Charmhub
Canonical
Product design
Bringing Canonical’s Landscape into the modern age
Charmhub is a web store for software packages called charms. These charms contain all the necessary knowledge to install an application on a cloud or physical machine, as well as to run and monitor the functions the application is designed to perform. Charms are special because they automate tasks that would normally require highly specialised expertise, helping to reduce costs and make software infrastructure more accessible and efficient.
Charmhub is a store that serves users with very different needs. Some users are charm developers, interested in understanding how their software can integrate with other applications; others are consumers focused solely on the installation process. The store must present information tailored to all types of users in a way that is clear and easily discoverable.
Key requirements
Understand the needs of all types of users: consumers, developers and tech managers
Investigate use cases, common user journeys and the future direction of the charm store
Design a new store experience in line with other Canonical products
Research
Initially, I interviewed ten internal engineers to learn more about the concept of charms—when they are most likely to interact with the store, the nature of those interactions, and so on. The goal was to better understand the audience and establish a reference point for how different roles engage with the site.
Product audience
Charm developers:
- Expert: They write and publish charms for independent third-parties to use.
- Developer: Developer creating their own personal projects and deploying them.
- Charmer: An engineer who develops applications for the charm store.
Other roles:
- Amplifier (Advocate): Someone who really likes writing charms. Typically an open-source community member.
- Manager (Strategic): An engineering manager at a large global company managing a team of engineers.
- Specialist (Consumer): A DevOps engineer at a large global company responsible for software infrastructure.
- Technical Writer (Documentation): An internal Canonical engineer who writes and publishes documentation for charms.
Developer experience
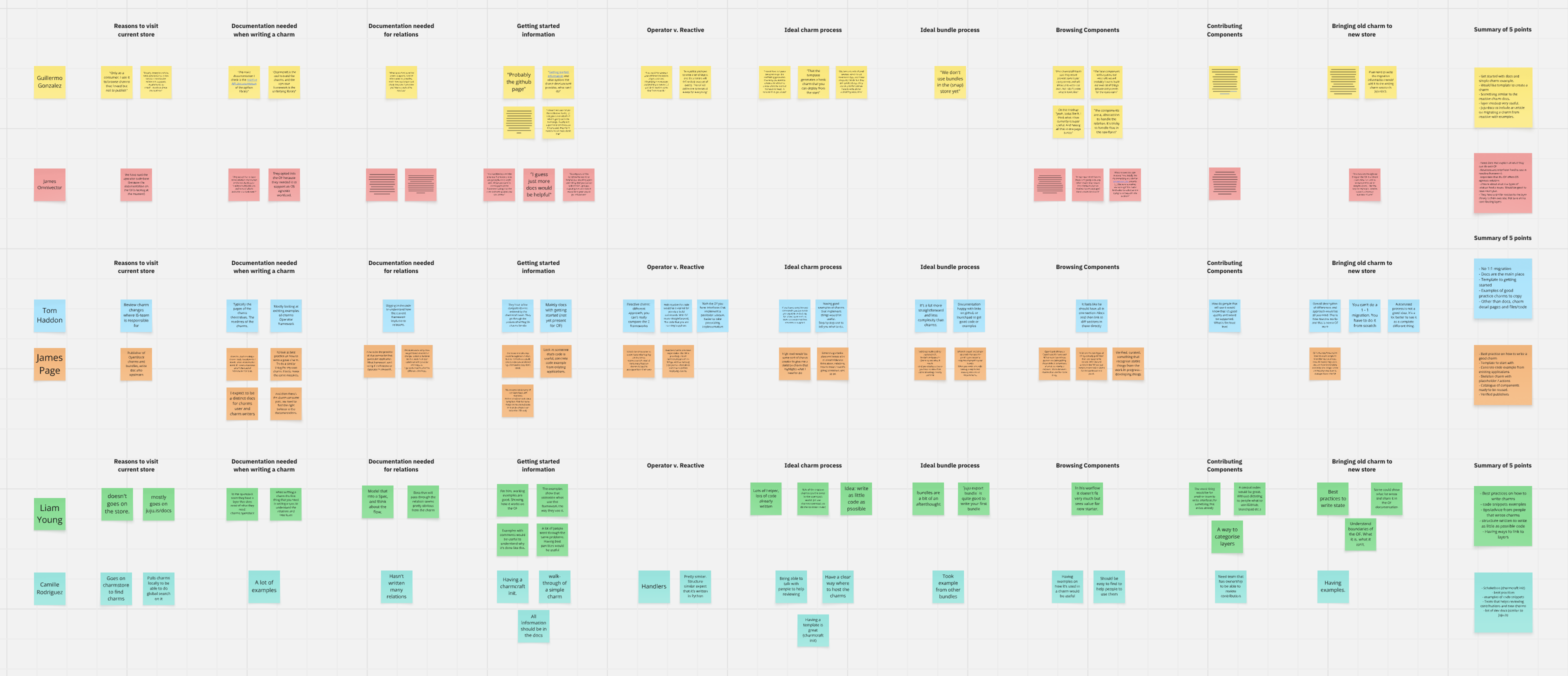
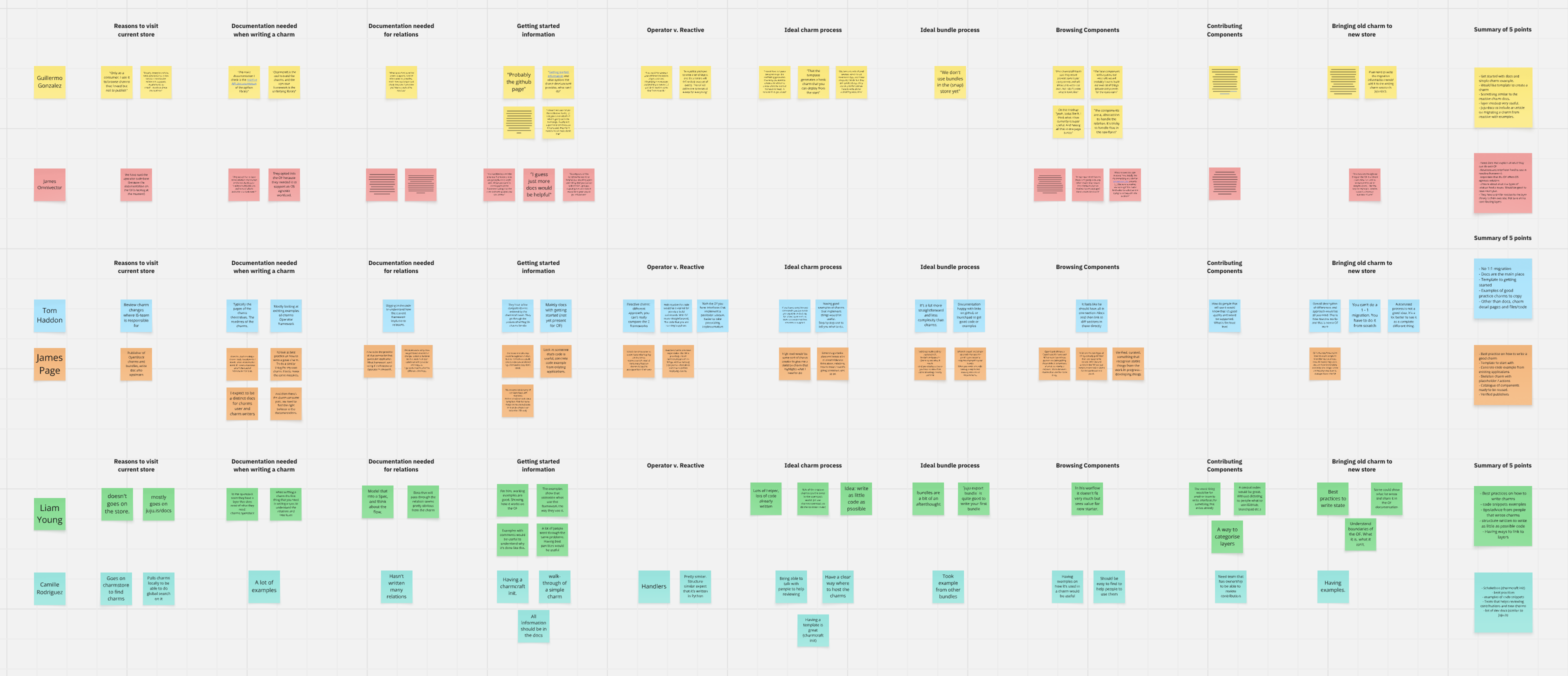
Charm developers are one of the most strategically important user types for the business. The store’s success depends on developers producing software to distribute through it, which in turn attracts more consumers. I conducted a dedicated research project focused on the developer experience of the store, to ensure their needs are met.
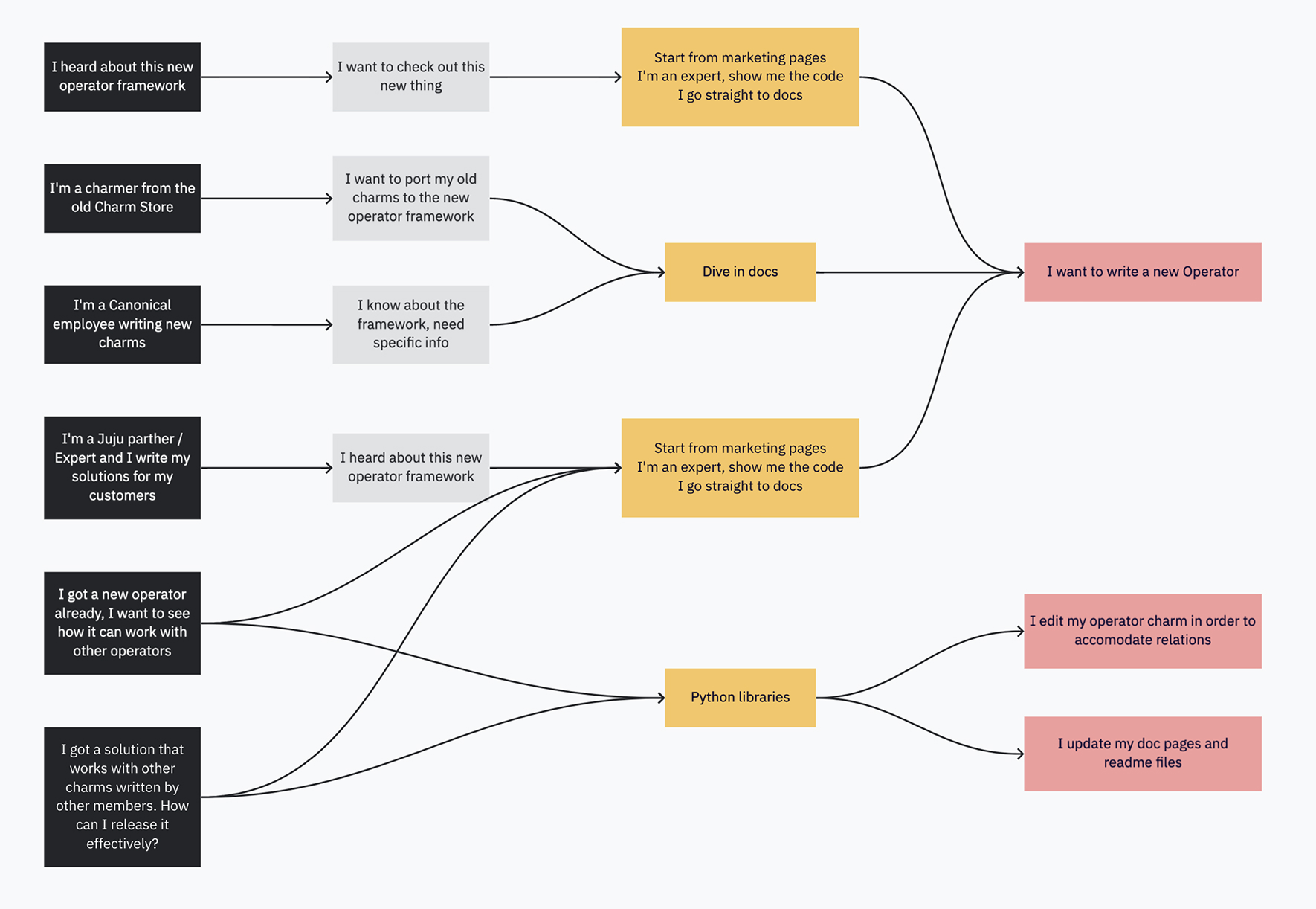
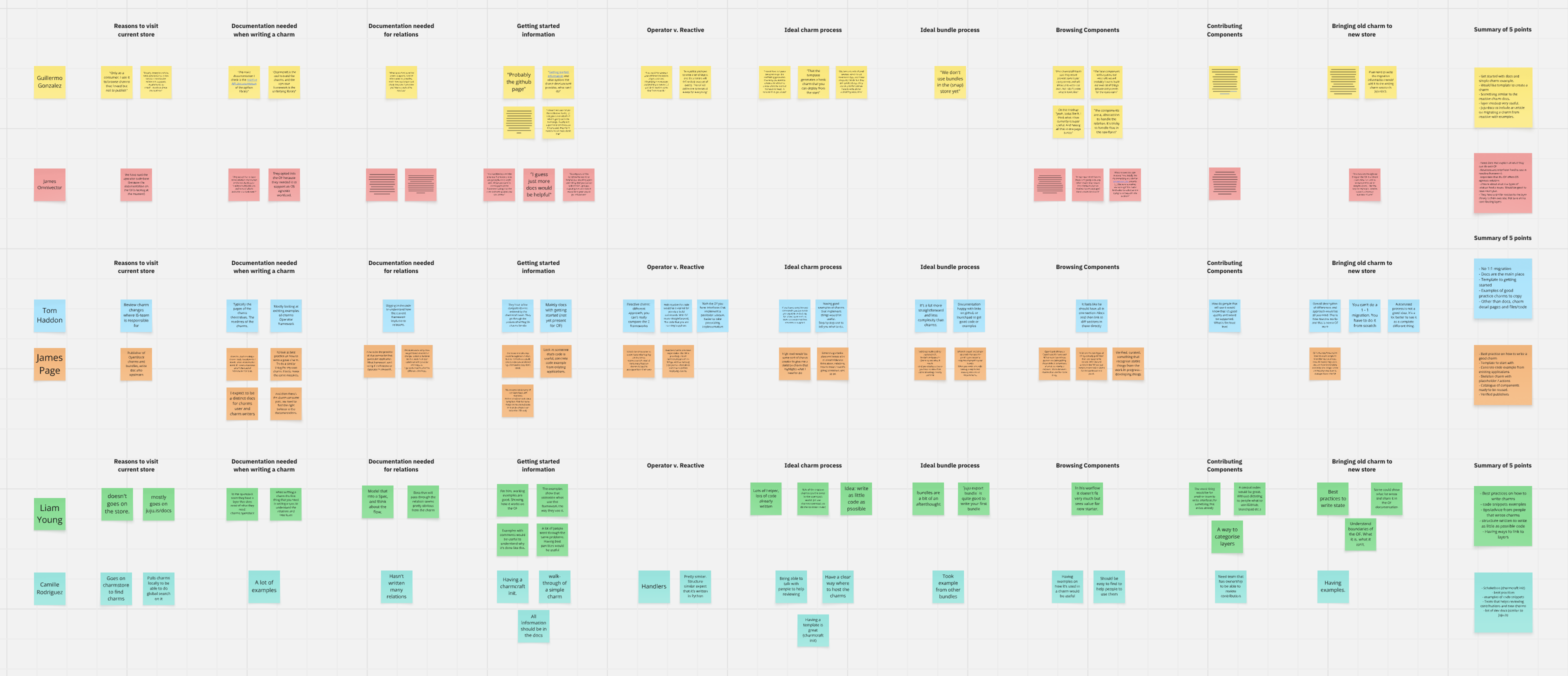
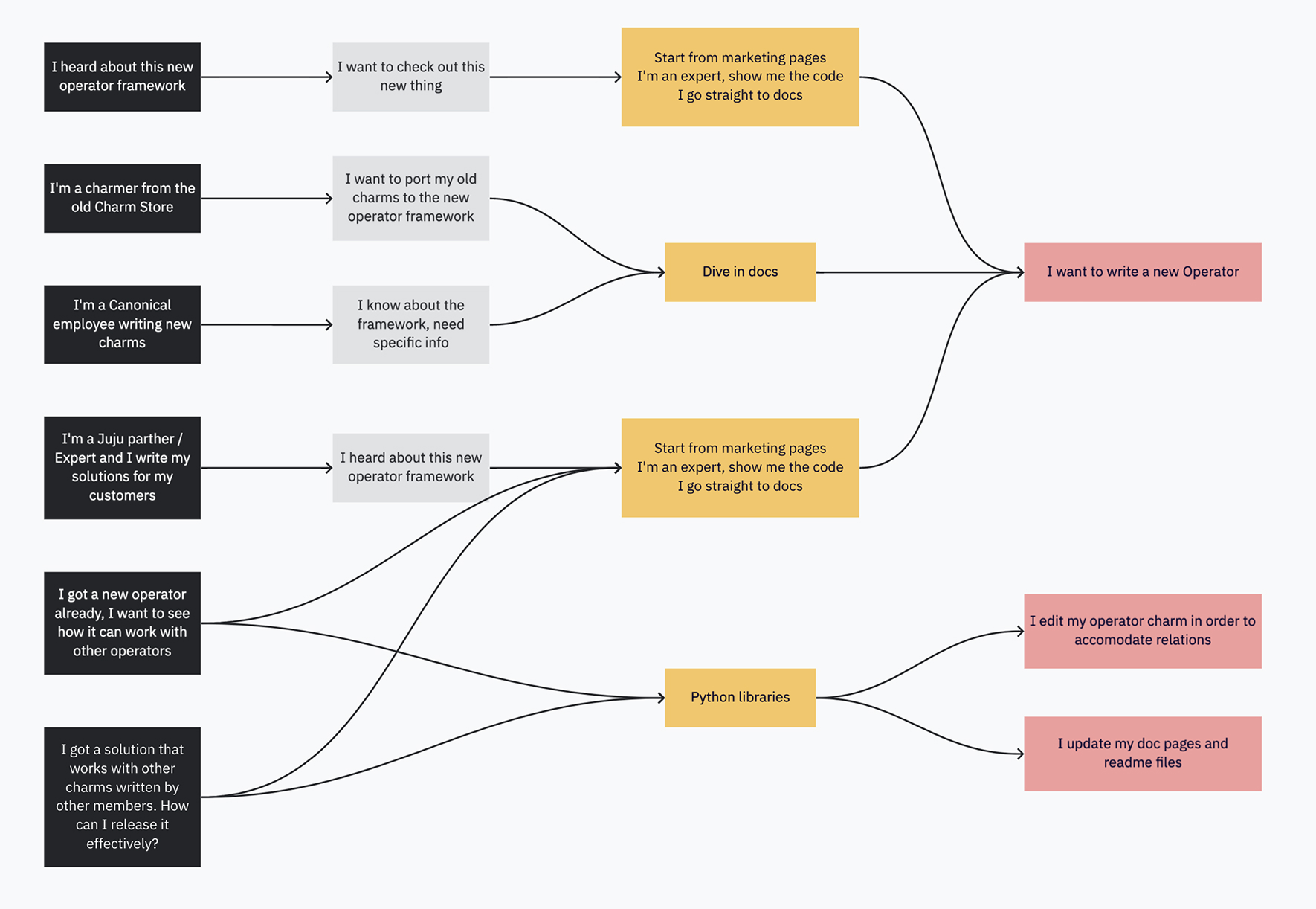
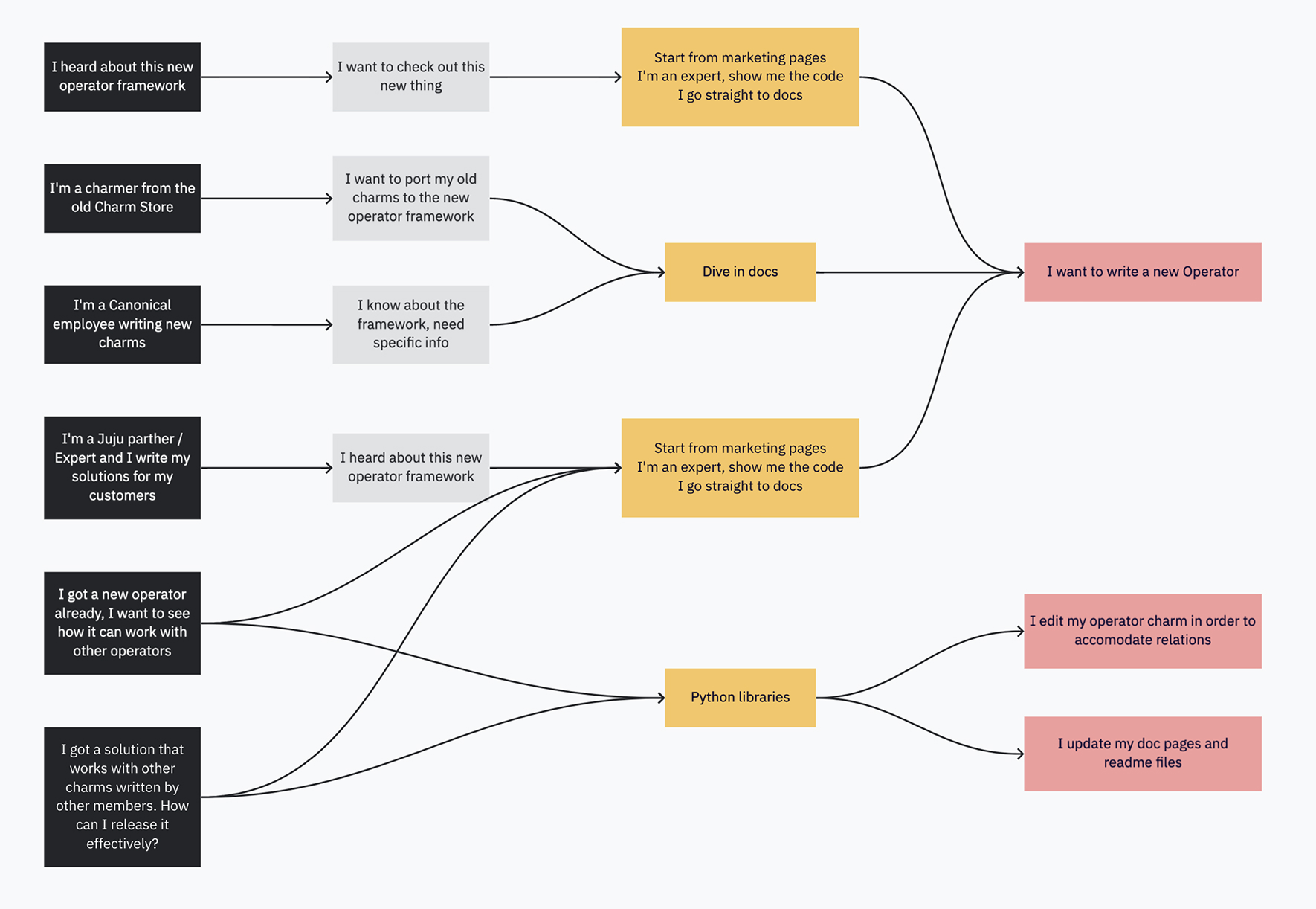
The following diagram summarises some of the most common situations in which a developer might visit the store:

