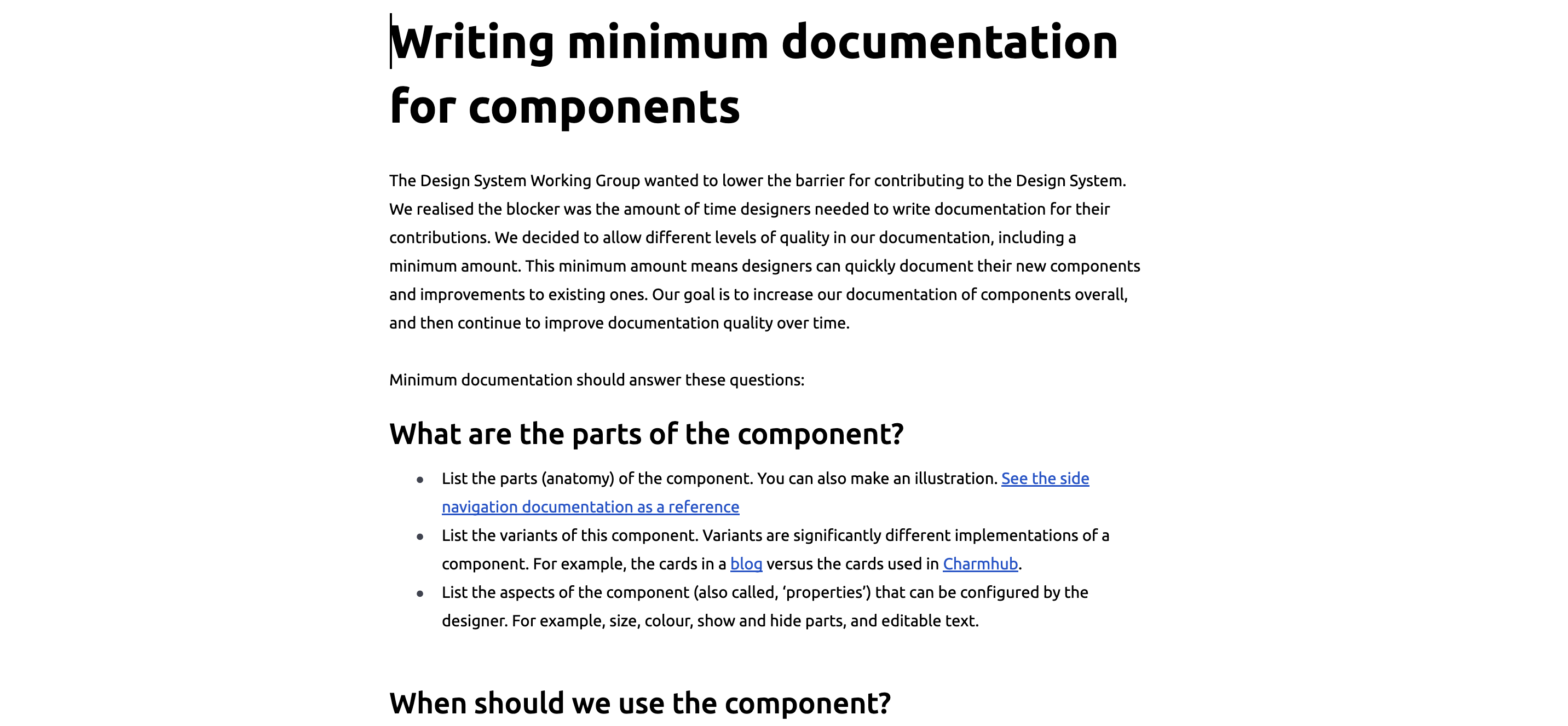
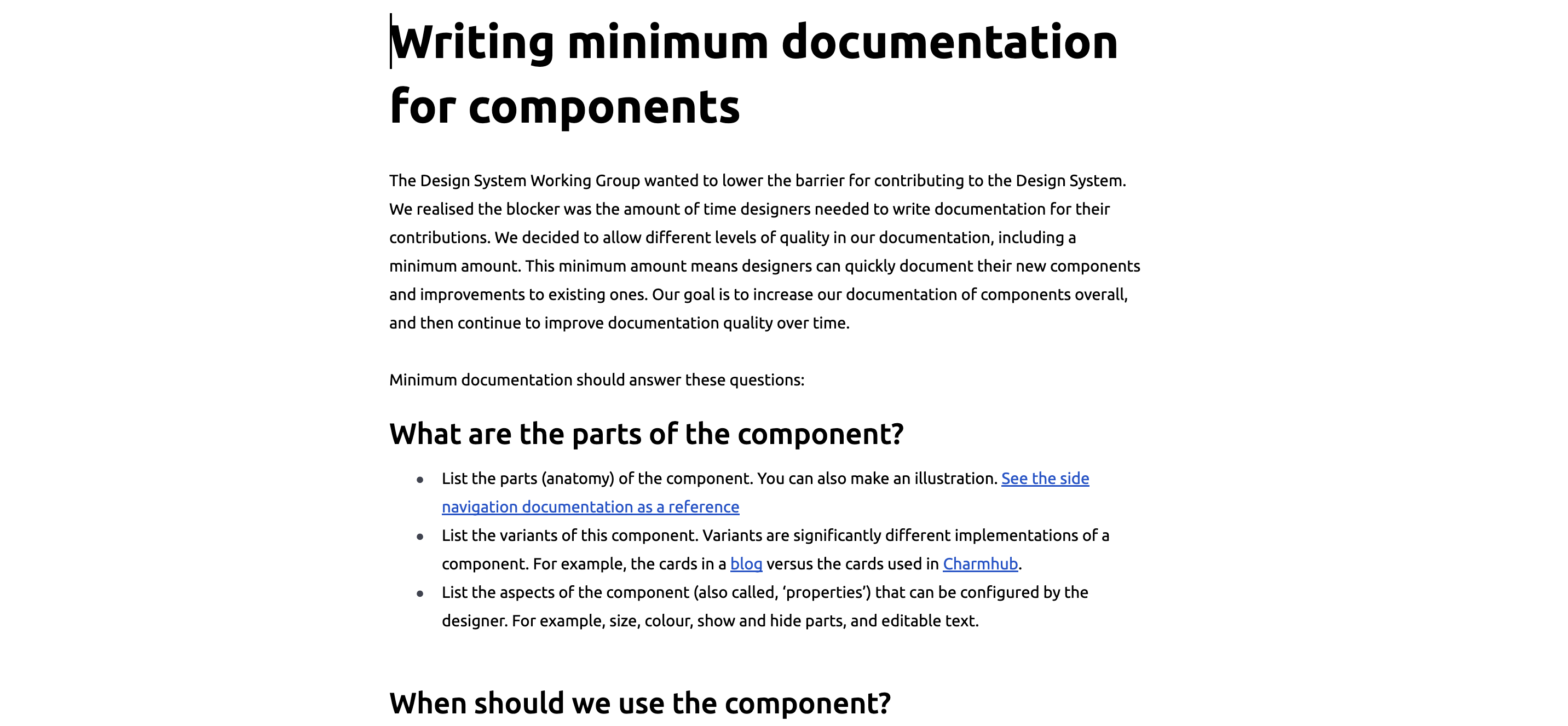
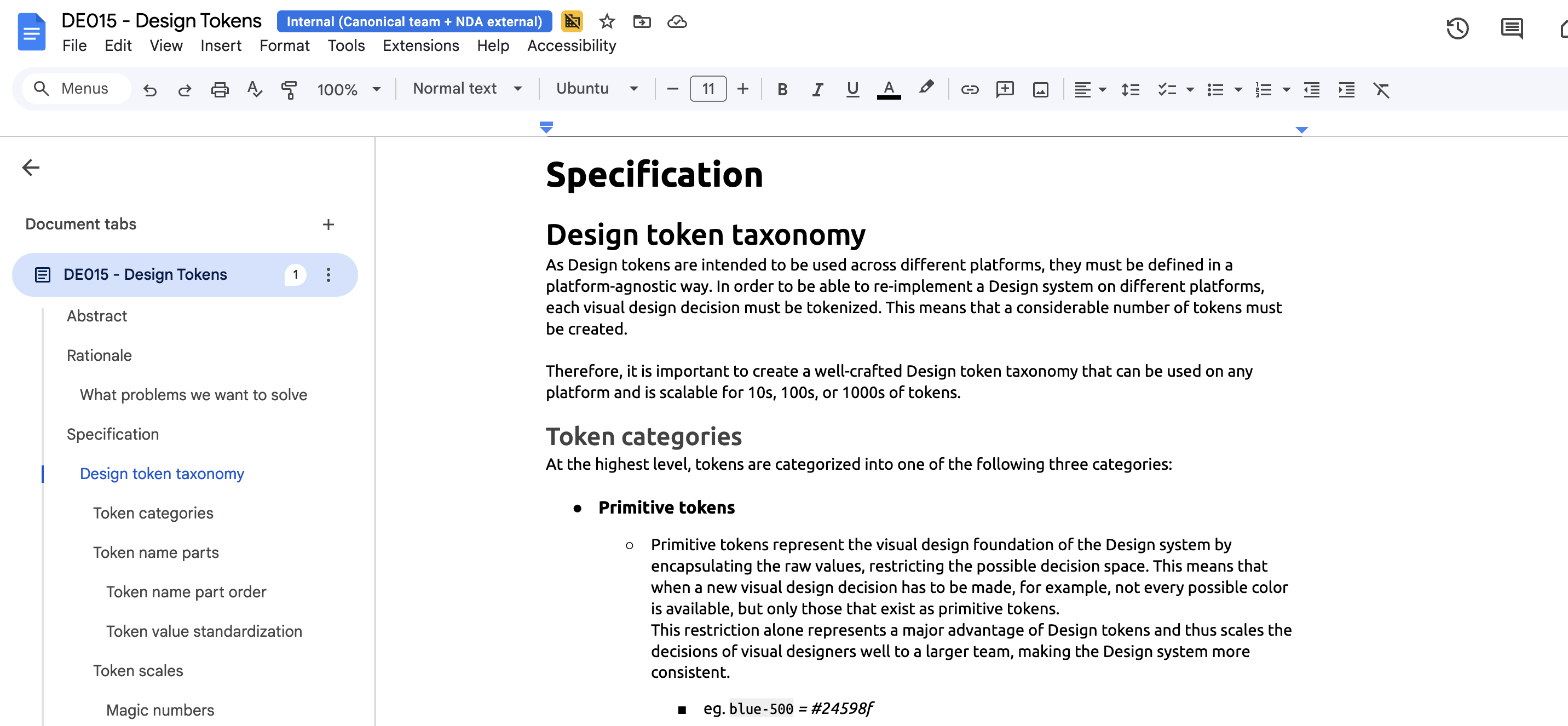
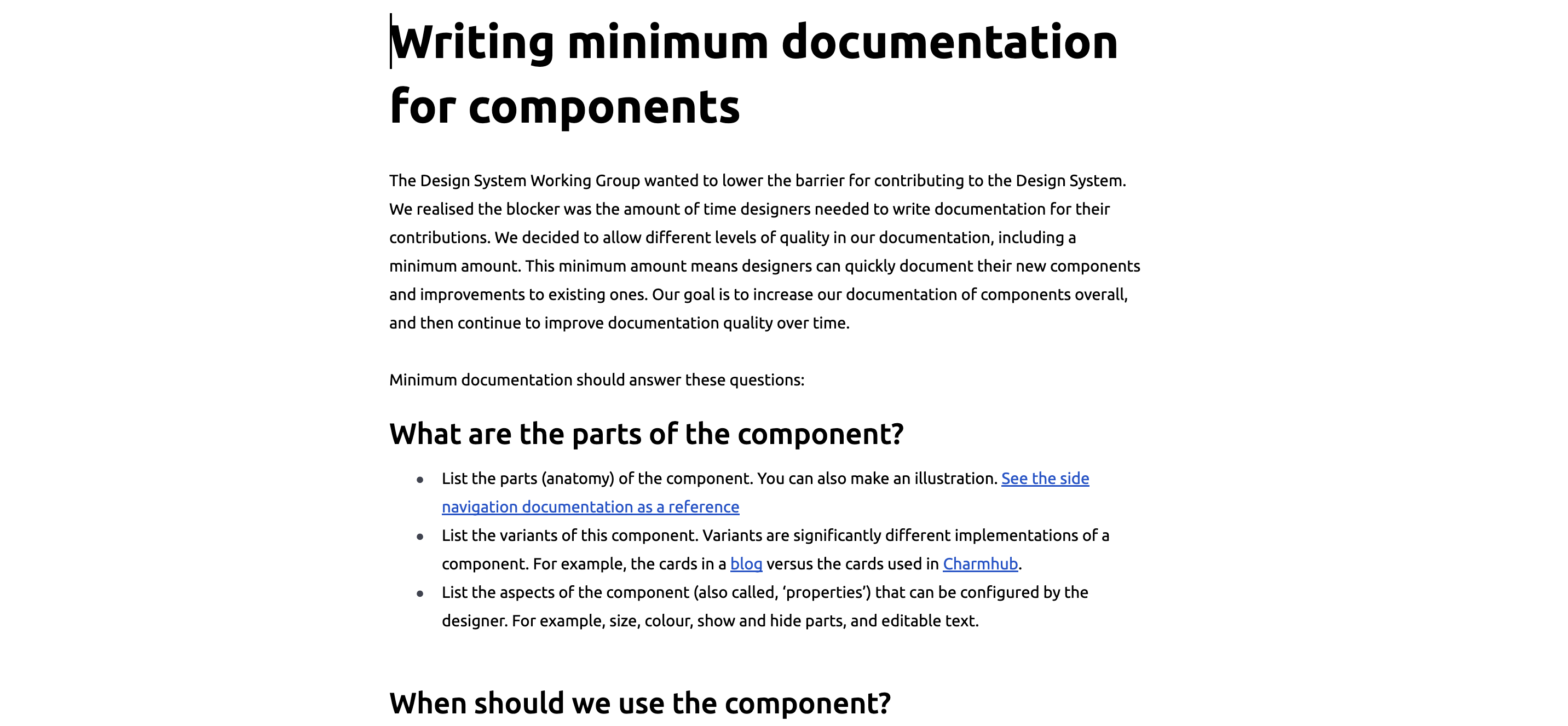
- Minimal Documentation: Addressing the initial documentation deficit, we created a template for providing minimal documentation for our design building blocks and key decisions. This template also served as a decision log, recording the rationale behind choices made by the team and ensuring consistency in the future.

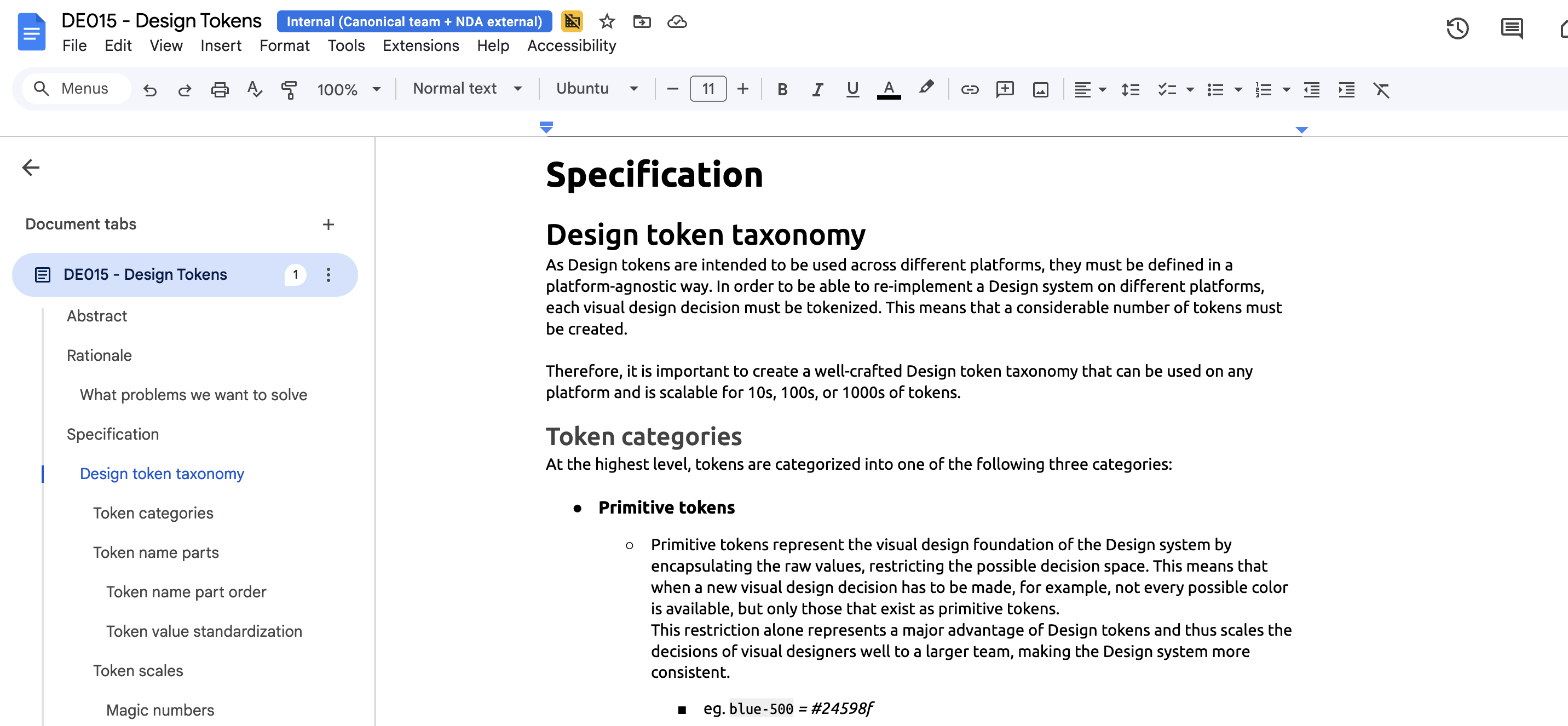
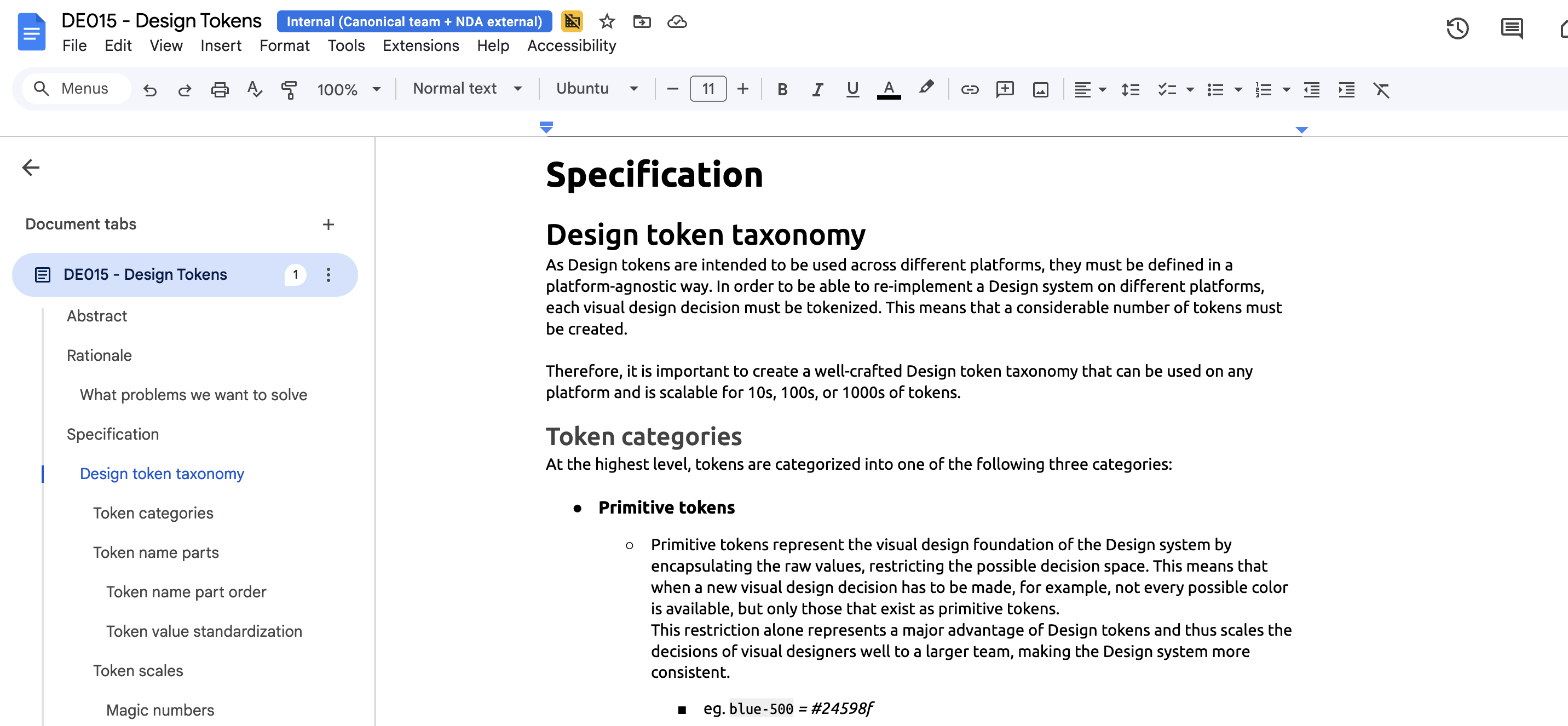
- Design Tokens: One of the most significant advancements in managing our design system has been the adoption of design tokens. These allow us to systematise our brand values in a way that supports scalability and provides insight into the impact of changing brand values in the future. We began by defining a general approach to tokens, then moved on to implementing a system of primitive and semantic tokens for our colour palette.

Reflection
As of Spring 2025, we are still seeing the strategy unfold within our team, though we can already measure some of the results from our efforts to ground the project. This structured approach has earned us the trust of upper management, who were able to see a clear execution plan, with their vision materialising into tangible features. In future case studies, I will explore specific aspects of how we implemented this plan, including our Contributions process and team organisation strategy.
Other design systems work
The strategy: An open source design system as a product
Canonical
Design systems
Leading the transformation of Canonical's design system into an open-source product that empowers technical audiences to create high-quality, cohesive experiences.
By April 2023, the design team at Canonical had been operating for over a year without a management structure. When a new leadership team was appointed, they began to define a clearer direction and vision for the team. Around the same time, one of my colleagues highlighted a critical issue: our web applications were using inconsistent design patterns and different components for similar functions — a direct consequence of the prolonged leadership gap.
Recognising an opportunity to address this fragmentation, Me and two colleagues initiated an effort to bring greater cohesion across Canonical’s portfolio. To test our idea, we dedicated one day a week to explore new components that were better aligned with the needs of our products. We started with a side navigation component, focusing on creating solutions that would lay the groundwork for broader consistency.
Six months later, our progress caught the attention of leadership. I was asked to lead a formal working group of designers, dedicating 20% of our time to rethink our design system strategy. Our mission was to transform our design system into a product in its own right, with a clear vision and purpose.
This case study shares how I led this initiative to shape the vision of our design system and establish the foundational principles that would guide its evolution.
Legacy design system: Vanilla framework

The previous design system, Vanilla, had been built primarily as a CSS library and pre-dated the rise of design systems as collaborative tools between designers and developers. By the time this project began, the system remained largely engineering-led and was primarily documented for an engineering audience — with little to no design documentation.