Software safety: certification vs verification
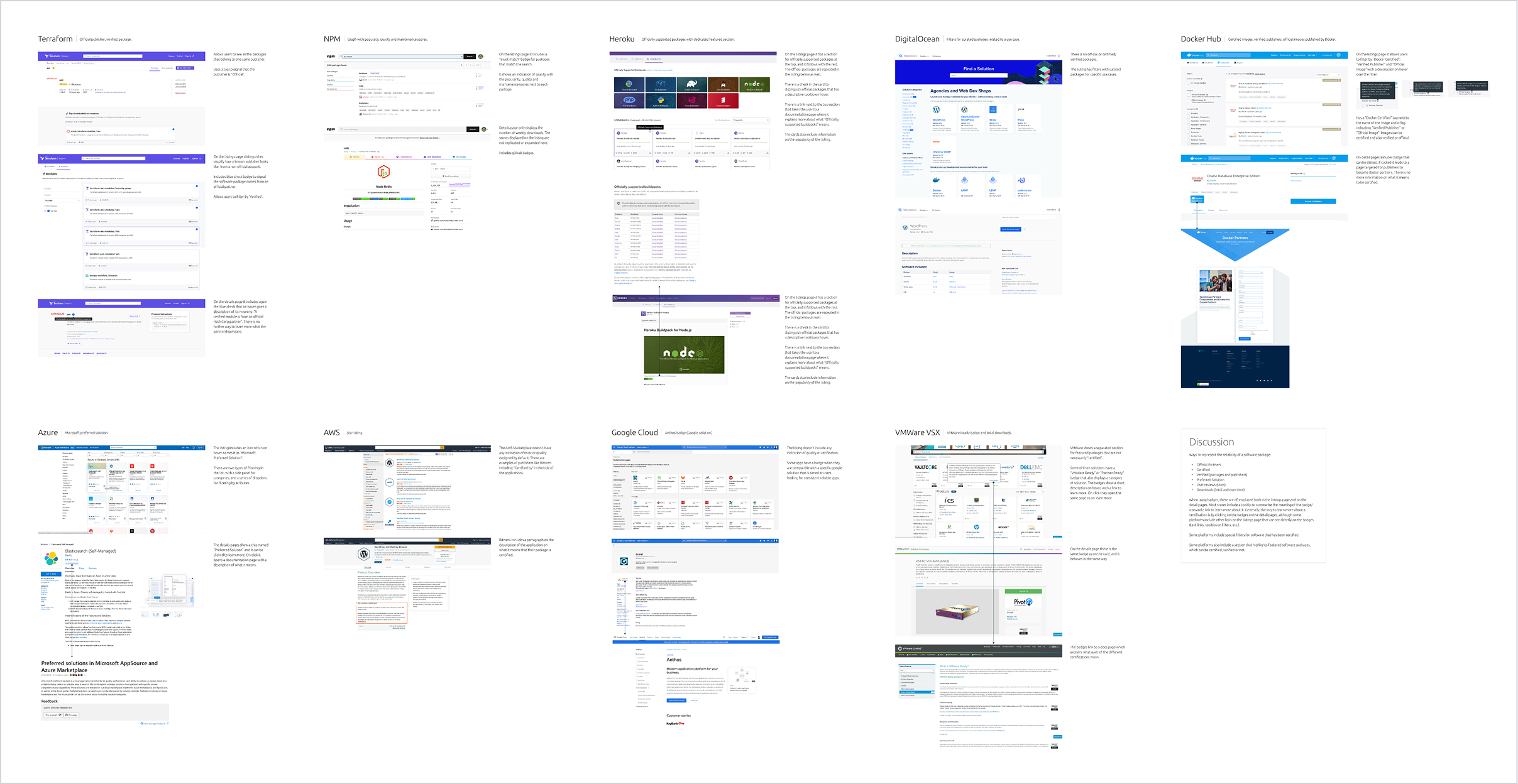
Another piece of research focused on better understanding how consumers of charms assess whether our software packages are safe to use. I interviewed both consumers and creators of charms about how they evaluate software made by other developers, and how they ensure it is trustworthy and reliable. This topic is important for establishing a sense of legitimacy within the existing market.

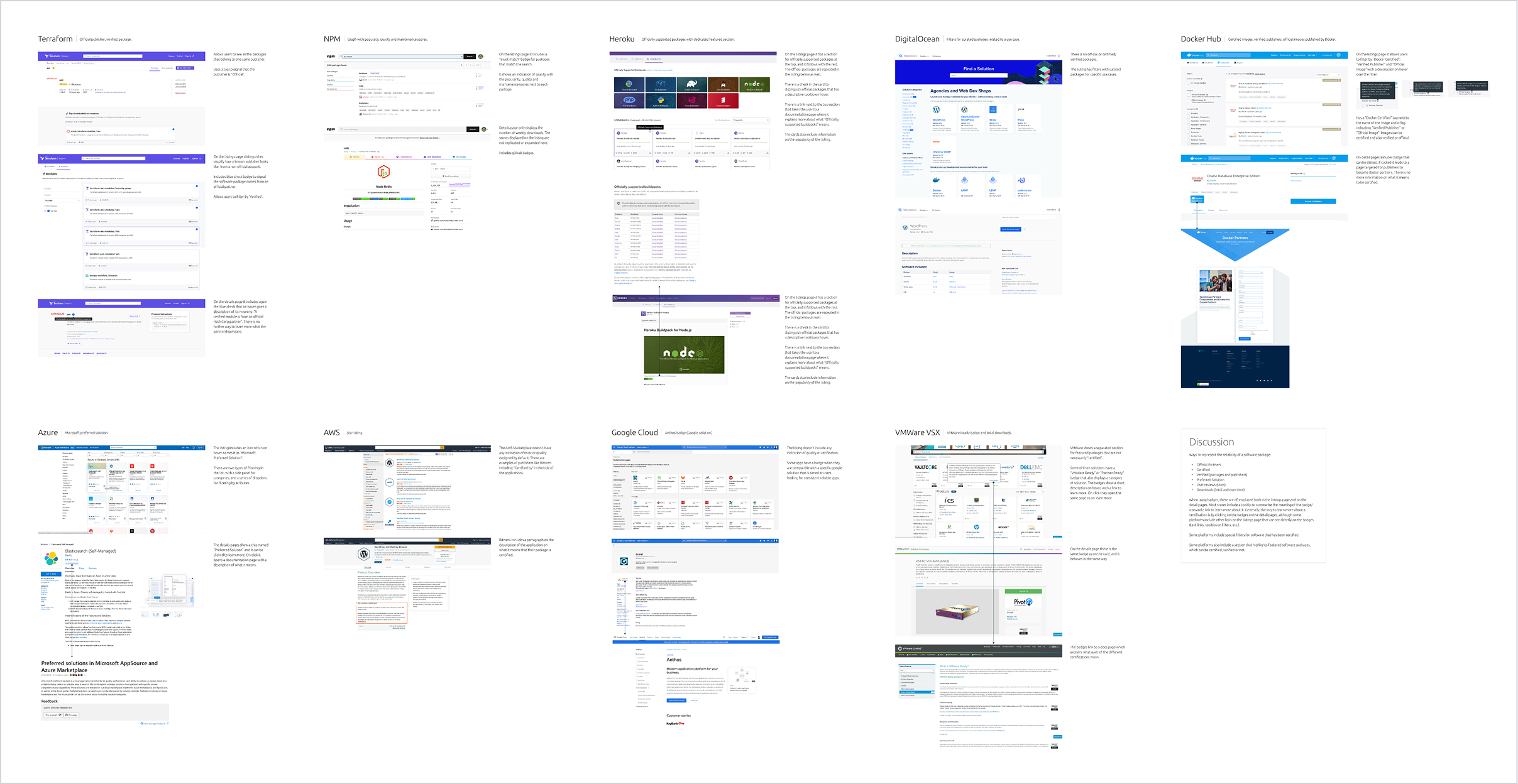
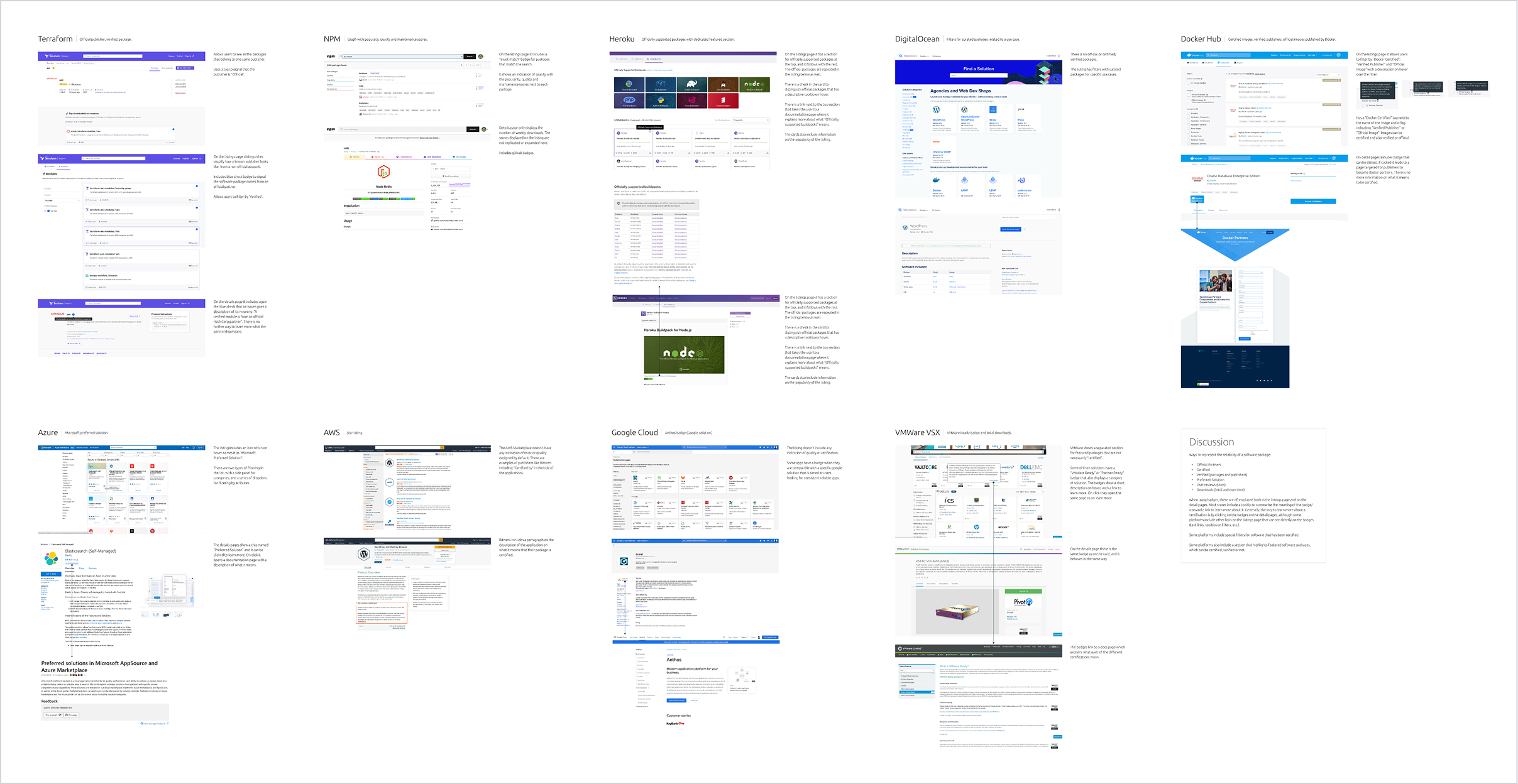
Benchmark of similar platforms such as Terraform, Docker hub or AWS.
Design process
The business goal was to launch the store for the Kubecon conference in April 2021. To work towards that goal, I created iterative designs which were shared and discussed with stakeholders and key engineers in order to ensure the accuracy and the feasibility of the work. The process consisted of 10 design iterations that were discussed and debated weekly.

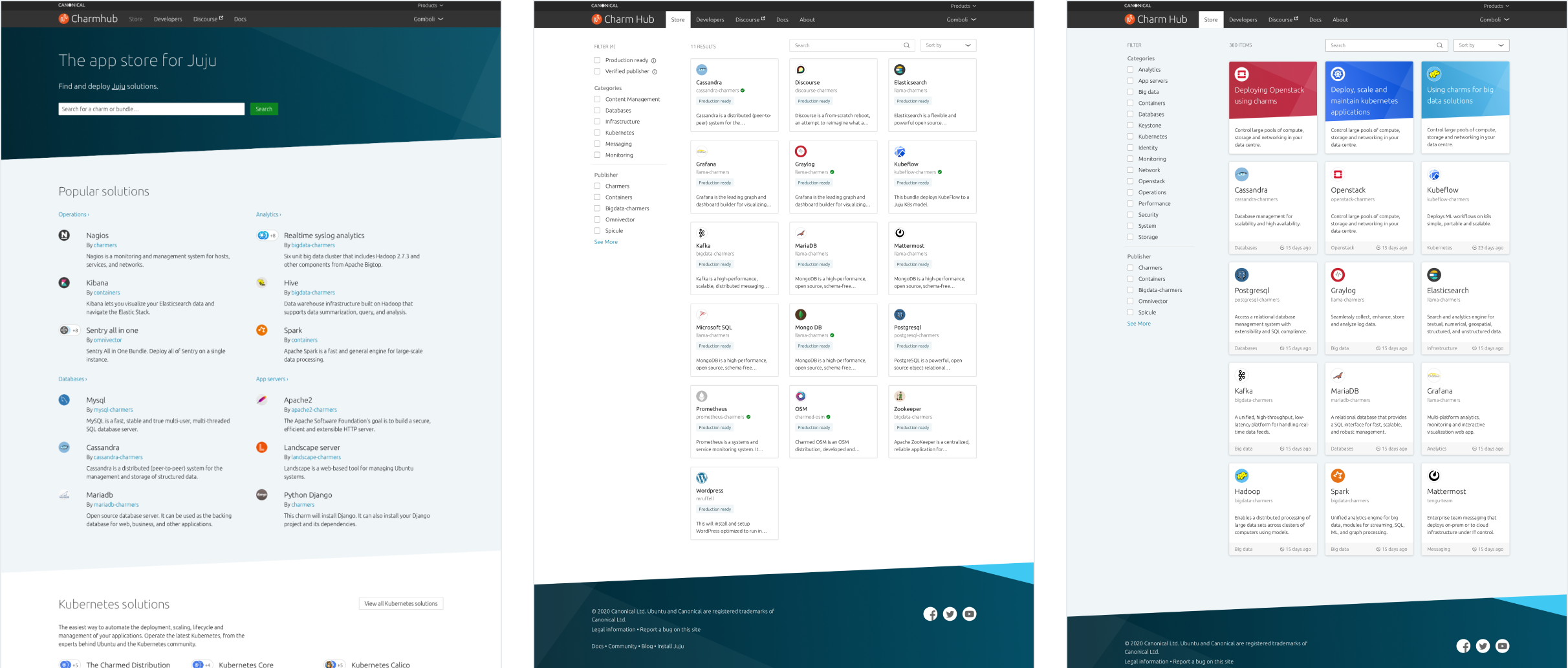
Iterations of the design of the homepage.

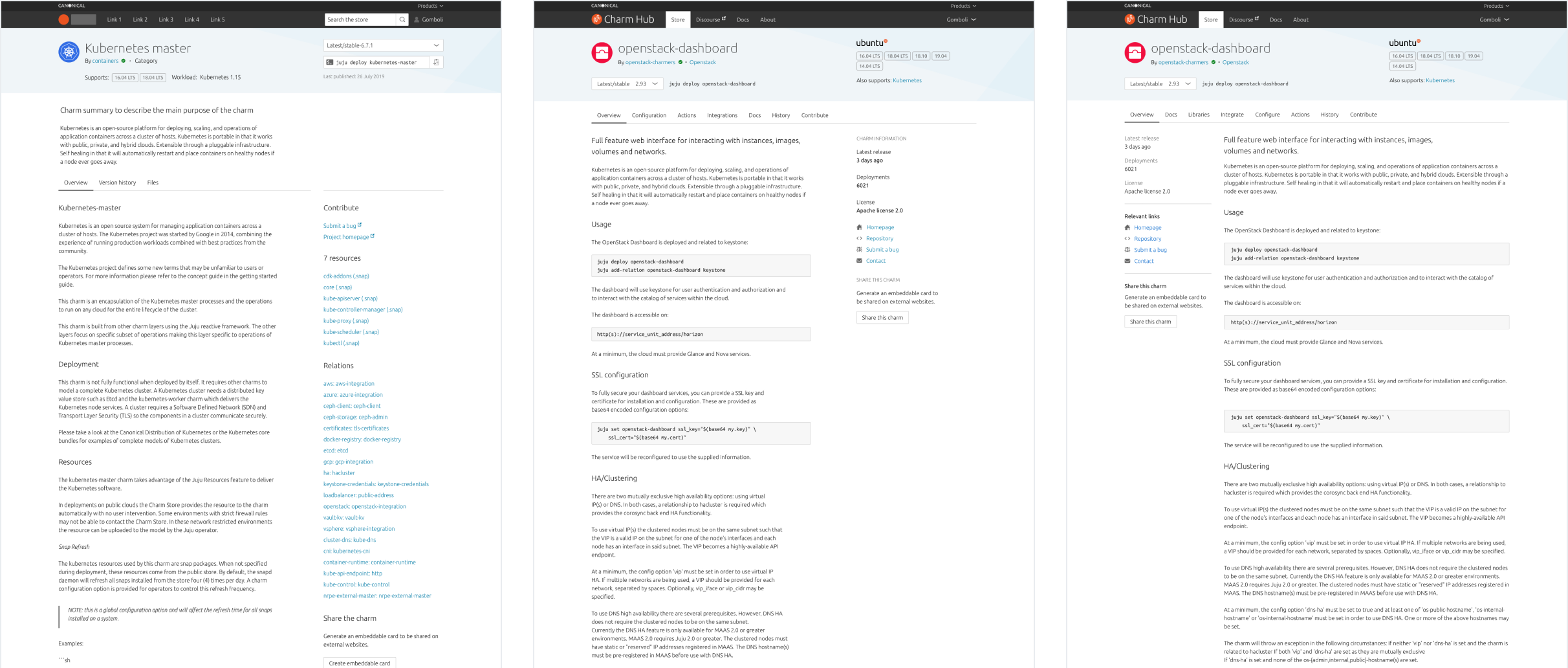
Iterations of the design of detail pages for each software package.
Validation
Since most of the design decisions for the project were made internally with our in-house engineers and senior management, it was essential to test and evaluate the work with external users to ensure clarity and usability. I conducted a series of interviews prior to the website’s launch, which informed the final designs.

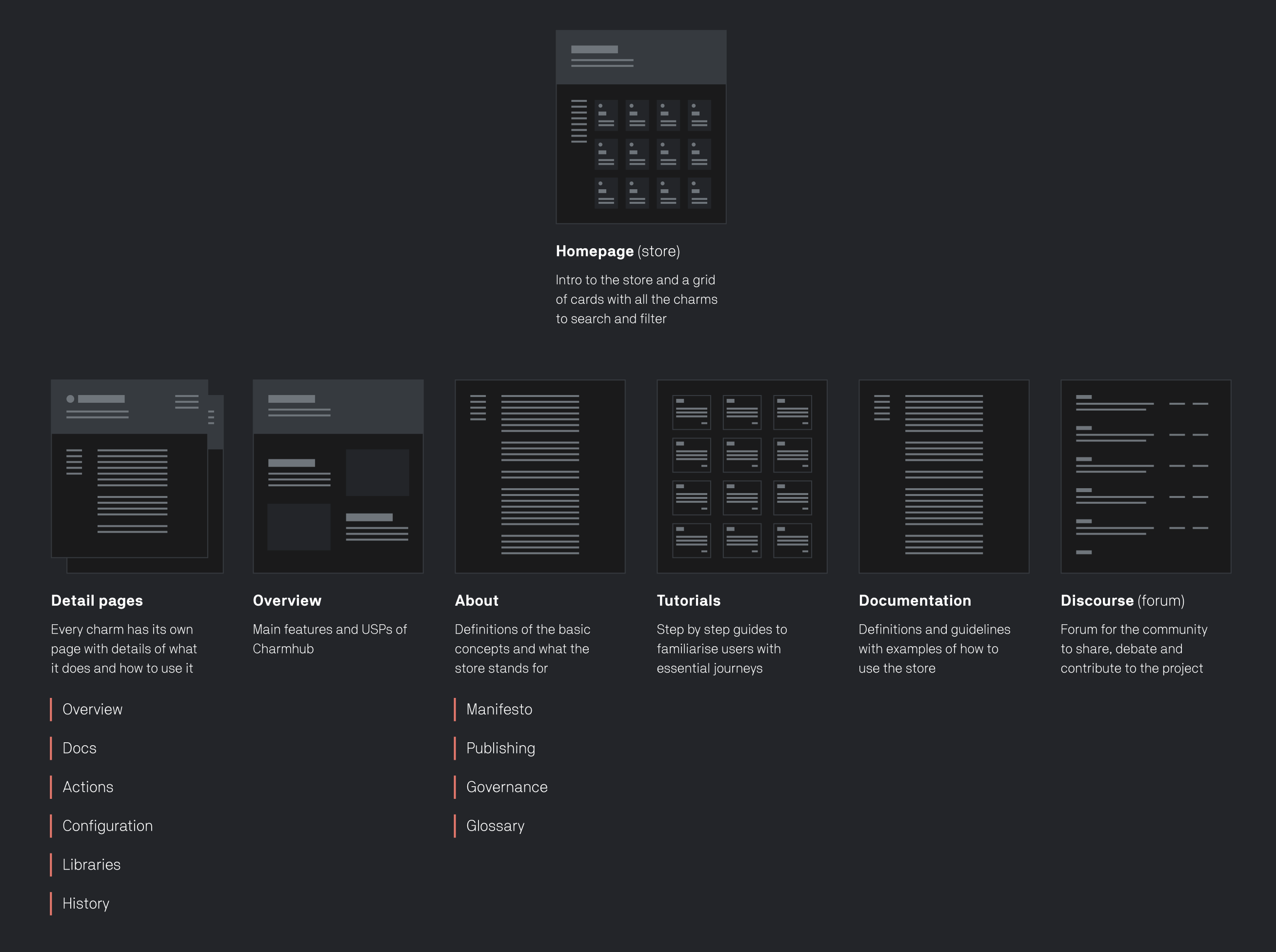
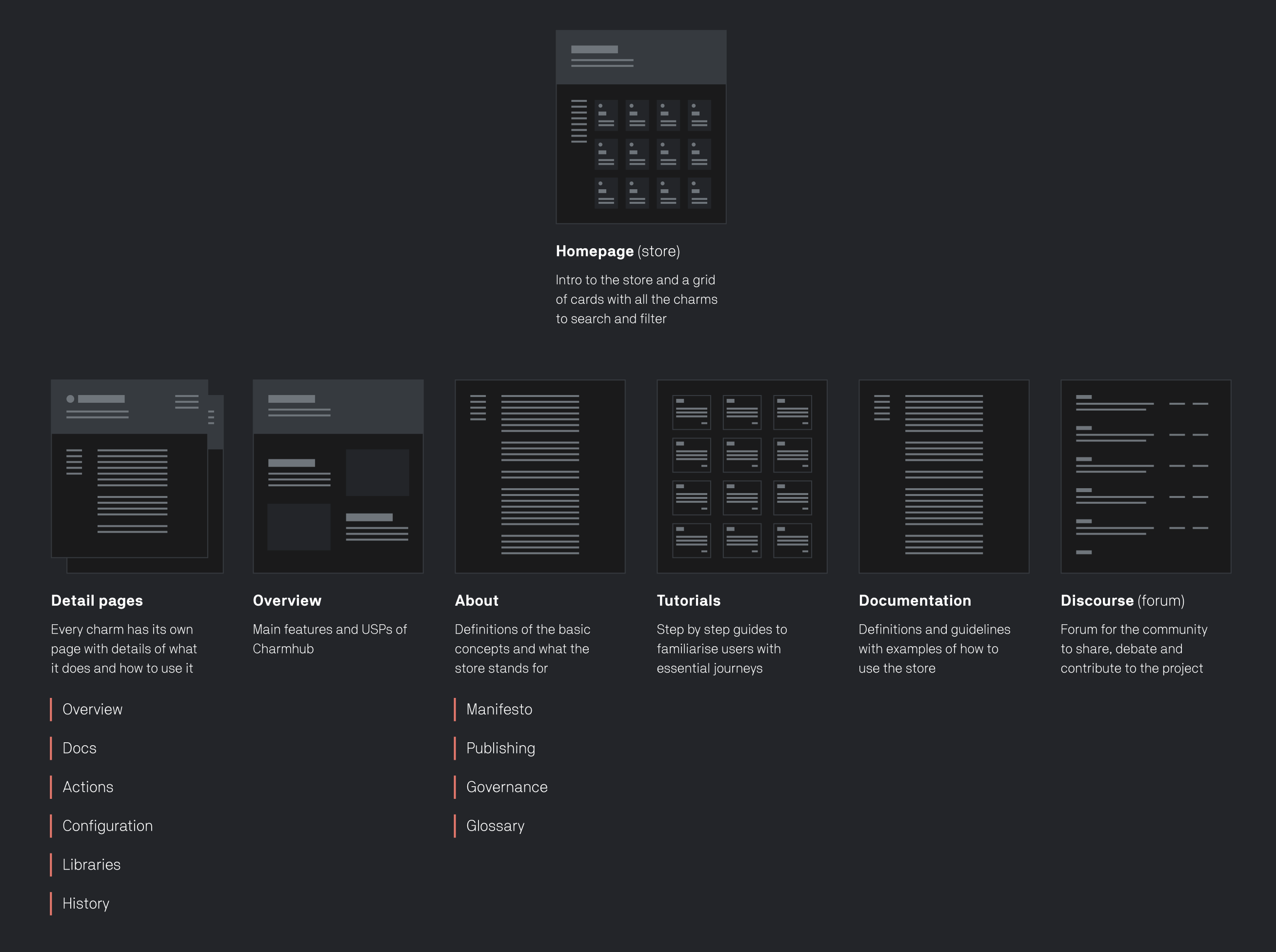
Information architecture
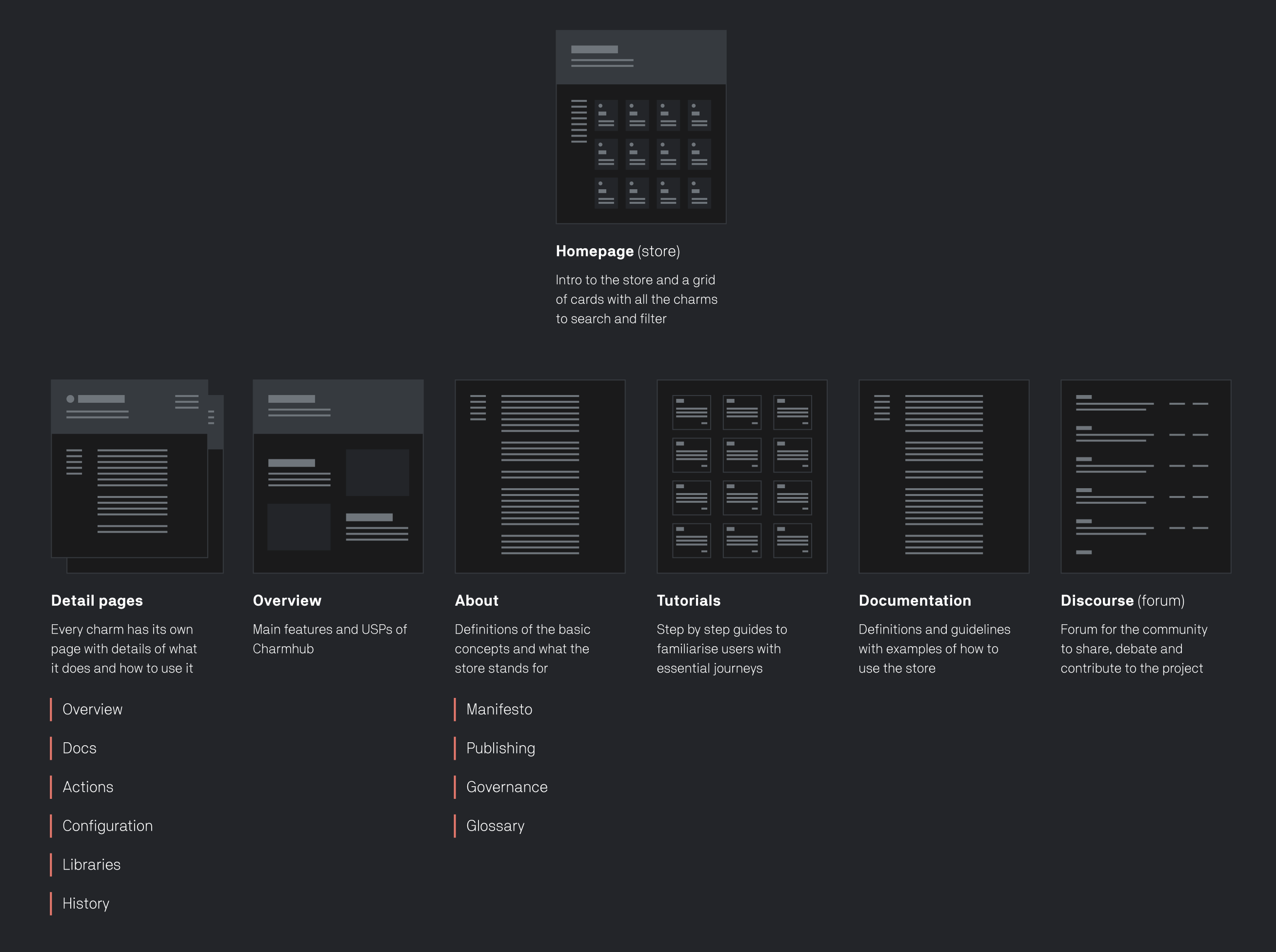
Site map