These documentation gaps were significant. The system relied heavily on the tacit knowledge of the team, which led to inconsistencies as individuals made ad hoc changes or diverged from the system entirely. This exposed both a lack of flexibility in the system and an absence of documented best practices to guide contributions.
From a design perspective, the project had been under-resourced from the outset. The lack of a clear governance structure and participation mechanisms further discouraged meaningful contributions. Ideas that were proposed often stalled, simply due to the lack of capacity to develop them.
To lay solid foundations for the future of the design system, we first needed to address these fundamental issues and create a shared strategy that the whole team could align behind.
Foundations: What is our mandate?
The new design system was given to us as a clear mandate: to build something that went beyond an internal tool, and to treat it as a product in its own right. I translated this ambition into a set of key product needs:
- Platform agnostic: Canonical doesn’t only design for the web — we build an operating system, Ubuntu, as well as a wide range of command-line interfaces. Our design system needed to support this diversity of platforms, which would become one of its defining characteristics.
- Open: Ubuntu is a community-driven project and a cornerstone of Canonical’s identity. Our design system needed to reflect these same values by being open-source, welcoming external contributors, and existing as a product in its own right. We wanted it to be a resource not just for internal teams, but for the broader community as well.
- Documenting best practices: Given the technical nature of our products, our design system needed to serve this audience by documenting best practices for both design and technical implementation across the organisation. For example, many of our products include networking features, which require a shared design approach. Our system aims to go beyond a typical component library — bridging gaps between products and creating a cohesive, integrated ecosystem.
Who do we serve?
One key aspect of treating the design system as a product was defining its audience. I led a series of workshops to shape the overall vision for the project, with a strong focus on understanding and defining our target users.
Open source projects building polished, corporate-grade technical systems
This audience embodies a set of key characteristics:
- Open source: Reflecting our mandate to build a system that is open to contributions, with transparent practices and governance.
- Polished, enterprise-grade: A system designed to go beyond passion projects, enabling the creation of professional-quality tools.
- Technical systems: Placing strong emphasis on the nature of our ecosystem, which is built primarily by engineers for engineers.
What do we offer? Our operational pillars

To clarify the direction we wanted to pursue with the design system, we identified four core pillars that captured the ambitions of the project:
Quality
A design system is a tool for generating consistent quality across the entire product ecosystem. It ensures that products are built on the same set of guiding principles, with experiences driven by consensus rather than individual intuition. Work within this pillar included:
- Comprehensive documentation in both design and code, featuring examples of best practices to help designers quickly identify the most appropriate building blocks, reducing time spent on decision-making.
- Quality standards for components, ensuring that designers can confidently assess whether a component is reliable, and understand its level of maturity. This is closely tied to a detailed component lifecycle process that governs the evolution and maintenance of components.
- Measuring our output — quality must be quantifiable. By defining measurable quality metrics, we were able to inform decisions about the design system’s infrastructure and tooling, ensuring we continually improve.
- Robust accessibility standards, which are non-negotiable and embedded as a core value in everything we build. Accessibility isn’t an afterthought — it’s central to creating inclusive, usable products.
Efficiency
Design systems provide tools that enable both design and front-end engineering teams to work more efficiently, both within their disciplines and across teams. Ensuring alignment between these tools drives better communication and collaboration, ultimately leading to faster, higher-quality work. Key areas of focus within this pillar included:
- Broader coverage of high-quality components in both design and code, addressing the diverse use cases across products and offering more comprehensive options for teams to use.
- A modern approach to design systems, embracing new terminology and tools such as design tokens, Figma libraries, and web components, ensuring we stay current with industry standards and improve our workflow.
- Improved onboarding experience for designers and developers, designed to be self-guided and accessible to those without prior knowledge of the system, reducing barriers to entry.
Structure
To build clarity and trust in the system, it’s essential that our tools and resources follow structures that make the decision-making process transparent and document the thinking behind our design choices. Well-reasoned structural foundations help make the project navigable and intuitive for users. Work within this pillar focused on:
- Unifying all systems across different platforms and technologies under one common framework, aligning them with our organisational ethos and branding efforts.
- Taking a grassroots approach to governance, addressing resource limitations and empowering product teams to take ownership of the tools, ensuring they remain alive and evolving through contributions.
- Transparent communication through a clear strategy that keeps both internal and external stakeholders informed, fostering alignment and trust.
- Clearly defined component levels hierarchy, tailored to our needs, that classifies components in predictable ways to make them easier to find and use.
Openness
Open source is at the heart of Canonical’s mission, and we aim to expand on this with the concept of Open Design: a collaborative process where designers build on each other’s ideas to create a shared resource. Key actions in this pillar included:
- Engaging with communities (both internal and external) to understand their needs, fostering a deeper understanding of the system, and encouraging ownership in its use and upkeep.
- Driving contributions to ensure the system remains vibrant, evolving, and up-to-date.
- Transparent roadmaps that create predictability in our ability to deliver, while reinforcing our leadership position and strengthening the system’s legitimacy.