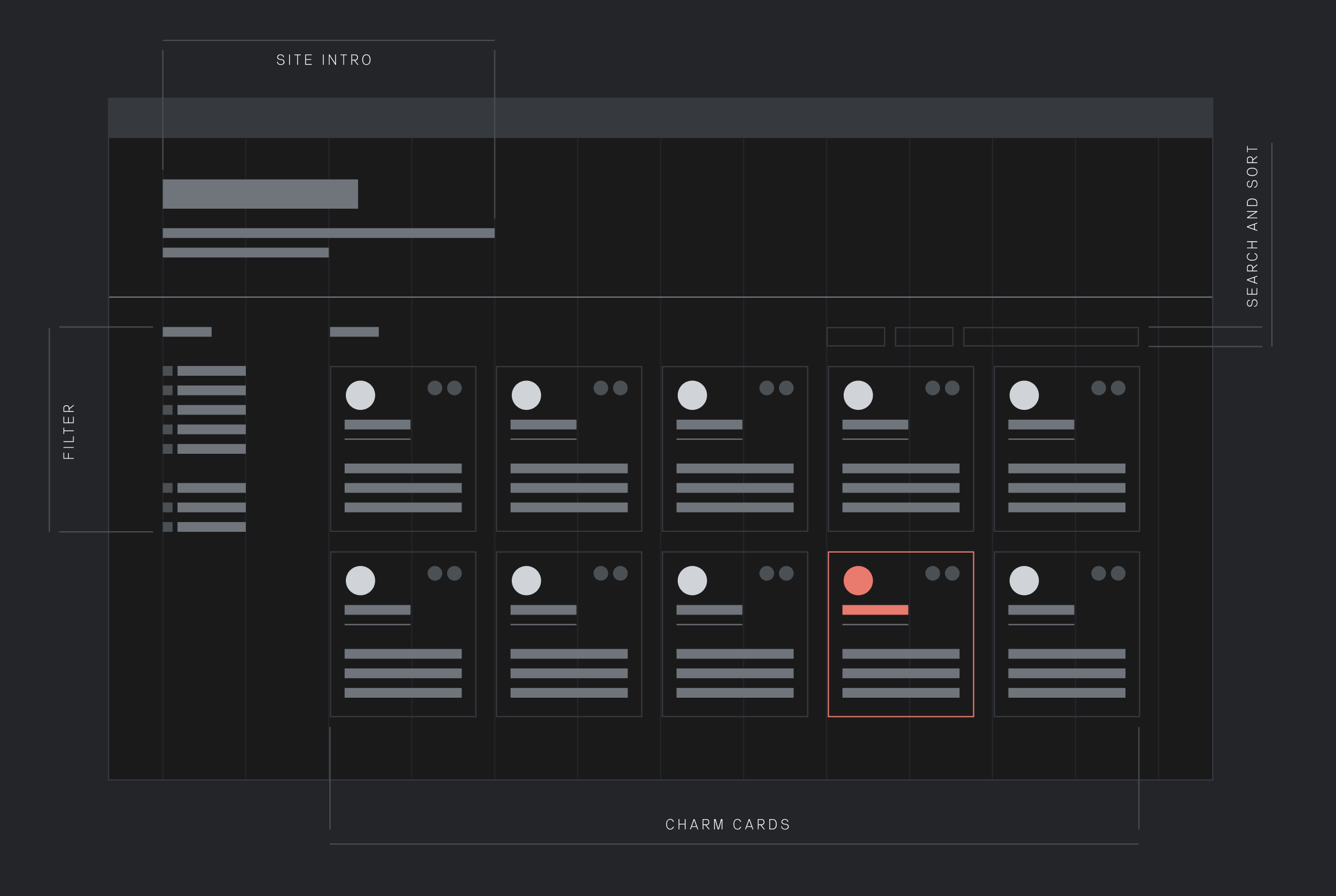
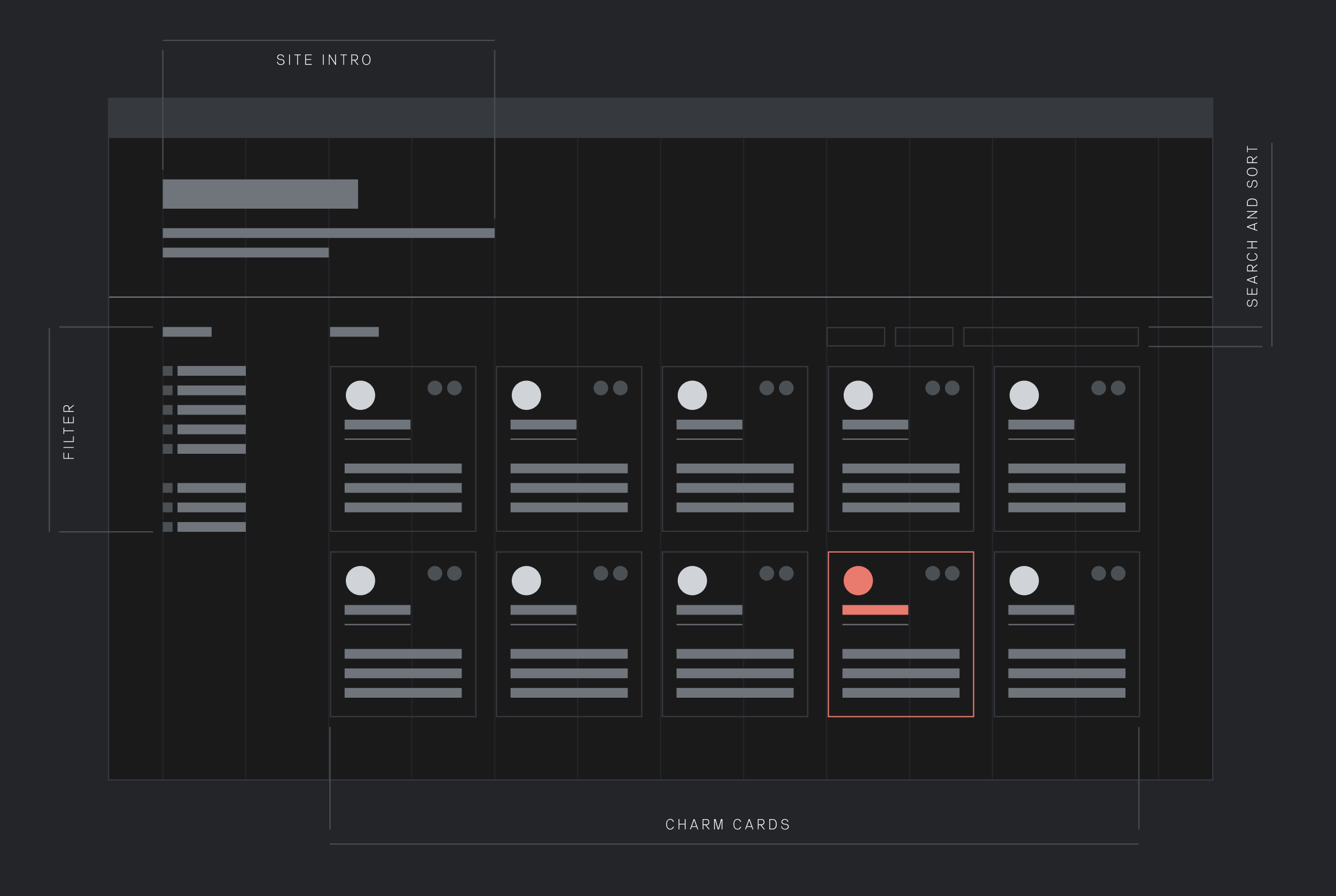
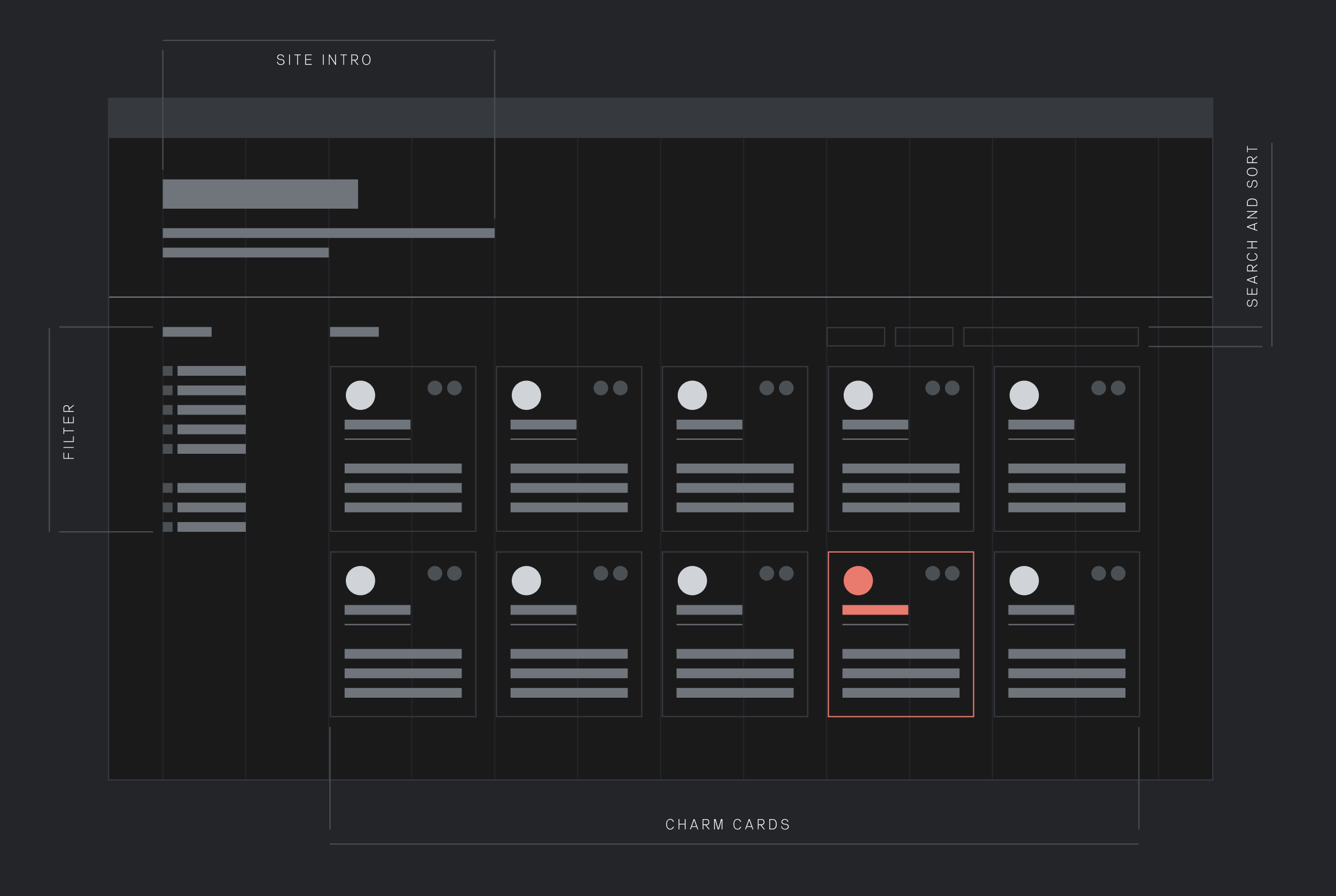
Homepage structure
The homepage focuses on introducing users to the software collection offered by the store. It aims to showcase the variety of available charms and help users evaluate whether they meet their needs.

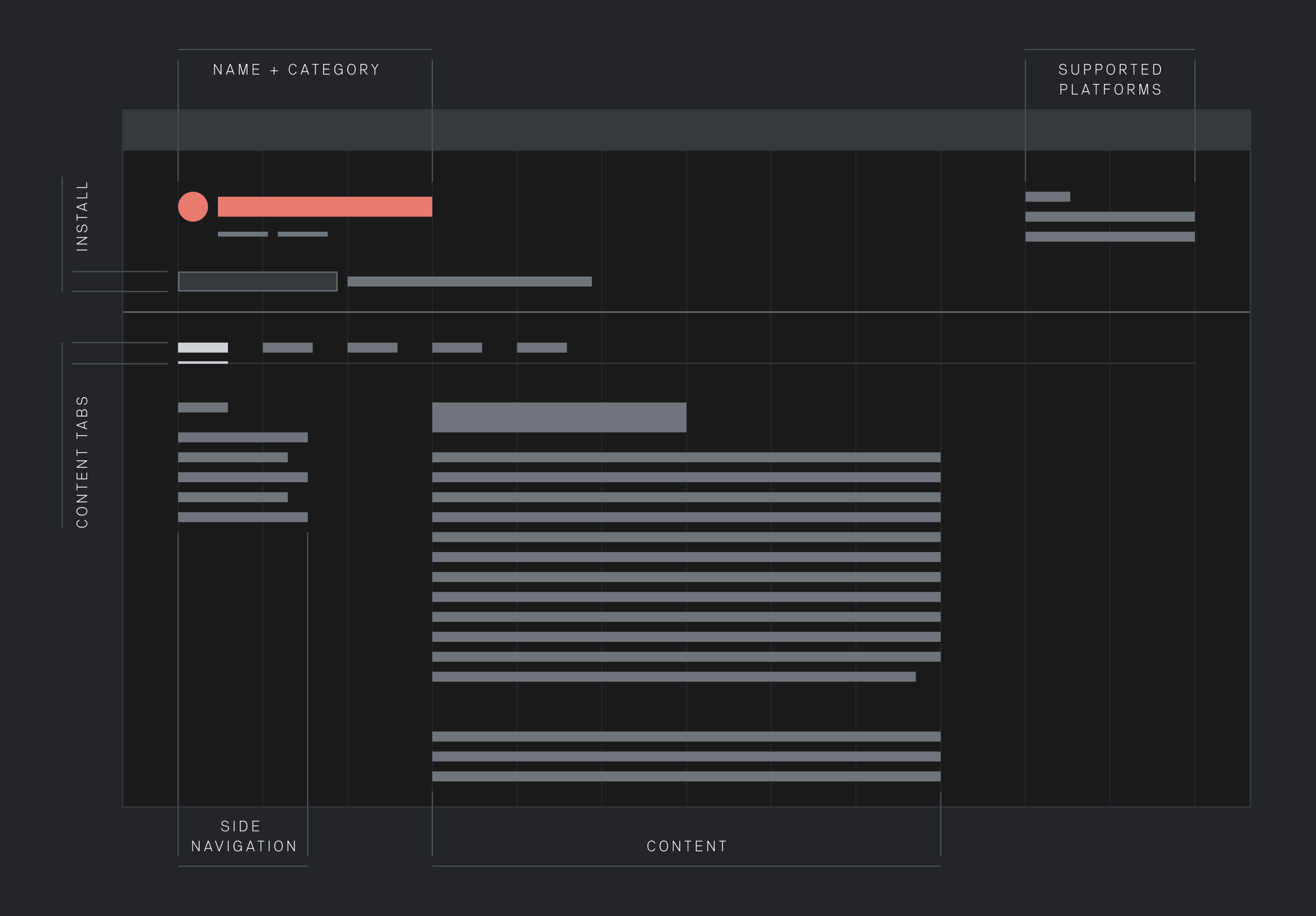
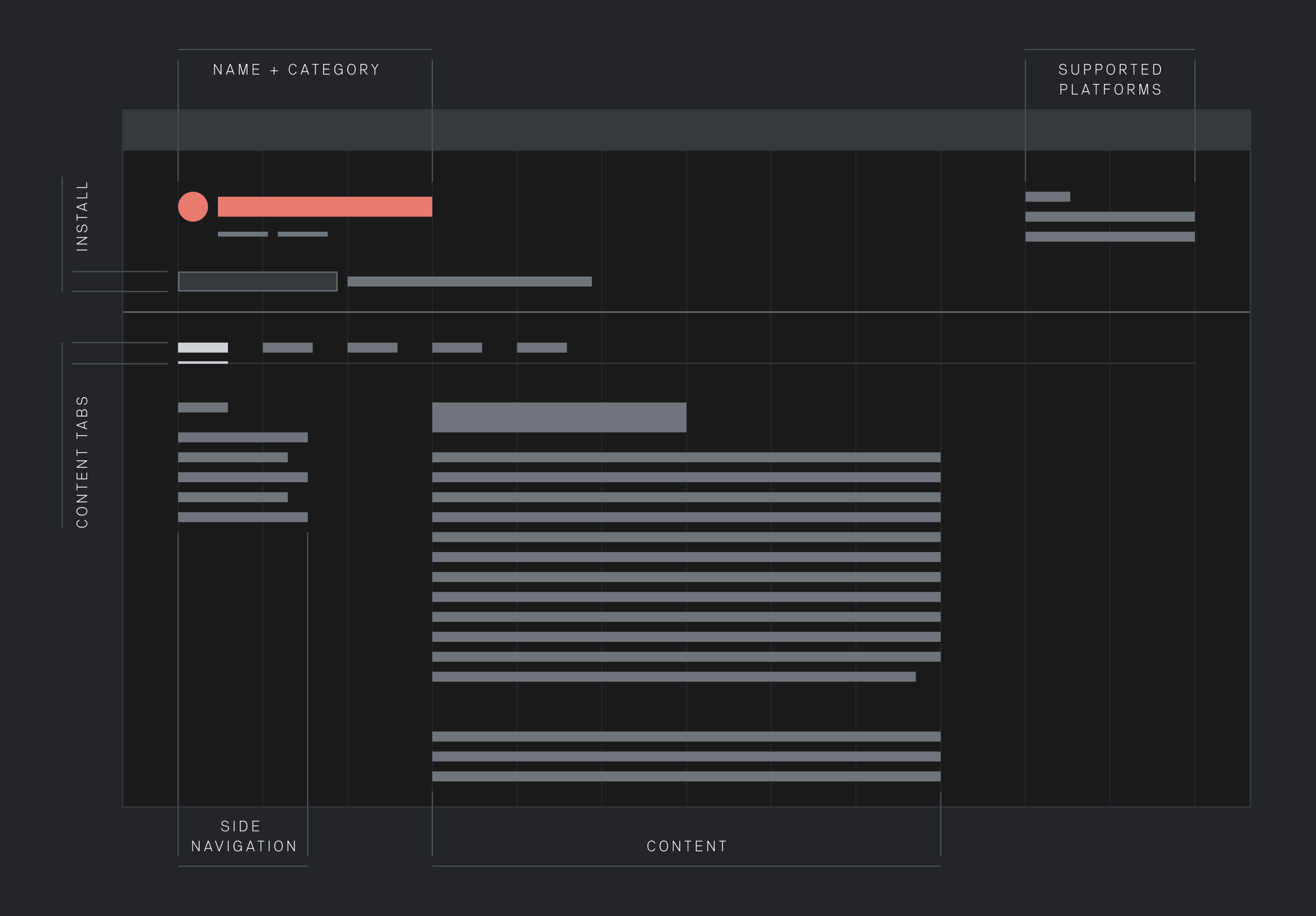
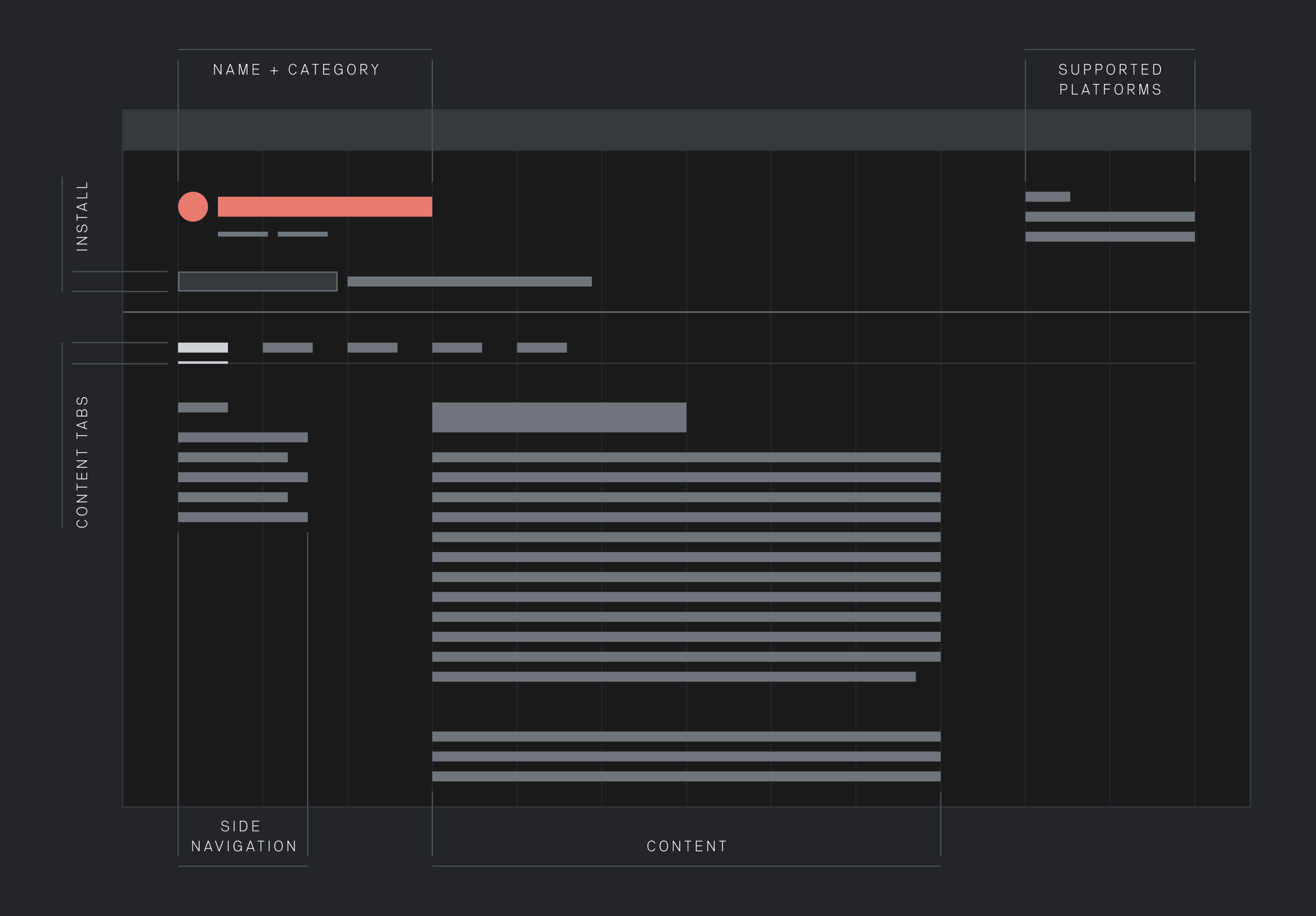
Detail page structure
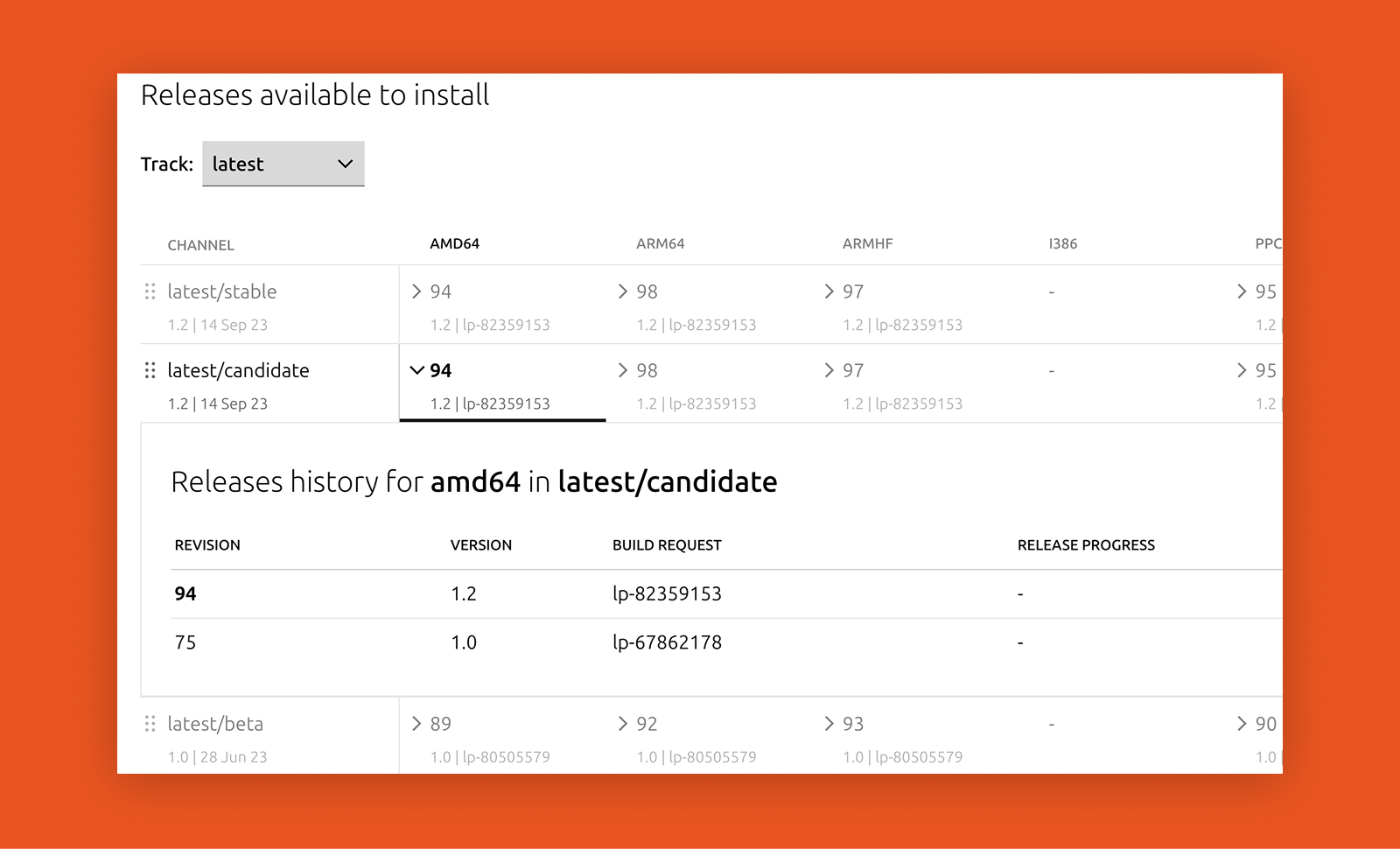
Detail pages contain all the necessary information to install and use a charm. The header highlights key details, such as how to install it and which platforms it supports. The remaining content is organised into tabs that reflect different aspects relevant to how charms are used.

Project outcome
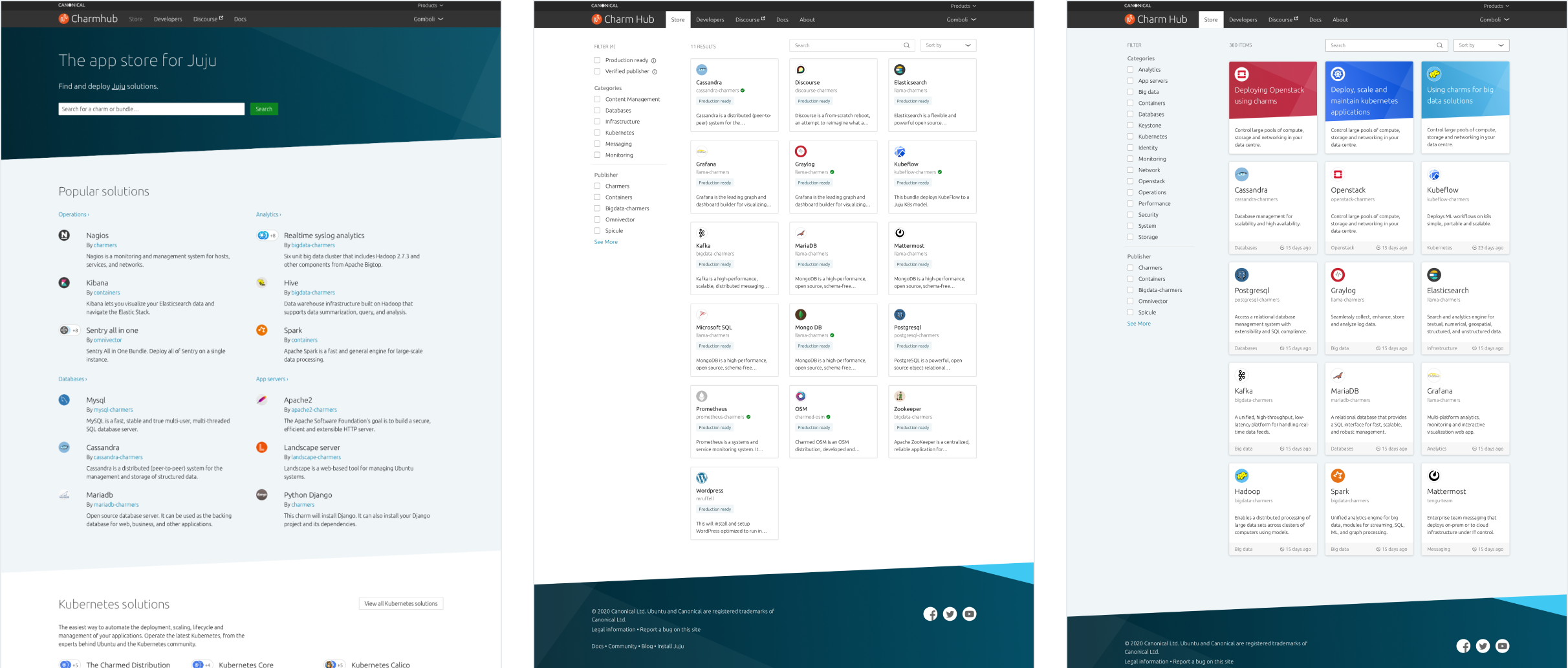
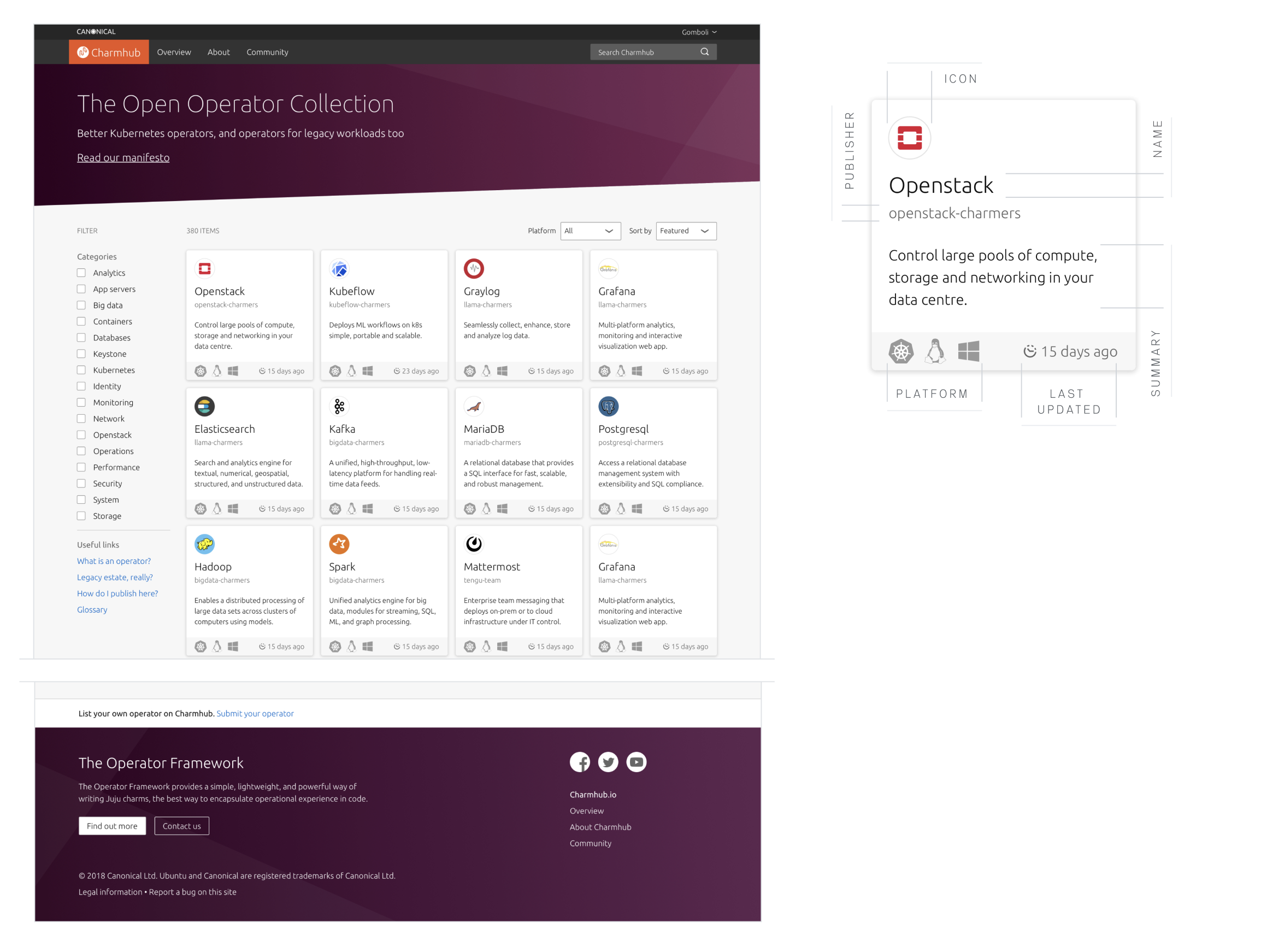
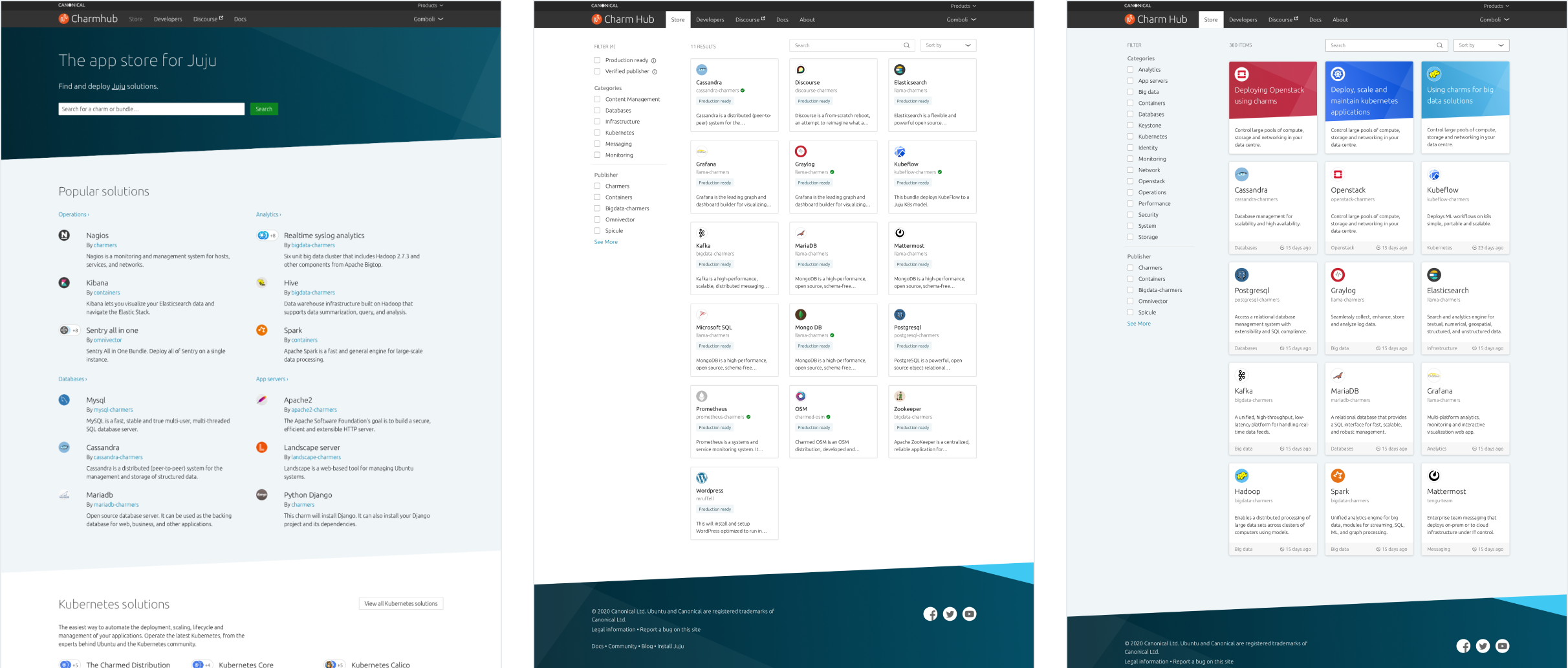
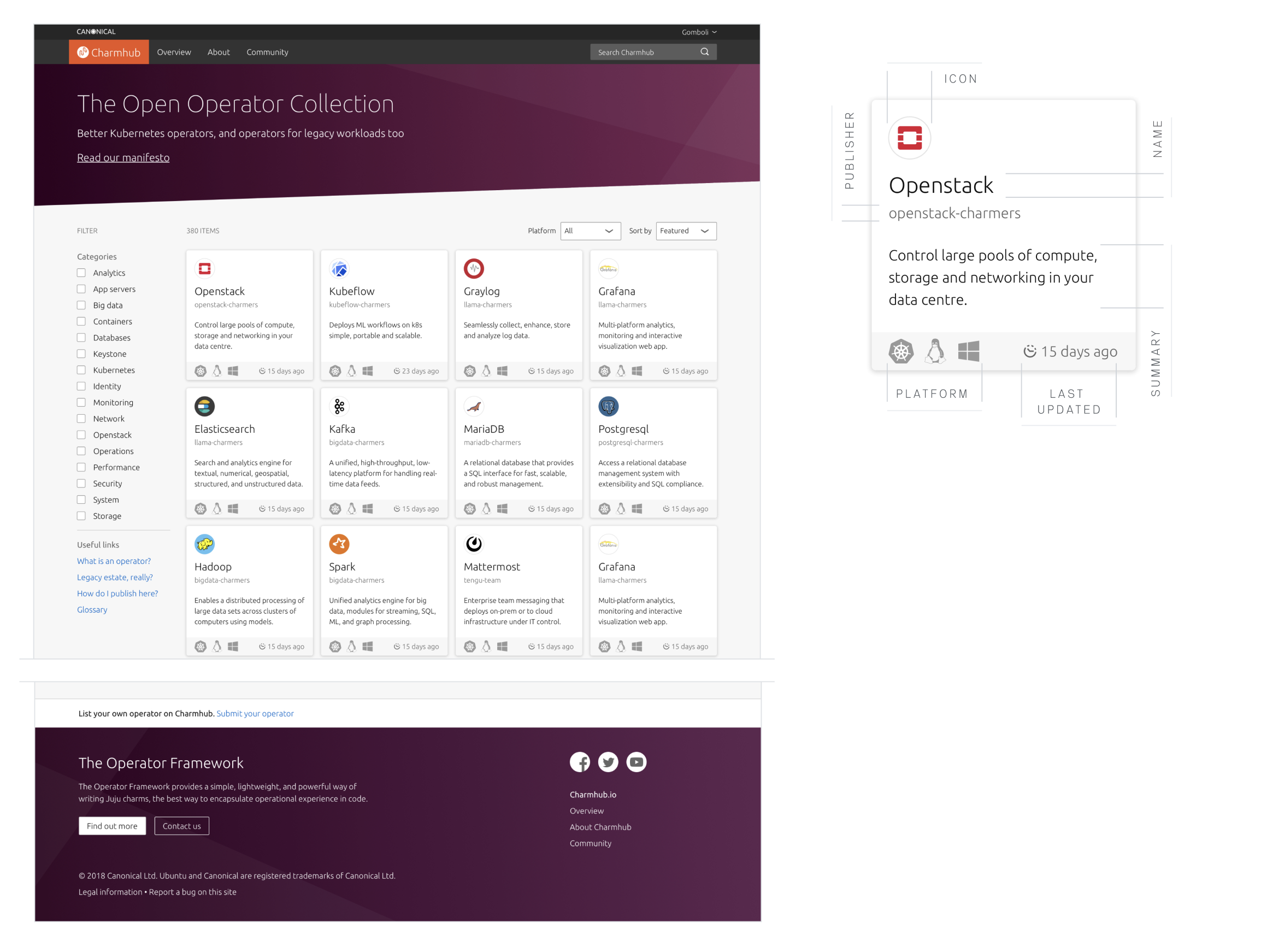
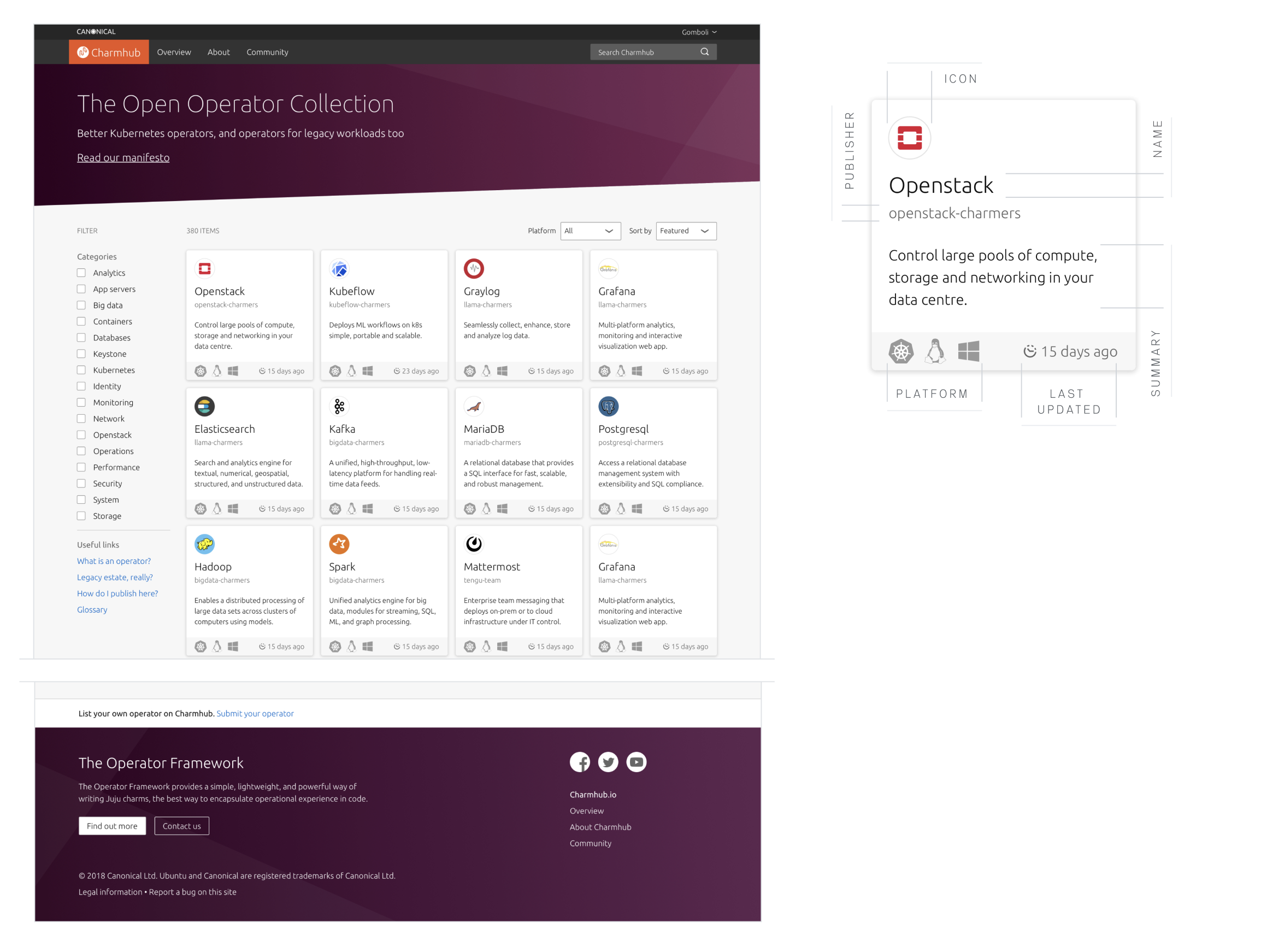
Homepage
The focus of the homepage is the cards. Each card represents a charm and displays some essential details about it. Users can browse the collection by searching for specific names or by filtering through categories based on the charm’s purpose.