Executing the vision
To demonstrate how we began putting our strategy into action, here are some examples of tools we identified as having the highest impact for our teams. These tools were key to proving the value of a design system to our stakeholders, with the ultimate goal of securing better resourcing in the future.
- Component Status: One of the first tools we developed was a component map. This map linked to the existing sources of truth for design, documentation, and code, helping us understand the current state of our system. We also evaluated the completeness of each component and included a backlog of ideas for future improvements or additions in upcoming roadmaps.

- Figma Libraries: To drive consistency and make our designers' work more efficient, we focused on creating new Figma libraries that followed industry best practices. These libraries were trackable, allowing us to monitor usage and measure adoption across teams. We first developed a plan for structuring and implementing these libraries, then worked on our core library, which included the majority of components used by all teams.

- Minimal Documentation: Addressing the initial documentation deficit, we created a template for providing minimal documentation for our design building blocks and key decisions. This template also served as a decision log, recording the rationale behind choices made by the team and ensuring consistency in the future.

- Design Tokens: One of the most significant advancements in managing our design system has been the adoption of design tokens. These allow us to systematise our brand values in a way that supports scalability and provides insight into the impact of changing brand values in the future. We began by defining a general approach to tokens, then moved on to implementing a system of primitive and semantic tokens for our colour palette.

Reflection
As of Spring 2025, we are still seeing the strategy unfold within our team, though we can already measure some of the results from our efforts to ground the project. This structured approach has earned us the trust of upper management, who were able to see a clear execution plan, with their vision materialising into tangible features. In future case studies, I will explore specific aspects of how we implemented this plan, including our Contributions process and team organisation strategy.
Other design systems work
The strategy: An open source design system as a product
Canonical
Design systems
Leading the transformation of Canonical's design system into an open-source product that empowers technical audiences to create high-quality, cohesive experiences.
By April 2023, the design team at Canonical had been operating for over a year without a management structure. When a new leadership team was appointed, they began to define a clearer direction and vision for the team. Around the same time, one of my colleagues highlighted a critical issue: our web applications were using inconsistent design patterns and different components for similar functions — a direct consequence of the prolonged leadership gap.
Recognising an opportunity to address this fragmentation, Me and two colleagues initiated an effort to bring greater cohesion across Canonical’s portfolio. To test our idea, we dedicated one day a week to explore new components that were better aligned with the needs of our products. We started with a side navigation component, focusing on creating solutions that would lay the groundwork for broader consistency.
Six months later, our progress caught the attention of leadership. I was asked to lead a formal working group of designers, dedicating 20% of our time to rethink our design system strategy. Our mission was to transform our design system into a product in its own right, with a clear vision and purpose.
This case study shares how I led this initiative to shape the vision of our design system and establish the foundational principles that would guide its evolution.
Legacy design system: Vanilla framework

The previous design system, Vanilla, had been built primarily as a CSS library and pre-dated the rise of design systems as collaborative tools between designers and developers. By the time this project began, the system remained largely engineering-led and was primarily documented for an engineering audience — with little to no design documentation.
These documentation gaps were significant. The system relied heavily on the tacit knowledge of the team, which led to inconsistencies as individuals made ad hoc changes or diverged from the system entirely. This exposed both a lack of flexibility in the system and an absence of documented best practices to guide contributions.
From a design perspective, the project had been under-resourced from the outset. The lack of a clear governance structure and participation mechanisms further discouraged meaningful contributions. Ideas that were proposed often stalled, simply due to the lack of capacity to develop them.
To lay solid foundations for the future of the design system, we first needed to address these fundamental issues and create a shared strategy that the whole team could align behind.
Foundations: What is our mandate?
The new design system was given to us as a clear mandate: to build something that went beyond an internal tool, and to treat it as a product in its own right. I translated this ambition into a set of key product needs:
- Platform agnostic: Canonical doesn’t only design for the web — we build an operating system, Ubuntu, as well as a wide range of command-line interfaces. Our design system needed to support this diversity of platforms, which would become one of its defining characteristics.
- Open: Ubuntu is a community-driven project and a cornerstone of Canonical’s identity. Our design system needed to reflect these same values by being open-source, welcoming external contributors, and existing as a product in its own right. We wanted it to be a resource not just for internal teams, but for the broader community as well.
- Documenting best practices: Given the technical nature of our products, our design system needed to serve this audience by documenting best practices for both design and technical implementation across the organisation. For example, many of our products include networking features, which require a shared design approach. Our system aims to go beyond a typical component library — bridging gaps between products and creating a cohesive, integrated ecosystem.
Who do we serve?
One key aspect of treating the design system as a product was defining its audience. I led a series of workshops to shape the overall vision for the project, with a strong focus on understanding and defining our target users.
Open source projects building polished, corporate-grade technical systems
This audience embodies a set of key characteristics:
- Open source: Reflecting our mandate to build a system that is open to contributions, with transparent practices and governance.