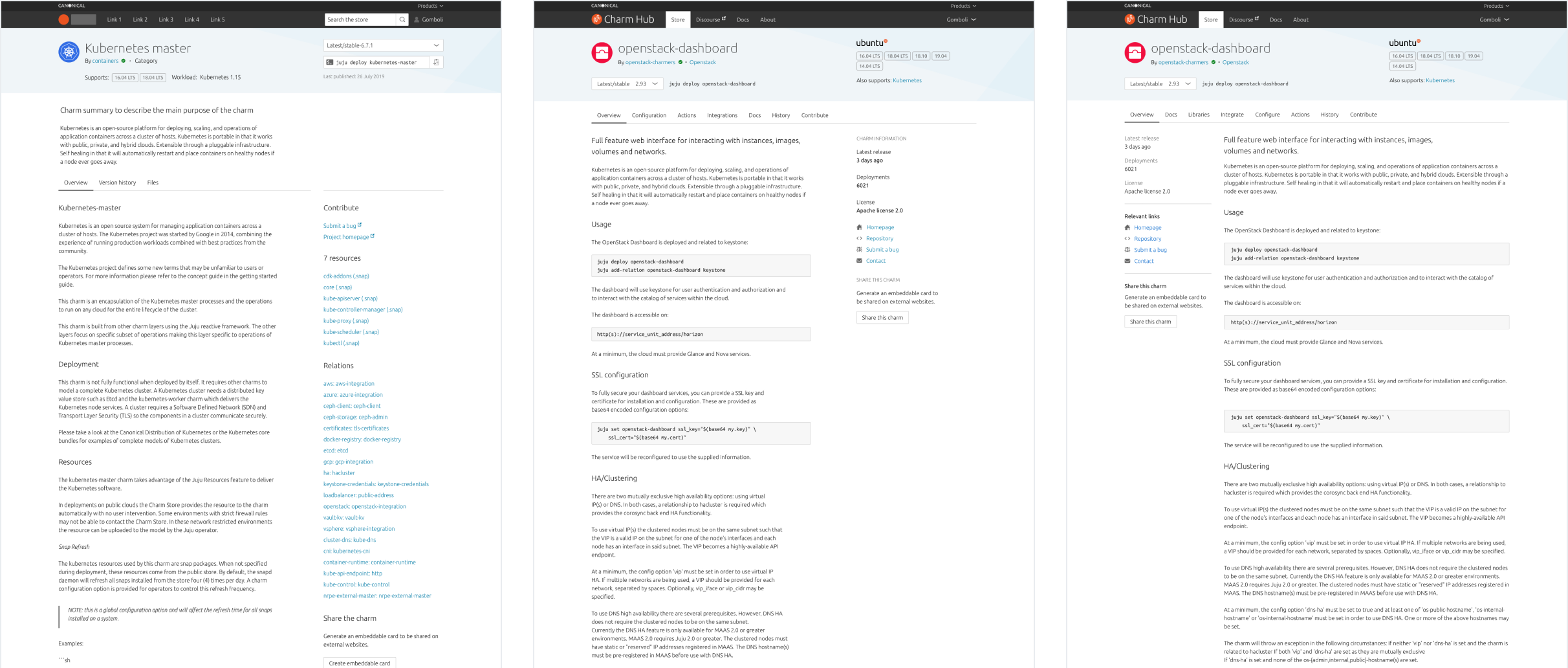
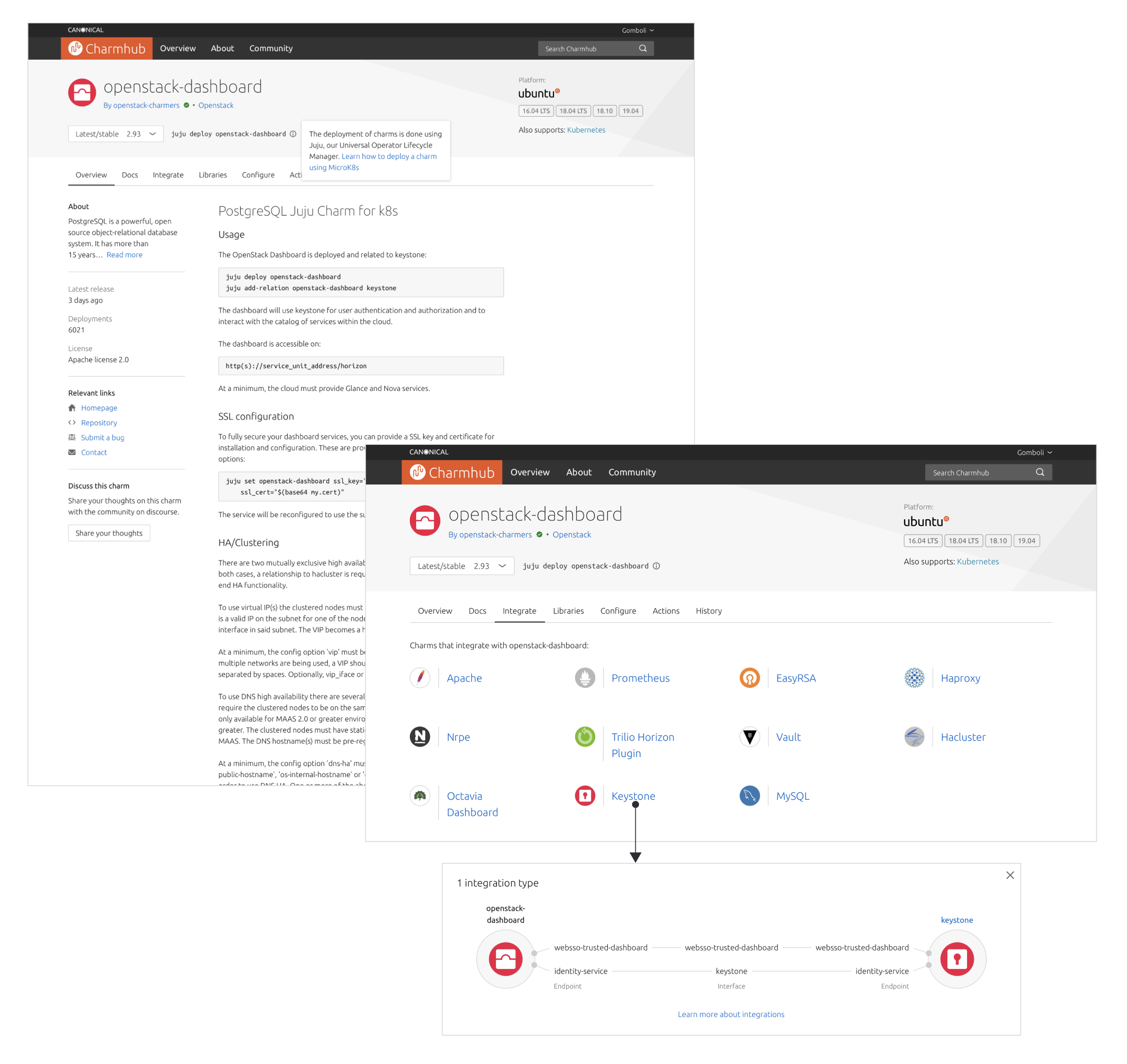
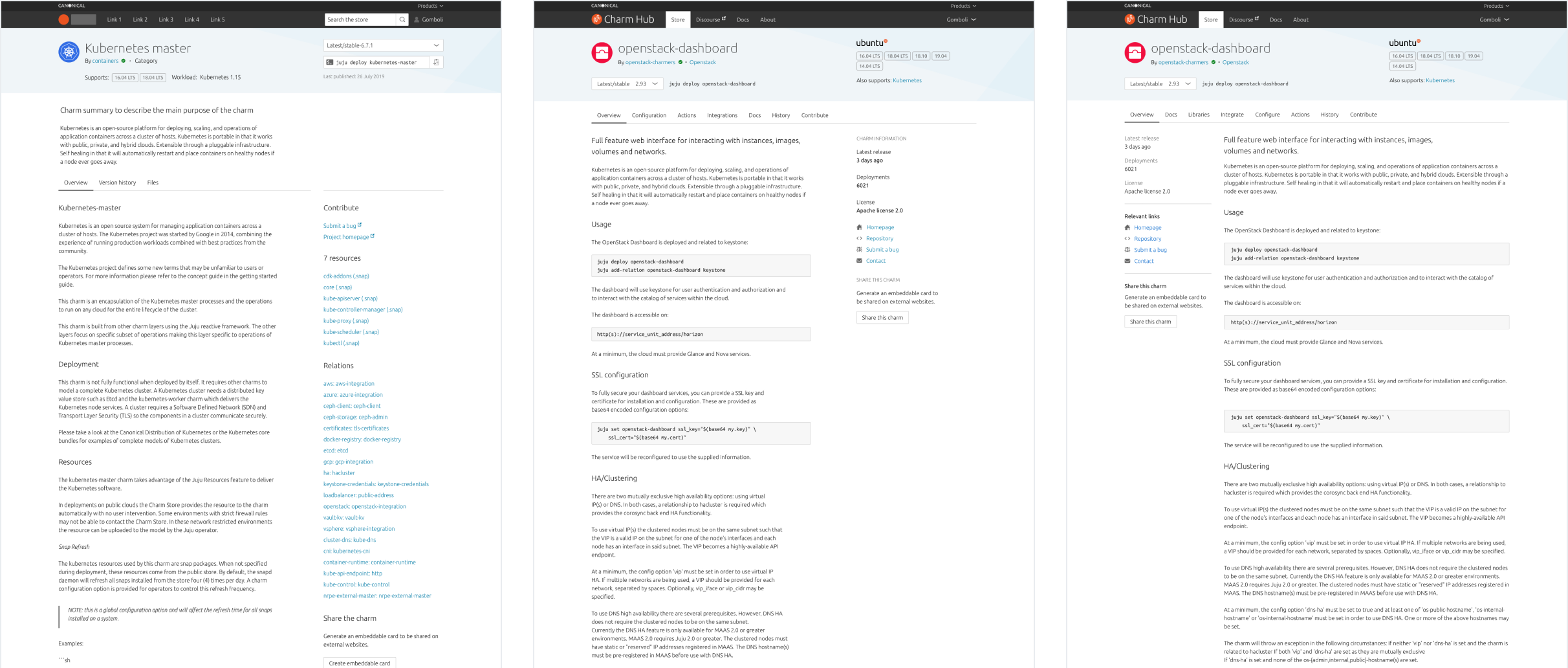
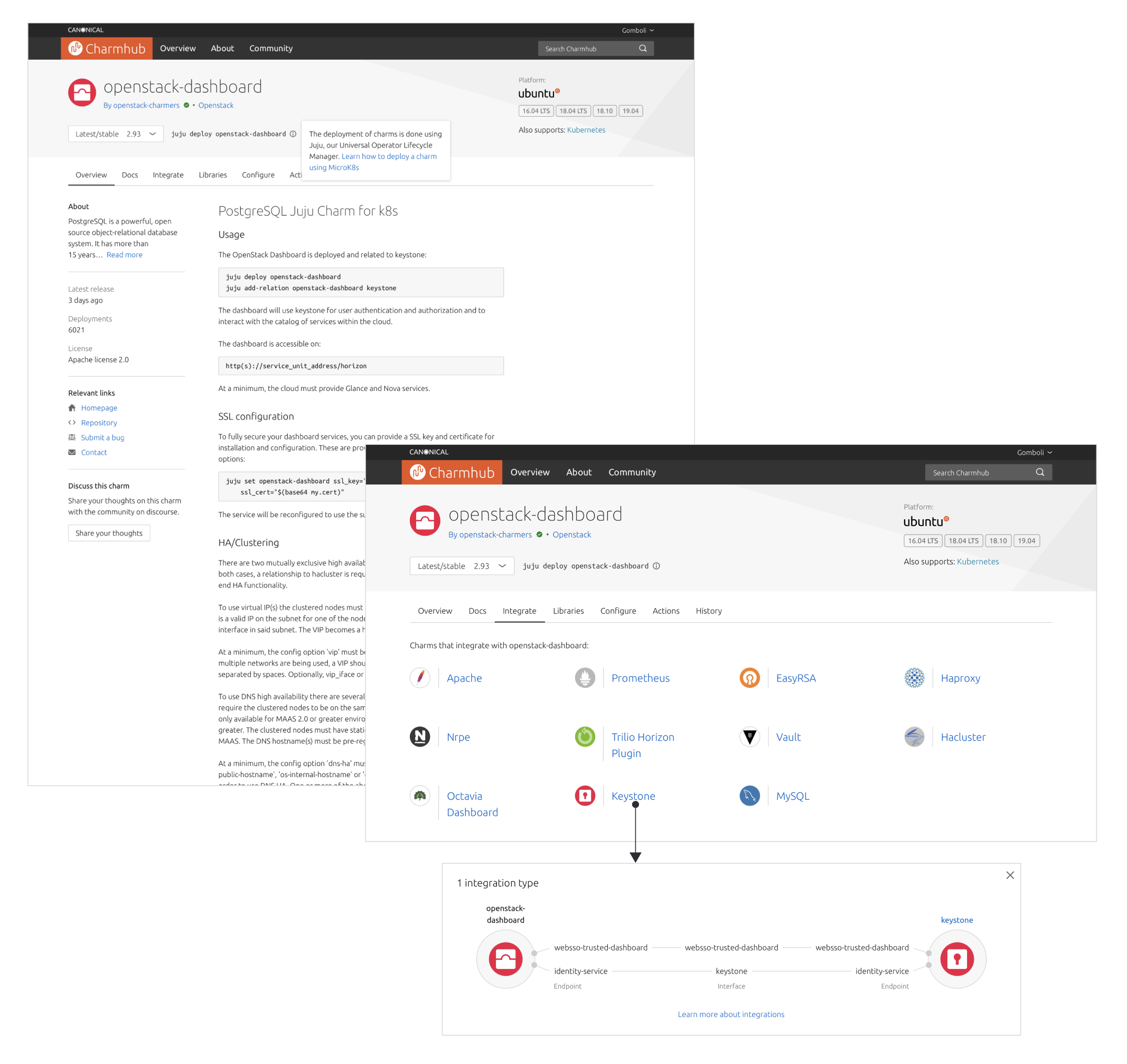
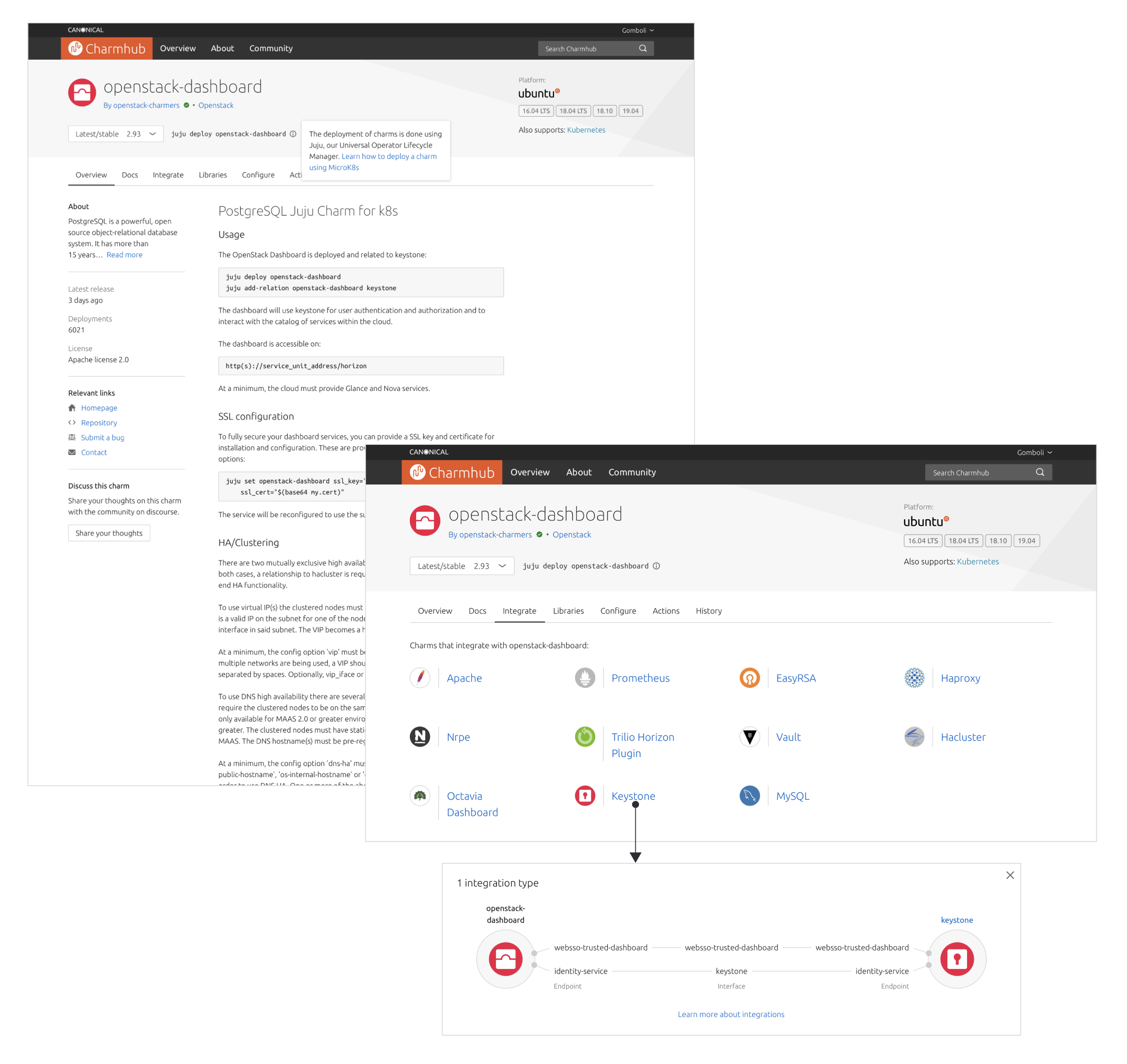
Detail pages
One of the challenges in designing Charmhub was structuring the content to cater to different user personas. For example, the “Docs” section is where developers can explain how they expect their users to consume their charms.

Evaluation
Charmhub.io was launched in February 2021 during the KubeCon conference. After the project’s completion, I conducted a series of user feedback interviews to identify gaps in the experience and potential areas for future improvement. I also set up several dashboards to track the most common entry points to the website, as well as key metrics that indicate the quality of the software published to the store.
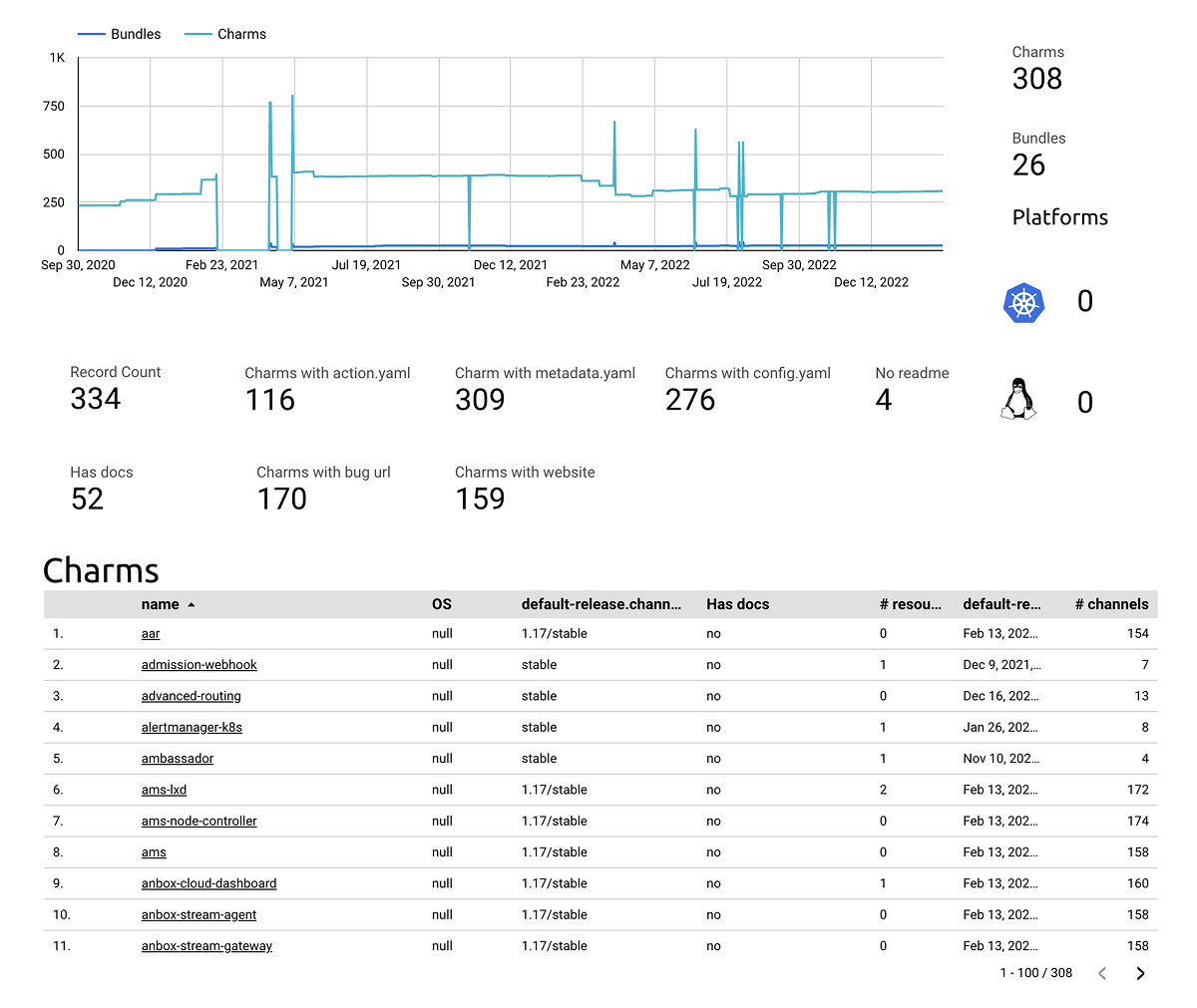
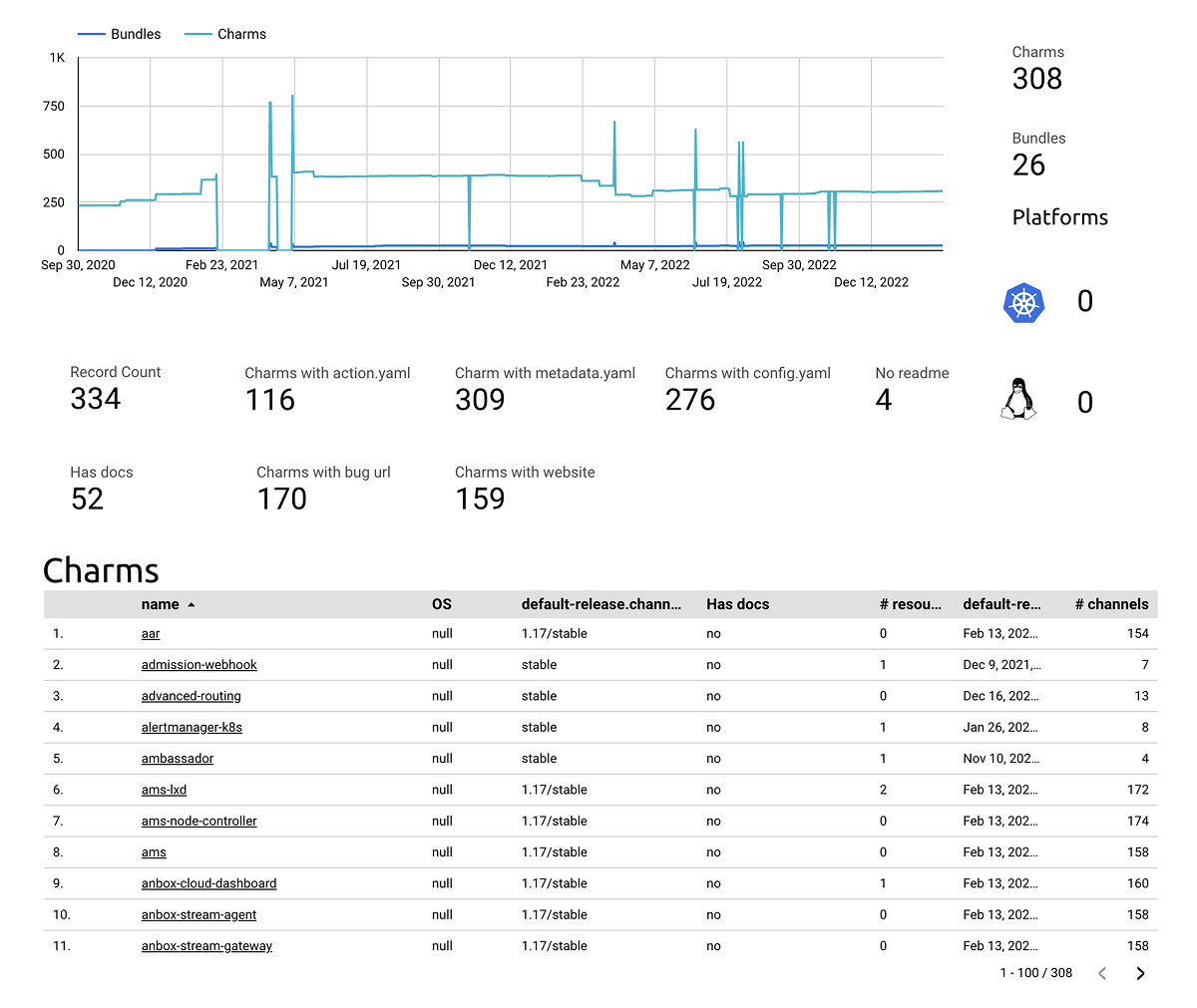
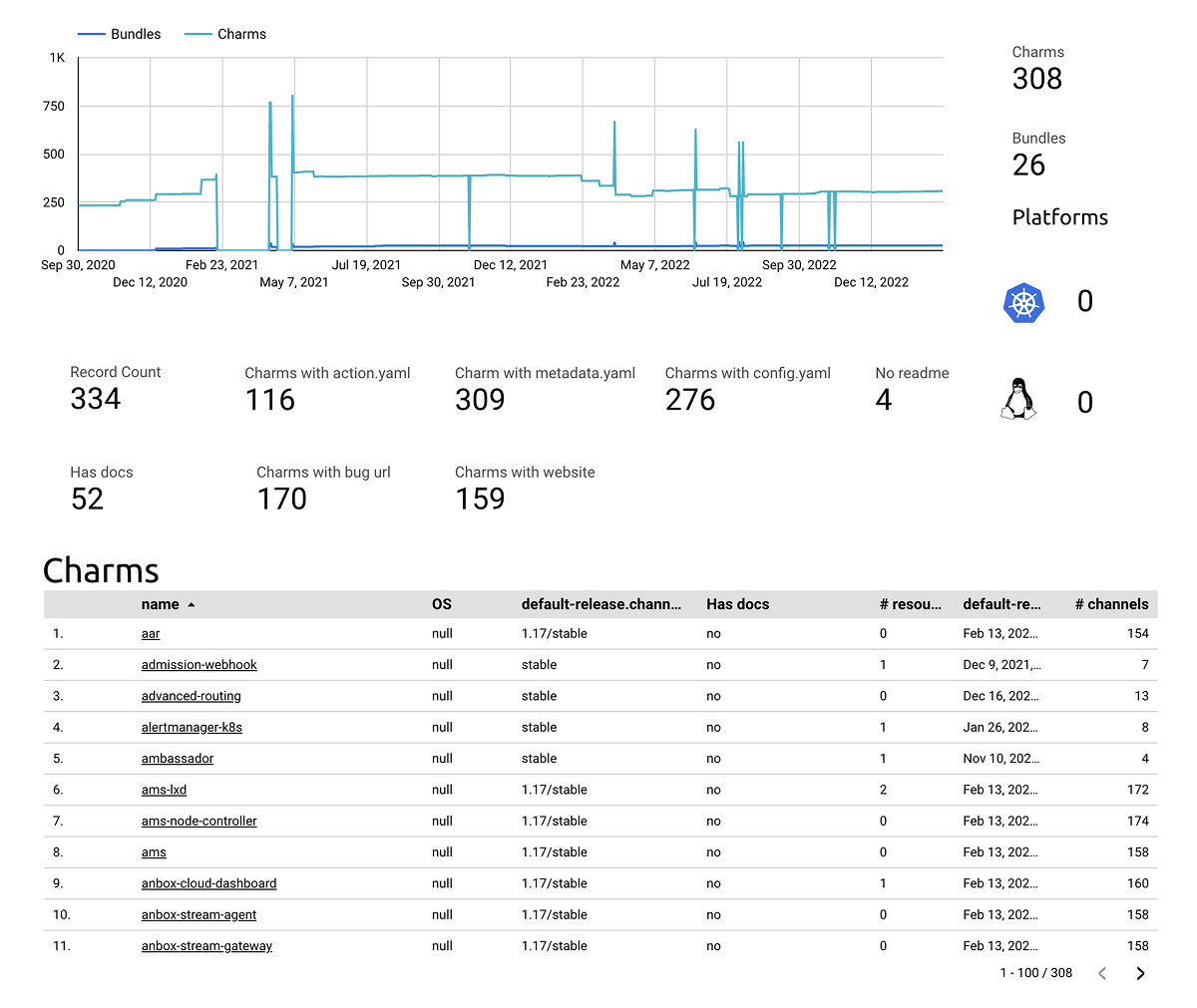
To measure the quality of the content that app developers were publishing to the store, I created a dashboard tracking how many packages included documentation, external links, metadata files, and so on. This was important because one of the business’s goals was to project an image of quality and reliability.