- Polished, enterprise-grade: A system designed to go beyond passion projects, enabling the creation of professional-quality tools.
- Technical systems: Placing strong emphasis on the nature of our ecosystem, which is built primarily by engineers for engineers.
What do we offer? Our operational pillars

To clarify the direction we wanted to pursue with the design system, we identified four core pillars that captured the ambitions of the project:
Quality
A design system is a tool for generating consistent quality across the entire product ecosystem. It ensures that products are built on the same set of guiding principles, with experiences driven by consensus rather than individual intuition. Work within this pillar included:
- Comprehensive documentation in both design and code, featuring examples of best practices to help designers quickly identify the most appropriate building blocks, reducing time spent on decision-making.
- Quality standards for components, ensuring that designers can confidently assess whether a component is reliable, and understand its level of maturity. This is closely tied to a detailed component lifecycle process that governs the evolution and maintenance of components.
- Measuring our output — quality must be quantifiable. By defining measurable quality metrics, we were able to inform decisions about the design system’s infrastructure and tooling, ensuring we continually improve.
- Robust accessibility standards, which are non-negotiable and embedded as a core value in everything we build. Accessibility isn’t an afterthought — it’s central to creating inclusive, usable products.
Efficiency
Design systems provide tools that enable both design and front-end engineering teams to work more efficiently, both within their disciplines and across teams. Ensuring alignment between these tools drives better communication and collaboration, ultimately leading to faster, higher-quality work. Key areas of focus within this pillar included:
- Broader coverage of high-quality components in both design and code, addressing the diverse use cases across products and offering more comprehensive options for teams to use.
- A modern approach to design systems, embracing new terminology and tools such as design tokens, Figma libraries, and web components, ensuring we stay current with industry standards and improve our workflow.
- Improved onboarding experience for designers and developers, designed to be self-guided and accessible to those without prior knowledge of the system, reducing barriers to entry.
Structure
To build clarity and trust in the system, it’s essential that our tools and resources follow structures that make the decision-making process transparent and document the thinking behind our design choices. Well-reasoned structural foundations help make the project navigable and intuitive for users. Work within this pillar focused on:
- Unifying all systems across different platforms and technologies under one common framework, aligning them with our organisational ethos and branding efforts.
- Taking a grassroots approach to governance, addressing resource limitations and empowering product teams to take ownership of the tools, ensuring they remain alive and evolving through contributions.
- Transparent communication through a clear strategy that keeps both internal and external stakeholders informed, fostering alignment and trust.
- Clearly defined component levels hierarchy, tailored to our needs, that classifies components in predictable ways to make them easier to find and use.
Openness
Open source is at the heart of Canonical’s mission, and we aim to expand on this with the concept of Open Design: a collaborative process where designers build on each other’s ideas to create a shared resource. Key actions in this pillar included:
- Engaging with communities (both internal and external) to understand their needs, fostering a deeper understanding of the system, and encouraging ownership in its use and upkeep.
- Driving contributions to ensure the system remains vibrant, evolving, and up-to-date.
- Transparent roadmaps that create predictability in our ability to deliver, while reinforcing our leadership position and strengthening the system’s legitimacy.
Executing the vision
To demonstrate how we began putting our strategy into action, here are some examples of tools we identified as having the highest impact for our teams. These tools were key to proving the value of a design system to our stakeholders, with the ultimate goal of securing better resourcing in the future.
- Component Status: One of the first tools we developed was a component map. This map linked to the existing sources of truth for design, documentation, and code, helping us understand the current state of our system. We also evaluated the completeness of each component and included a backlog of ideas for future improvements or additions in upcoming roadmaps.

- Figma Libraries: To drive consistency and make our designers' work more efficient, we focused on creating new Figma libraries that followed industry best practices. These libraries were trackable, allowing us to monitor usage and measure adoption across teams. We first developed a plan for structuring and implementing these libraries, then worked on our core library, which included the majority of components used by all teams.

- Minimal Documentation: Addressing the initial documentation deficit, we created a template for providing minimal documentation for our design building blocks and key decisions. This template also served as a decision log, recording the rationale behind choices made by the team and ensuring consistency in the future

- Design Tokens: One of the most significant advancements in managing our design system has been the adoption of design tokens. These allow us to systematise our brand values in a way that supports scalability and provides insight into the impact of changing brand values in the future. We began by defining a general approach to tokens, then moved on to implementing a system of primitive and semantic tokens for our colour palette.

Reflection
As of Spring 2025, we are still seeing the strategy unfold within our team, though we can already measure some of the results from our efforts to ground the project. This structured approach has earned us the trust of upper management, who were able to see a clear execution plan, with their vision materialising into tangible features. In future case studies, I will explore specific aspects of how we implemented this plan, including our Contributions process and team organisation strategy.
Other design systems work