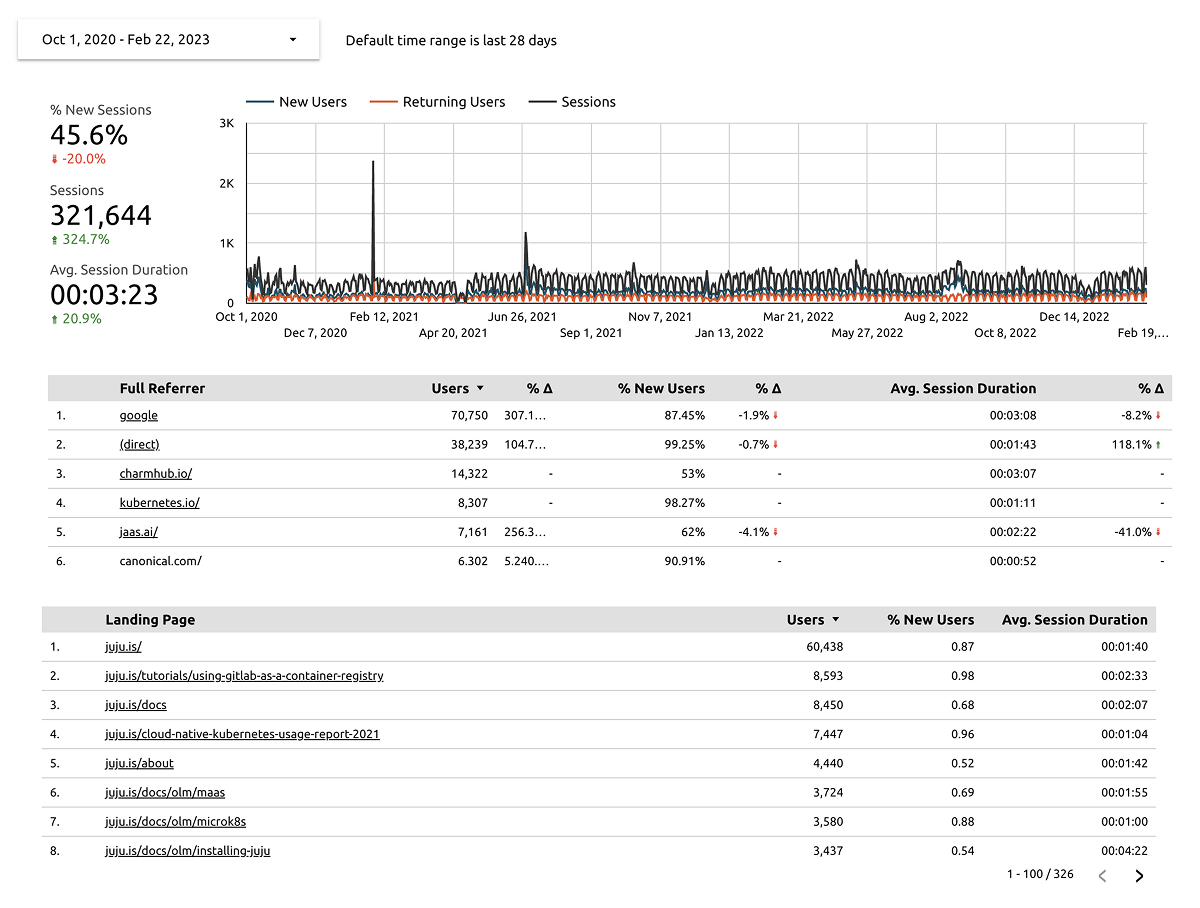
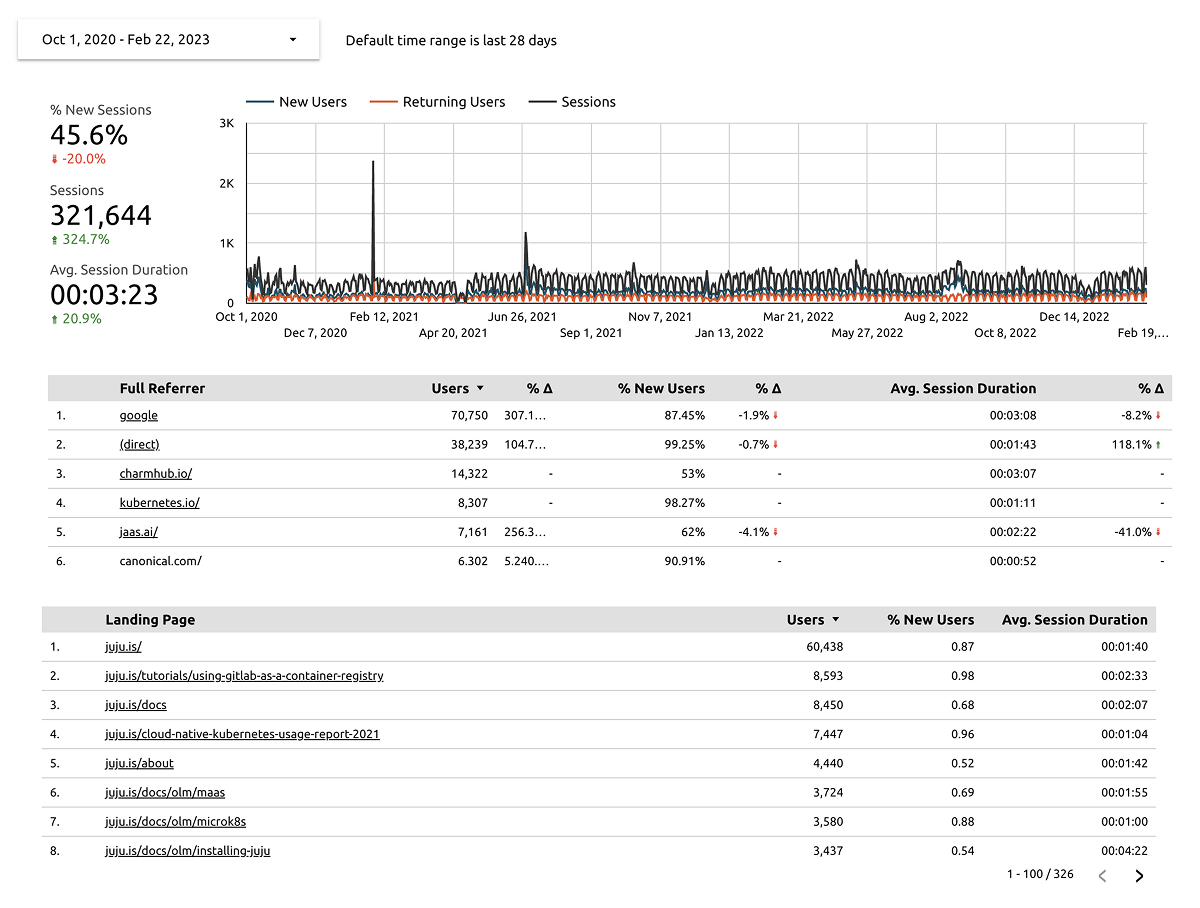
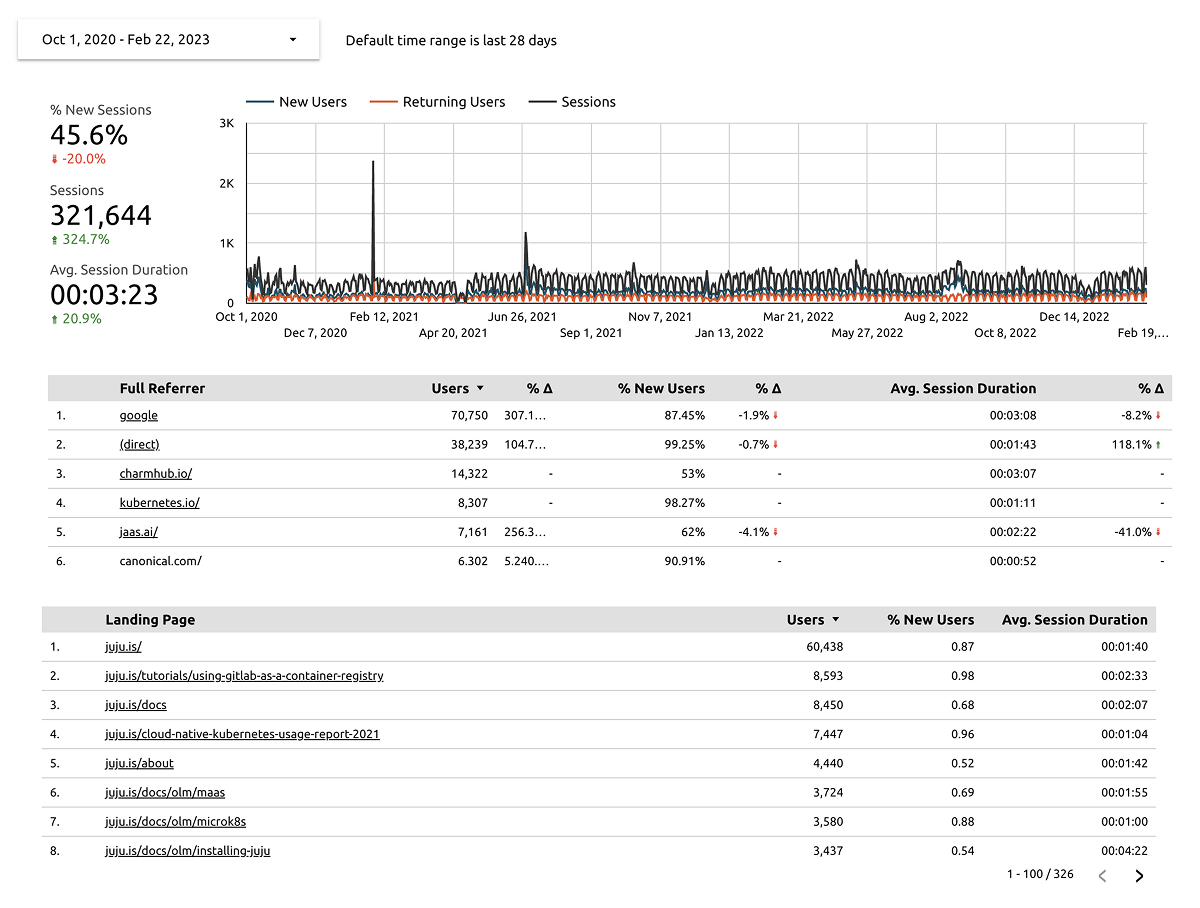
To understand how users were interacting with the site, I also built a dashboard that tracks the sources of visits to the store and identifies the most commonly visited pages. This insight is valuable for the future development of the product and its ongoing improvement.

Learnings
- The project was carried out under significant oversight from upper management, which in many cases led to compromises in the user experience to meet stakeholders’ demands. In some instances, there should have been stronger opposition to these pressures to ensure the product and its context were easier for users to understand.
- The software required to run charms is called Juju, yet Charmhub.io makes no mention of it. Future iterations need to include better integration between these two co-dependent products.
Charmhub
Canonical
Product design
Bringing Canonical’s Landscape into the modern age
Charmhub is a web store for software packages called charms. These charms contain all the necessary knowledge to install an application on a cloud or physical machine, as well as to run and monitor the functions the application is designed to perform. Charms are special because they automate tasks that would normally require highly specialised expertise, helping to reduce costs and make software infrastructure more accessible and efficient.
Charmhub is a store that serves users with very different needs. Some users are charm developers, interested in understanding how their software can integrate with other applications; others are consumers focused solely on the installation process. The store must present information tailored to all types of users in a way that is clear and easily discoverable.
Key requirements
Understand the needs of all types of users: consumers, developers and tech managers
Investigate use cases, common user journeys and the future direction of the charm store
Design a new store experience in line with other Canonical products
Research
Initially, I interviewed ten internal engineers to learn more about the concept of charms—when they are most likely to interact with the store, the nature of those interactions, and so on. The goal was to better understand the audience and establish a reference point for how different roles engage with the site.
Product audience
Charm developers:
- Expert: They write and publish charms for independent third-parties to use.
- Developer: Developer creating their own personal projects and deploying them.
- Charmer: An engineer who develops applications for the charm store.
Other roles:
- Amplifier (Advocate): Someone who really likes writing charms. Typically an open-source community member.
- Manager (Strategic): An engineering manager at a large global company managing a team of engineers.
- Specialist (Consumer): A DevOps engineer at a large global company responsible for software infrastructure.
- Technical Writer (Documentation): An internal Canonical engineer who writes and publishes documentation for charms.
Developer experience
Charm developers are one of the most strategically important user types for the business. The store’s success depends on developers producing software to distribute through it, which in turn attracts more consumers. I conducted a dedicated research project focused on the developer experience of the store, to ensure their needs are met.
The following diagram summarises some of the most common situations in which a developer might visit the store:

Software safety: certification vs verification
Another piece of research focused on better understanding how consumers of charms assess whether our software packages are safe to use. I interviewed both consumers and creators of charms about how they evaluate software made by other developers, and how they ensure it is trustworthy and reliable. This topic is important for establishing a sense of legitimacy within the existing market.

Benchmark of similar platforms such as Terraform, Docker hub or AWS.
Design process
The business goal was to launch the store for the Kubecon conference in April 2021. To work towards that goal, I created iterative designs which were shared and discussed with stakeholders and key engineers in order to ensure the accuracy and the feasibility of the work. The process consisted of 10 design iterations that were discussed and debated weekly.

Iterations of the design of the homepage.

Iterations of the design of detail pages for each software package.
Validation
Since most of the design decisions for the project were made internally with our in-house engineers and senior management, it was essential to test and evaluate the work with external users to ensure clarity and usability. I conducted a series of interviews prior to the website’s launch, which informed the final designs.

Information architecture
Site map

Homepage structure
The homepage focuses on introducing users to the software collection offered by the store. It aims to showcase the variety of available charms and help users evaluate whether they meet their needs.

Detail page structure
Detail pages contain all the necessary information to install and use a charm. The header highlights key details, such as how to install it and which platforms it supports. The remaining content is organised into tabs that reflect different aspects relevant to how charms are used.

Project outcome
Homepage
The focus of the homepage is the cards. Each card represents a charm and displays some essential details about it. Users can browse the collection by searching for specific names or by filtering through categories based on the charm’s purpose.

Detail pages
One of the challenges in designing Charmhub was structuring the content to cater to different user personas. For example, the “Docs” section is where developers can explain how they expect their users to consume their charms.

Evaluation
Charmhub.io was launched in February 2021 during the KubeCon conference. After the project’s completion, I conducted a series of user feedback interviews to identify gaps in the experience and potential areas for future improvement. I also set up several dashboards to track the most common entry points to the website, as well as key metrics that indicate the quality of the software published to the store.
To measure the quality of the content that app developers were publishing to the store, I created a dashboard tracking how many packages included documentation, external links, metadata files, and so on. This was important because one of the business’s goals was to project an image of quality and reliability.

To understand how users were interacting with the site, I also built a dashboard that tracks the sources of visits to the store and identifies the most commonly visited pages. This insight is valuable for the future development of the product and its ongoing improvement.

Learnings
- The project was carried out under significant oversight from upper management, which in many cases led to compromises in the user experience to meet stakeholders’ demands. In some instances, there should have been stronger opposition to these pressures to ensure the product and its context were easier for users to understand.
- The software required to run charms is called Juju, yet Charmhub.io makes no mention of it. Future iterations need to include better integration between these two co-dependent products.
Charmhub
Canonical
Product design
Designing a web store for Kubernetes operators
Charmhub is a web store for software packages called charms. These charms contain all the necessary knowledge to install an application on a cloud or physical machine, as well as to run and monitor the functions the application is designed to perform. Charms are special because they automate tasks that would normally require highly specialised expertise, helping to reduce costs and make software infrastructure more accessible and efficient.
Charmhub is a store that serves users with very different needs. Some users are charm developers, interested in understanding how their software can integrate with other applications; others are consumers focused solely on the installation process. The store must present information tailored to all types of users in a way that is clear and easily discoverable.
Key requirements
Understand the needs of all types of users: consumers, developers and tech managers
Investigate use cases, common user journeys and the future direction of the charm store
Design a new store experience in line with other Canonical products
Research
Initially, I interviewed ten internal engineers to learn more about the concept of charms—when they are most likely to interact with the store, the nature of those interactions, and so on. The goal was to better understand the audience and establish a reference point for how different roles engage with the site.
Product audience
Charm developers:
- Expert: They write and publish charms for independent third-parties to use.
- Developer: Developer creating their own personal projects and deploying them.
- Charmer: An engineer who develops applications for the charm store.
Other roles:
- Amplifier (Advocate): Someone who really likes writing charms. Typically an open-source community member.
- Manager (Strategic): An engineering manager at a large global company managing a team of engineers.
- Specialist (Consumer): A DevOps engineer at a large global company responsible for software infrastructure.
- Technical Writer (Documentation): An internal Canonical engineer who writes and publishes documentation for charms.
Developer experience
Charm developers are one of the most strategically important user types for the business. The store’s success depends on developers producing software to distribute through it, which in turn attracts more consumers. I conducted a dedicated research project focused on the developer experience of the store, to ensure their needs are met.
The following diagram summarises some of the most common situations in which a developer might visit the store:

Software safety: certification vs verification
Another piece of research focused on better understanding how consumers of charms assess whether our software packages are safe to use. I interviewed both consumers and creators of charms about how they evaluate software made by other developers, and how they ensure it is trustworthy and reliable. This topic is important for establishing a sense of legitimacy within the existing market.

Benchmark of similar platforms such as Terraform, Docker hub or AWS.
Design process
The business goal was to launch the store for the Kubecon conference in April 2021. To work towards that goal, I created iterative designs which were shared and discussed with stakeholders and key engineers in order to ensure the accuracy and the feasibility of the work. The process consisted of 10 design iterations that were discussed and debated weekly.

Iterations of the design of the homepage.

Iterations of the design of detail pages for each software package.
Validation
Since most of the design decisions for the project were made internally with our in-house engineers and senior management, it was essential to test and evaluate the work with external users to ensure clarity and usability. I conducted a series of interviews prior to the website’s launch, which informed the final designs.

Information architecture
Site map

Homepage structure
The homepage focuses on introducing users to the software collection offered by the store. It aims to showcase the variety of available charms and help users evaluate whether they meet their needs.

Detail page structure
Detail pages contain all the necessary information to install and use a charm. The header highlights key details, such as how to install it and which platforms it supports. The remaining content is organised into tabs that reflect different aspects relevant to how charms are used.

Project outcome
Homepage
The focus of the homepage is the cards. Each card represents a charm and displays some essential details about it. Users can browse the collection by searching for specific names or by filtering through categories based on the charm’s purpose.

Detail pages
One of the challenges in designing Charmhub was structuring the content to cater to different user personas. For example, the “Docs” section is where developers can explain how they expect their users to consume their charms.

Evaluation
Charmhub.io was launched in February 2021 during the KubeCon conference. After the project’s completion, I conducted a series of user feedback interviews to identify gaps in the experience and potential areas for future improvement. I also set up several dashboards to track the most common entry points to the website, as well as key metrics that indicate the quality of the software published to the store.
To measure the quality of the content that app developers were publishing to the store, I created a dashboard tracking how many packages included documentation, external links, metadata files, and so on. This was important because one of the business’s goals was to project an image of quality and reliability.

To understand how users were interacting with the site, I also built a dashboard that tracks the sources of visits to the store and identifies the most commonly visited pages. This insight is valuable for the future development of the product and its ongoing improvement.

Learnings
- The project was carried out under significant oversight from upper management, which in many cases led to compromises in the user experience to meet stakeholders’ demands. In some instances, there should have been stronger opposition to these pressures to ensure the product and its context were easier for users to understand.
- The software required to run charms is called Juju, yet Charmhub.io makes no mention of it. Future iterations need to include better integration between these two co-dependent products.